Introduction to Ionic Development
Ionic apps are built using a mixture of modern web development and native mobile app development. These apps are known as Web Native apps.
In a Web Native app, a traditional native app hosts a modern web app inside of it using a Web View, and a powerful layer between the Web View and native code enables the web environment to call into native code and the native environment to call into web code.
Web Native vs Hybrid
If you've built mobile apps before, chances are you're familiar with "hybrid apps." Hybrid apps are the classic approach of building a web app and bringing it to native using older web standards and, most often, Apache Cordova.
Web Native apps, in contrast, use modern web APIs and have a tighter connection with the native environment under the hood. Developers can use tooling like TypeScript, modern JavaScript modules, and more capabable Web APIs, and then easily extend those apps with direct native access where necessary.
Web Native apps are built using Capacitor instead of Cordova, providing first-class support for iOS, Android, and also the web using modern Progressive Web App APIs.
To learn more, explore webnative.tech.
Anatomy of an Ionic App
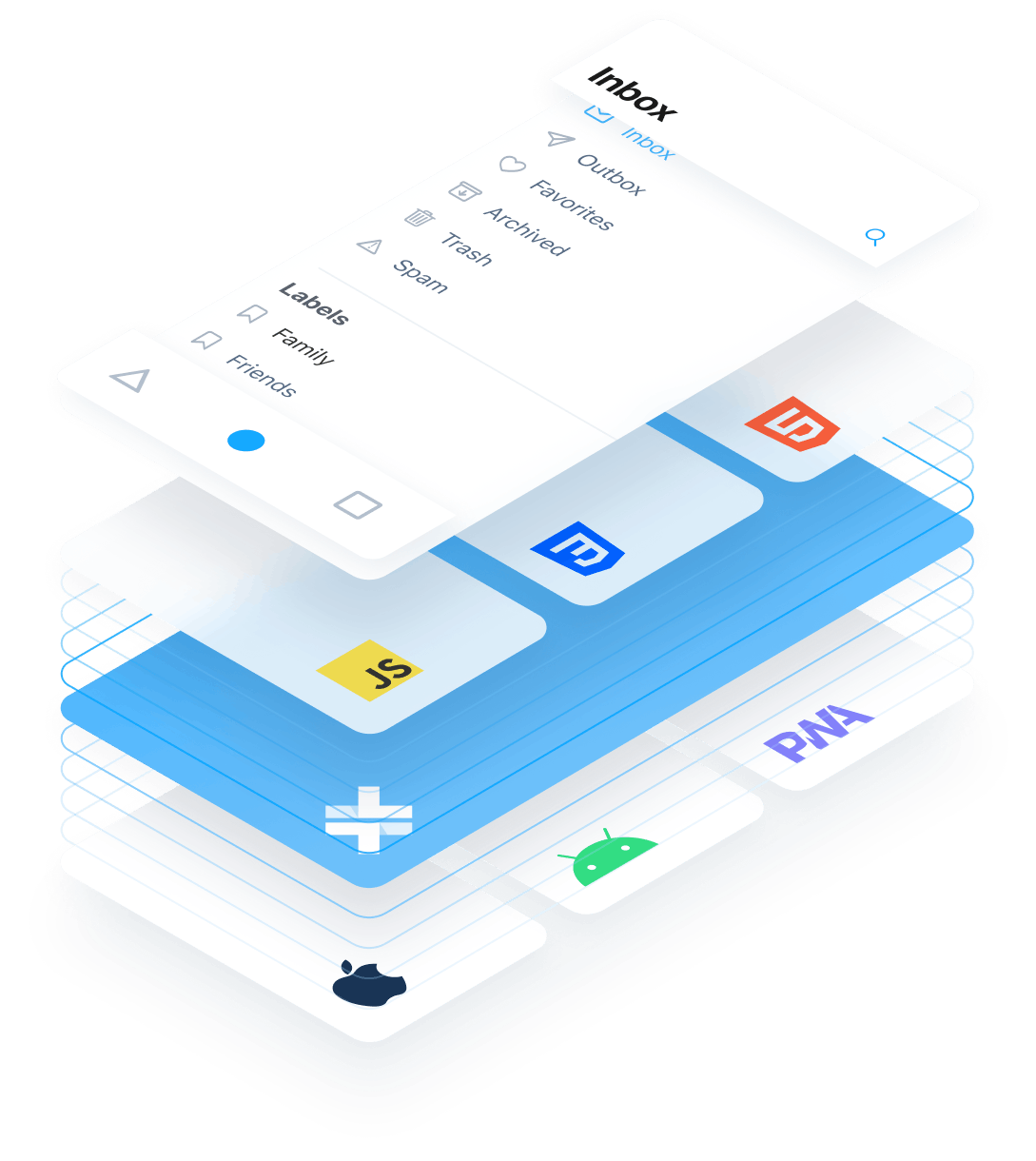
An Ionic app consists of several different layers, as demonstrated in this diagram:

At the top layer, we have the UI and user experience layer. This layer is powered by Ionic Framework. Ionic Framework provides over 100 UI components web developers can use to build native quality mobile experiences in their favorite web stack, such as Angular or React.
Right below this layer, we can see that our app's experience is made up of standard web development technology, such as HTML, CSS, and JavaScript.
The layer in blue below that is the native runtime, in this case Capacitor. You can think of Capacitor as a sort of supercharged web browser that runs modern Web Native apps and enables them to access and extend the full native environment the app runs on.
The layer right beneath Capacitor is the native platform your app is running on. You can see in this diagram that Capacitor abstracts away the platform-specific details so your app can be built with a single codebase and run on all the platforms it needs to, and then Ionic Framework provides the user interface components that a web developer needs in order to build a great user experience.
UI Components
The Ionic Framework provides over 100 UI Components that web developers can use in their favorite frameworks (Angular, React, or Vue) to compose beautiful, performant UI experiences for iOS, Android, Web, and Desktop.
Explore the Ionic Framework docs to learn about and test every component that Ionic supports.
Native plugins
Ionic apps need to access native mobile functionality just like any other native app. To do this, they use Capacitor plugins or use Capacitor's native access features to write custom native code and expose it to the web app running in the Web View.
Capacitor plugins are pre-made plugins that drop into your app and provide new APIs to your web app which then invoke native code underneath.
Custom native code is similar, but is written directly into your app's native code and also provides new APIs to your web app, but without the need to write a standalone plugin.
Explore the default plugins in Capacitor and the custom native code guides for iOS and for Android.
Next steps
Now that you have an overview of how an Ionic app works, it's time to explore the rest of this guide to learn best practices for enterprise app development on the Ionic stack.