Getting Started Guide
Using your Product Key
To use Ionic Portals, you need to have a product key. If you don't have a product key please contact sales to run a pilot.
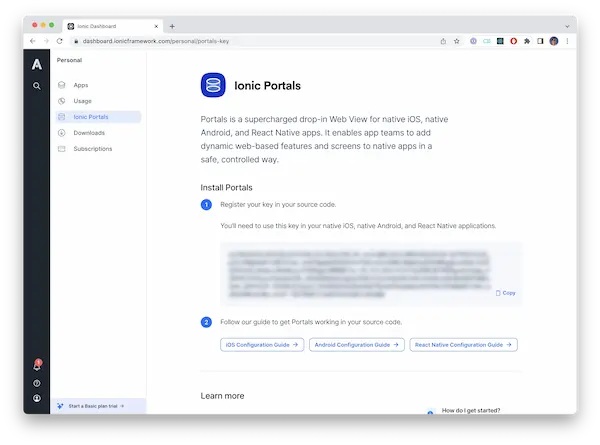
Once you have been provided access to a key head over to the Ionic Dashboard.
Clicking the copy button will copy the entire key to your clipboard:

tip
Later in these docs this key will be referred to as YOUR_PORTALS_KEY.
From here, continue on to configuring the key in your Portals application.
- Getting Started Guide iOS
- Getting Started Guide Android
- Getting Started Guide React Native
- Federated Capacitor
note
You only need to register for a product key once for each organization you belong to. You can return to the Portals Key section of the Ionic Dashboard to retrieve your key at any time.
Supported Platform Versions
| Platform | Latest Portals Version | Minimum Supported Platform Version |
|---|---|---|
| iOS | 0.12.0 | iOS 14.0 |
| Android | 0.12.0 | Android SDK 23 |
| React Native | 0.8.0 | React Native 0.75.4 |