Version: 3.x
Auth Connect React
Installation
Let's start by installing the Ionic CLI and creating a react starter app:
npm install -g @ionic/cli
ionic start --type=react
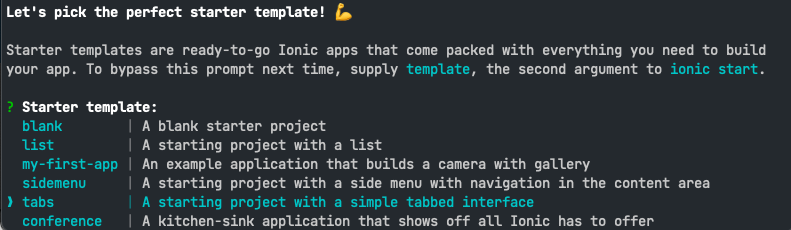
Select the "tabs" starter template:

If you have not already setup Ionic Enterprise in your app, follow the one-time setup steps.
Once Ionic Enterprise is set up, its time to install Auth Connect:
npm install @ionic-enterprise/auth
npx cap sync
A new tutorial is coming soon! Until then, check out the demo app source code for how to integrate Auth Connect with react: https://github.com/ionic-enterprise/tea-taster-react/tree/feature/auth-connect/src