Supported Plugins Setup
In order to use our Supported Plugins & Native Solutions, there's just a few quick steps. Follow along with the video or the written instructions below.
Create an App in the Ionic Hub
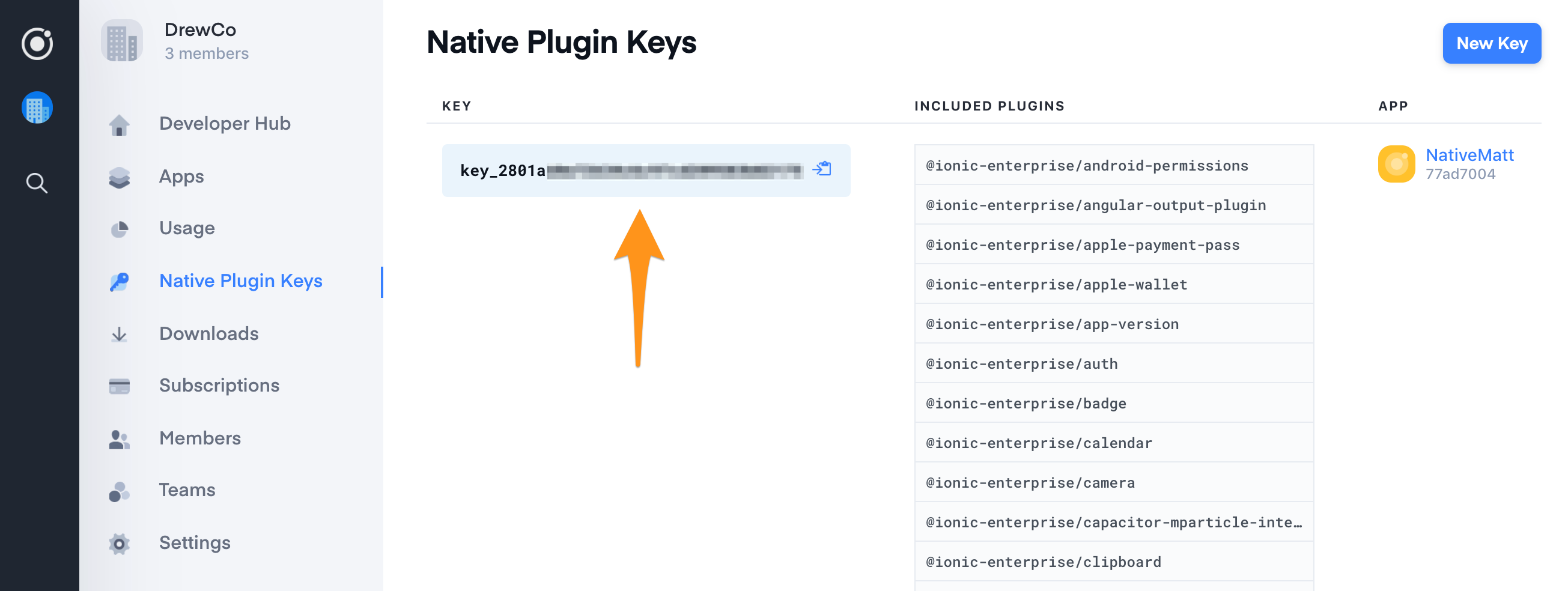
First, log into the Ionic Hub, then navigate to the Native Plugins Keys page.
Click Assign to App, then New App. Enter a name, then click Create App.
Hover over a Native Plugin Key, then click to copy it to your clipboard:

Next, open up a terminal on your computer.
Install Tooling
Ensure that you have the latest Ionic CLI installed:
npm install -g @ionic/cli
Using Cordova?
If using Cordova CLI version 9.0 and below, install the Ionic Enterprise Cordova CLI. Ionic Native plugins use scoped packages, which previous versions of the Cordova CLI do not support. All Cordova functionality will still work as expected.
note
Skip this step if using Cordova CLI version 10.0 and above.
npm uninstall -g cordova
npm install -g @ionic-enterprise/cordova
The Ionic Enterprise Cordova CLI should be installed on each developer's machine. This is also true for any development build servers that you may use.
Setup the Ionic App Locally
Sign into your Ionic Account using the same login info as the Ionic Hub:
ionic login
Next, create a local Ionic app. Follow the prompts to name the app, pick your preferred JavaScript framework, then choose the "blank" template.
ionic start
Register Your Product Key
Change directory into the Ionic app project folder, then register the product key to this app. When prompted, paste in the Product Key value previously copied from the Ionic Hub:
cd myApp
ionic enterprise register
This only needs to be run once per app. Within the app's directory, a .npmrc file is generated and ionic.config.json updated. Both of these changes should be committed to version control so that CI/CD systems as well as other team members can restore the plugins from a fresh clone of the app's repository.
note
Is the app open source? Want to keep the product key private? See here.
Start Using Plugins
Now you are able to install any of the Ionic Enterprise solutions and plugins that you have access to by following the instructions on each plugin's documentation page.
Cordova
Install Cordova into your project by adding the native platform(s) of choice, then install the Ionic Enterprise plugin:
ionic cordova platform add ios
ionic cordova platform add android
ionic cordova plugin add @ionic-enterprise/plugin-name
Capacitor
If you don't have Capacitor installed into your Ionic project, follow the instructions here first. Next, install your plugin of choice and sync the project:
npm install @ionic-enterprise/plugin-name
npx cap sync
Update Native Project Configuration
Some Ionic Enterprise solutions require updating the native project configuration file (such as the iOS' Info.plist or Android's AndroidManifest.xml) before they can be used. You'll find these configurations on each solution's Capacitor installation details.
To make these one-time manual changes, either use the native tools (Xcode, Android Studio) or edit the config files by hand. From the root directory of your Capacitor project:
- To edit
Info.plist, navigate toiOS->App->App->Info.plist. - To edit
AndroidManifest.xml, navigate toandroid->app->src->main->AndroidManifest.xml.
That's it! Time to add Ionic Enterprise plugins to your app. There's lots to choose from, including authentication, biometric security, Secure Storage, or one of the common device features.
After you've added a plugin or two, continue building your app using Ionic Framework UI components.