Android Quick Start
This is a walkthrough on how to get a single Portal + web application setup. To begin this walkthrough it will be assumed that you have already signed up for access to Portals and you have your Portals key ready.
First have your web application ready. We will add some configuration to it and then get it setup in Appflow. At the end of this walkthrough:
- The web application will be setup in Appflow.
- Each new Android application build will pull the latest version of the web application from Appflow.
- The Android application will have a Portal setup pointing to the web application files.
1. Create a capacitor config
Create a capacitor.config.json file to the root of your web project. We will not need to add Capacitor to the web project but this configuration file will help us configure some options for the Portals that are displaying this web application.
{
"appId": "com.ionicframework.featured-products",
"appName": "Featured Products",
"webDir": "build"
}
These configuration values are required for web applications added to Appflow.
appId: a unique id that you provide to your web applicationappName: the name of your web applicationwebDir: the directory where your compiled web code will be placed
There are many options that you can provide to a Capacitor configuration file we will only need a few to get started. These options are defined in the config schema.
2. Add the web application to Appflow
Now that we have the application source configured we will need to add it to Appflow. Appflow can be used for deploying the web application into the Portal later using Live Updates.
During the Native App build process the most recent build of the web application will be used to seed the Portal, and then after the Native App deployment every subsequent build can be deployed as an over the air Live Update.
Connect the repo
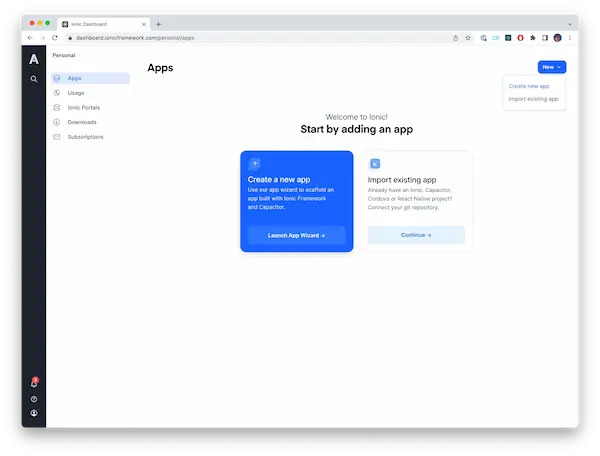
After logging into your Appflow account go to the Apps page.
In the upper right hand corner you will be able to select Import existing app.


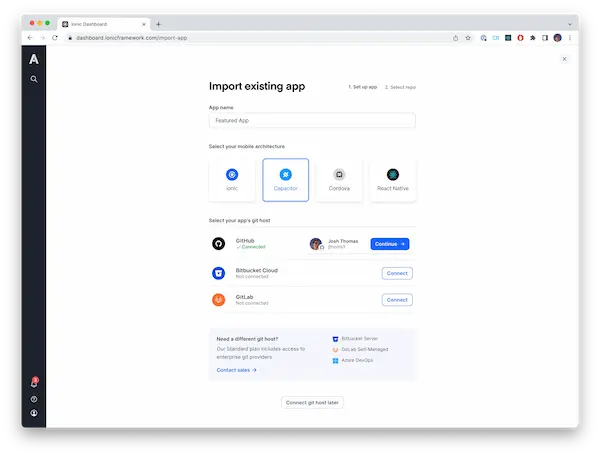
- Provide an
App Name. Most likely using the same you provided in thecapacitor.config.jsonfile in the previous step Capacitor, as the mobile architecture- Choose your git host. In this example we have selected
Github
Web application builds
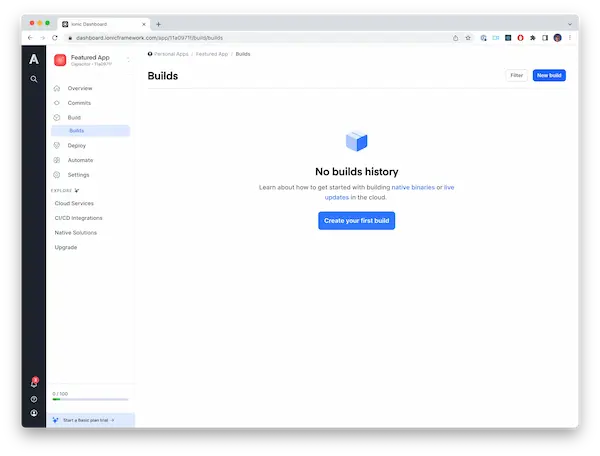
After the app has been created you will want to go to the Builds page. This is where you will create new builds and see previous builds. Anytime you want to deploy a new version of the web application you will need to create a build from this screen or by using the Ionic Cloud CLI.

Also in the top left corner of these screens you will see the Appflow App id. In this case it is 11a0971f. This id will be used when we configure the native application.
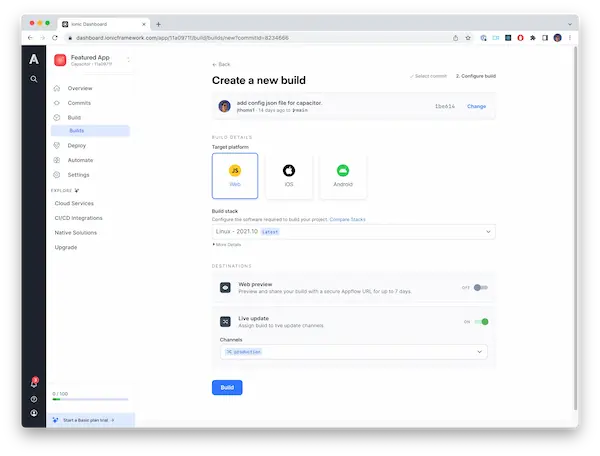
Build the connected application
After the application has been added to Appflow you will need to create your first build so that it is available to seed the Portal in the Native App.
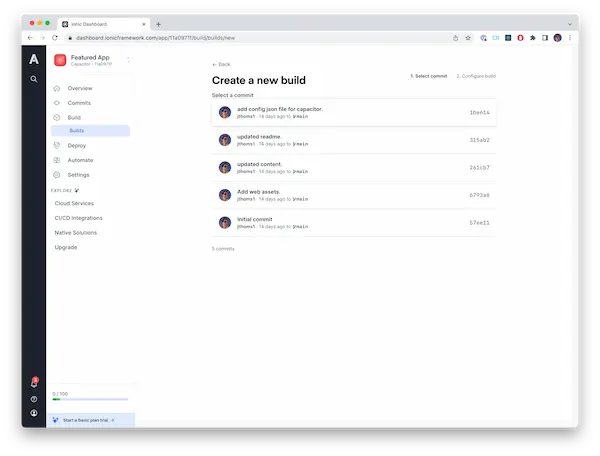
This can be done by hitting the New Build button on the 'Builds' page. Then you will choose a the most recent commit to create the build from.


When creating a new build there are a few values that we need to change on the initial build for the app.
Target Platformshould beWebBuild Stackshould just be the default which is the latest.Live updateshould be turned on andChannelshould be set toproduction
3. Setup local dev environment
Install the Portals CLI
Now that we have the web application all setup in Appflow and built we need to get our local environment set up to be able to pull it from Appflow.
The first step in setting up our local environment is installing the Portals CLI within your local dev environment. This CLI will allow us to interact with Appflow programmatically, so that we can pull the latest Build files when building the Native App.
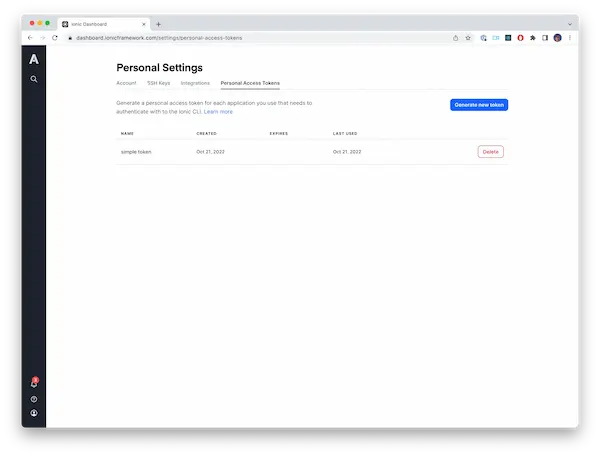
Create a Personal Access Token
You will need to generate a personal access token in order to pull down Build files using the Portals CLI.
This is done from Personal Settings in the Personal Access Token tab.

Click the Generate new token button. While creating the token it is a best practice to give it an optional expiration date but not required.
After the token is generated you will need to copy it to clipboard because it will be required for the next step. Usually the token follows the format of ion_XXXXXXXXXXXXX.
Create a sync configuration file
Now create a yaml configuration file in your native project. This file will be used to define the web application to download from Appflow, and where to place it, when running the portals sync command. Place this file in the app directory for your project in the same location as your module level build.gradle file. It will be referenced by a build script in your native application.
sync:
- app-id: 11a0971f
channel: production
directory-name: src/main/assets/featured_products
token: ion_XXXXXXXXXXXXX
Sync Appflow at build time
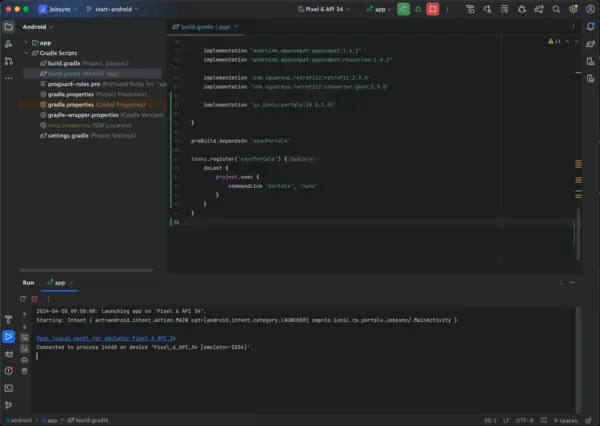
The last step in setting up the local environment is adding a script to the project in Gradle so that it will run the portals sync CLI command to download the latest web application build from Appflow every time the Android application is built.
Open Android Studio and place the following script at the bottom of your module Gradle script.

- Groovy
- Kotlin
// Make the preBuild task depend on syncPortals so it runs every build
preBuild.dependsOn 'syncPortals'
tasks.register('syncPortals') {
doLast {
project.exec {
commandLine 'portals', 'sync'
}
}
}
// Make the preBuild task depend on syncPortals so it runs every build
tasks.named("preBuild") {
dependsOn("syncPortals")
}
tasks.register("syncPortals") {
doLast {
exec {
commandLine("portals", "sync")
}
}
}
The Portals CLI must be registered as part of the PATH to run this command successfully.
4. Setup Portals in your Android App
Install the Portals Dependency
To add Portals to your Android project, add the dependency to your build.gradle file
// ----------------------------------------------
// Module-level build.gradle
// ----------------------------------------------
dependencies {
implementation 'io.ionic:portals:0.12.0'
}
Add the Portals key
After installation of Portals we can setup the Portals key. Then the application is ready to have its first Portal configured. To do this, a custom Application class is recommended. In this Application class, you can override Application#onCreate() to register and create Portals.
You'll need to call PortalManager.register(myApiKey) before creating any Portals in your app. Below is a simple example of how to bootstrap Ionic Portals before loading any Portal instances in your app. Putting this registration call in an Application class is a good way to guarantee it is called before any Portals are created, but you can call it anywhere in your app as long as it happens before Portals are loaded. To get an API Key, refer to the Sign Up section.
- Kotlin
- Java
class MyApplication : Application() {
override fun onCreate(): Unit {
super.onCreate()
PortalManager.register("YOUR_PORTALS_KEY")
// setup portals
}
}
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
PortalManager.register("YOUR_PORTALS_KEY");
// setup portals
}
}
Avoid committing your Portals key to source code repositories where it may be publicly visible! On Android, you can use the Secrets Gradle Plugin to keep it out of a public repository.
After creating a custom Application class, be sure to add the android:name attribute to your application tag in the AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="org.example.my.app">
<application
android:name=".MyApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name">
/* ... */
/* other manifest code here */
/* ... */
</application>
</manifest>
Create the first Portal
After registering via the PortalManager.register() function, you can create Portals. This Quick Start guide shows how to use Portals directly in an XML layout, but there are also other ways to do this.
Use the PortalManager to quickly create a Portal and link it to an XML layout.
- Kotlin
- Java
class MyApplication : Application() {
override fun onCreate(): Unit {
super.onCreate()
PortalManager.register("YOUR_PORTALS_KEY")
val portalId = "MY_FIRST_PORTAL"
PortalManager.newPortal(portalId).create()
}
}
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
PortalManager.register("YOUR_PORTALS_KEY");
String portalId = "MY_FIRST_PORTAL";
PortalManager.newPortal(portalId).create();
}
}
Now, the Portal is successfully created and managed by the PortalManager.
Add a PortalView to a layout XML file in your Application. Use the portalId attribute in the XML tag as shown below to link it to the Portal you created.
<?xml version="1.0" encoding="utf-8"?>
<io.ionic.portals.PortalView
app:portalId="MY_FIRST_PORTAL"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
The strings.xml resources file can be used to ensure the Portal ids match up, but it isn't necessary to do so.
Finished with setup
Thats it! Portals is now setup in your application and you can add new Portals at any time. Now it is time to build the Android app in Android Studio and see it working in the emulator or on device. Now any time a new deployment is done to the production channel subsequent Gradle builds will pull in the latest version.
Next step would be to setup Live Updates within your application.