Android Bars
In an Android Capacitor application there are several Native UI components that you may want to style:
- The "Notch" - The area under the front facing camera.
- Navigation Bar - The bar at the bottom of the screen (or the 2/3 button bar).
- Splash Screen - The screen that shows when you launch your app.
- Status Bar - The bar showing the time, battery, and network status.
- Dark Mode - The device preference to use a dark theme.
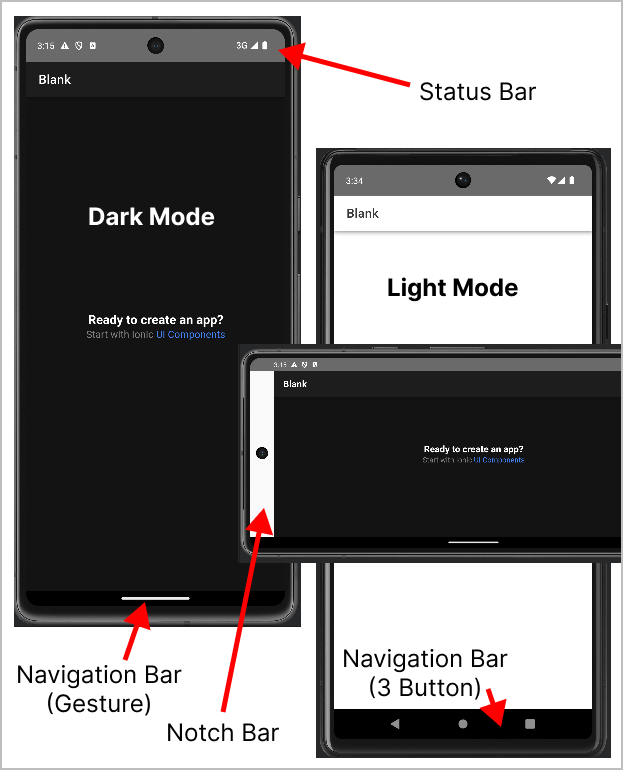
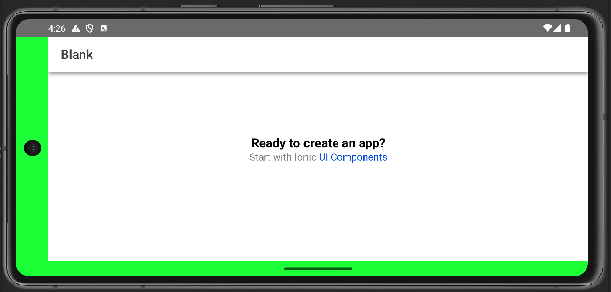
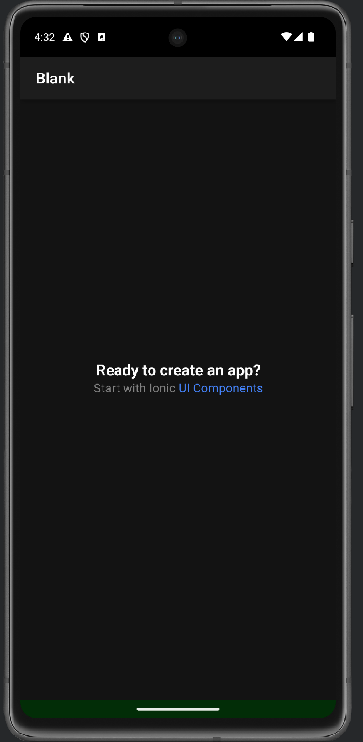
In a default Capacitor application these look like:

To style these you may need to use plugins or modify your Android project in ways that are not well documented.
The Notch
The notch bar/area is hidden beneath the status bar when the device is in portrait mode, and in landscape mode the area has a unique color. In the screenshot above you can see that the notch has a white background (in landscape dark mode), and in portrait mode it is grey when 2/3 button navigation is used in light mode, and is black when gesture navigation is used. Confusing right? Lets see if we can improve this.
Styles.xml
The file android/app/src/main/res/values/styles.xml by default contains:
_19<?xml version="1.0" encoding="utf-8"?>_19<resources>_19 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">_19 <item name="colorPrimary">@color/colorPrimary</item>_19 <item name="colorPrimaryDark">@color/colorPrimaryDark</item>_19 <item name="colorAccent">@color/colorAccent</item>_19 </style>_19_19 <style name="AppTheme.NoActionBar" parent="Theme.AppCompat.DayNight.NoActionBar">_19 <item name="windowActionBar">false</item>_19 <item name="windowNoTitle">true</item>_19 <item name="android:background">@null</item>_19 </style>_19_19_19 <style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen">_19 <item name="android:background">@drawable/splash</item>_19 </style>_19</resources>
We can alter the background color of the notch area by altering the style named AppTheme.NoActionBar and changing android:background:
_10<item name="android:background">#00FF00</item>
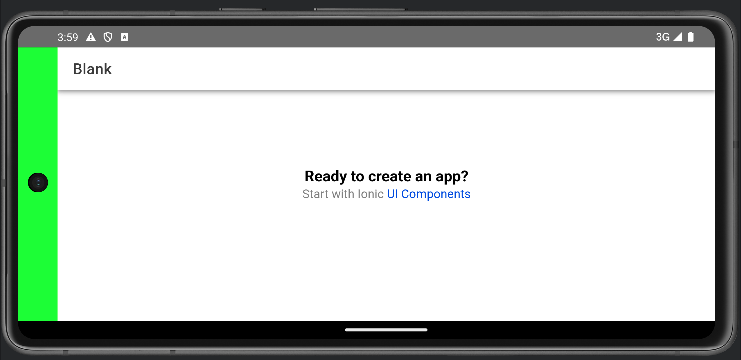
#00FF00 is the hex value for a bright green, and the result looks like this in landscape mode:

What about Dark Mode?
You may want to alter the notch background color based on whether the device is in dark mode or not.
To achieve this we need to create a new folder called values-night in android/app/src/main/res. Tip: Don't try to create the folder in Android Studio, it gets confused.
After creating the folder copy your styles.xml from the values folder into values-night. Then alter the color for the notch to a value that will be used for dark mode:
_10<item name="android:background">#003300</item>
Now, change your Android device to Dark mode, then restart the app (you must restart the app as styles.xml is only read on startup).
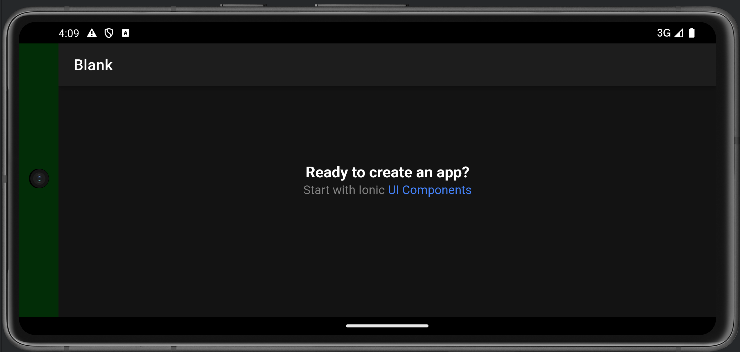
Here is what the app look like in dark mode using the dark green (#003300) we defined:

The Navigation Bar
The navigation bar is, by default, black in dark mode and white in light mode. We can change these colors but it does require a plugin. We can install one:
_10npm install @hugotomazi/capacitor-navigation-bar
Then in the startup of our app we can set the color:
_10import { NavigationBar } from '@hugotomazi/capacitor-navigation-bar';_10..._10NavigationBar.setColor({ color: '#00FF00', darkButtons: true });
The end result is the navigation bar is changed to green (#00FF00):

What about Dark Mode?
We can use a little code to detect Dark Mode and change the color:
_10const darkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;_10const color = darkMode ? '#003300' : '#00FF00';_10NavigationBar.setColor({ color: color, darkButtons: darkMode });
As you can see the navigation bar is now the dark green (#003300) when in dark mode.

Splash Screen
The Android Splash Screen has changed in Android 12+ to display the App's icon centered. The background color is either white or black in dark mode.
To modify the background color you need to add windowSplashScreenBackground to the file android/app/src/main/res/values/styles.xml:
_10 <style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen">_10 <item name="android:background">@drawable/splash</item>_10 <item name="windowSplashScreenBackground">#00FF00</item>_10 </style>
You can also choose a different color for Dark Mode using the same technique as described before by setting windowSplashScreenBackground in the values-night folder.
Note: Although the @capacitor/splash-screen plugin has a backgroundColor property it is only usable on Android 11 and below. Use the above technique to set the background color of the Splash Screen.
Tip: You can create your splash screen and icon assets using this guide.
Status Bar
You may want to style the status bar based on whether the app is in dark mode or light mode.
This can be done by calling setStyle and setBackgroundColor:
_14import { StatusBar, Style } from '@capacitor/status-bar';_14..._14const darkMode = _14 window.matchMedia && _14 window.matchMedia('(prefers-color-scheme: dark)').matches;_14_14styleStatusBar(darkMode);_14_14 function async styleStatusBar(darkMode: boolean) {_14 StatusBar.setStyle({ style: darkMode ? Style.Dark : Style.Light });_14 if (Capacitor.getPlatform() === 'android') {_14 await StatusBar.setBackgroundColor({ color: darkMode ? '#000000' : '#FFFFFF' });_14 }_14 }
But what about making the app responsive to whether the user or device changes the theme to dark/light mode?
We can do this by listening to the prefers-color-scheme media query when the app starts:
_10window.matchMedia('(prefers-color-scheme: dark)')_10 .addEventListener('change', ({ matches }) => {_10 this.styleStatusBar(matches);_10 });
The end result will look like this in dark mode:

In light mode it will look like this: