Alternative Text
Images should have an alternative text description that describes both the objects and the embedded text that the image contains, using the "alt" attribute. (See G94)
Before
<img src="../../assets/magnifying-glass.svg">
After
<img alt="Search" src="../../assets/magnifying-glass.svg">
note
For clickable elements consider describing the action associated with the image rather a description of the image. In the above example this is why we chose "Search" rather than "Magnifying Glass".
Choosing
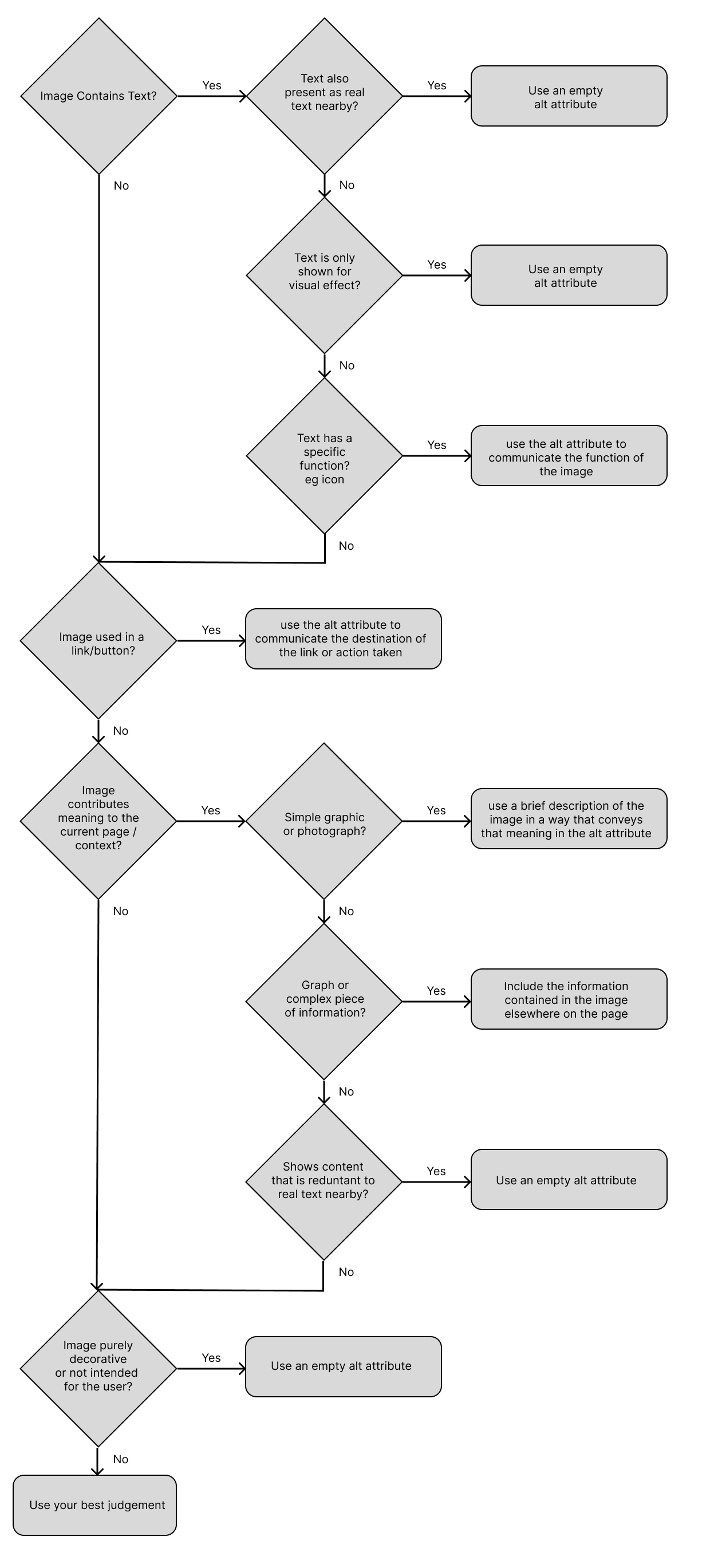
Choosing the right alt text for an image is important. Use the following decision tree to help make the right decision.

- Based on WAI alt text decision tree