Plugin Development
Building plugins for Windows is very similar to the Capacitor plugin development process, though targeting the Windows App SDK and using a .NET language (C# being the recommended language).
Concepts#
Languages#
Programming a plugin for the Windows platform requires using a .NET compatible language. We strongly recommend C# and have not tested plugins in other .NET languages like F# or Visual Basic (nor do we support these languages).
When to be Idiomatic, when to be consistent across platforms#
When building a plugin, there are times to write code that is idiomatic to the language and platform. For example, following C# coding conventions. And then there are times to prefer consistency across multiple platforms.
To stay consistent, it is critical that plugin methods be named the same across platforms. For example, in the Example plugin below, this is why our method is named test rather than the C# conventional Test, which would result in a different method being exported to your cross-platform web app when running on windows.
However, in most other situations, being idiomatic makes sense. For example, notice below that the call.Resolve uses a capital R while on iOS and Android the method is call.resolve. Since this is not cross-platform code, it makes sense to be idiomatic to the C# language which is what a C# developer would expect.
Example plugin#
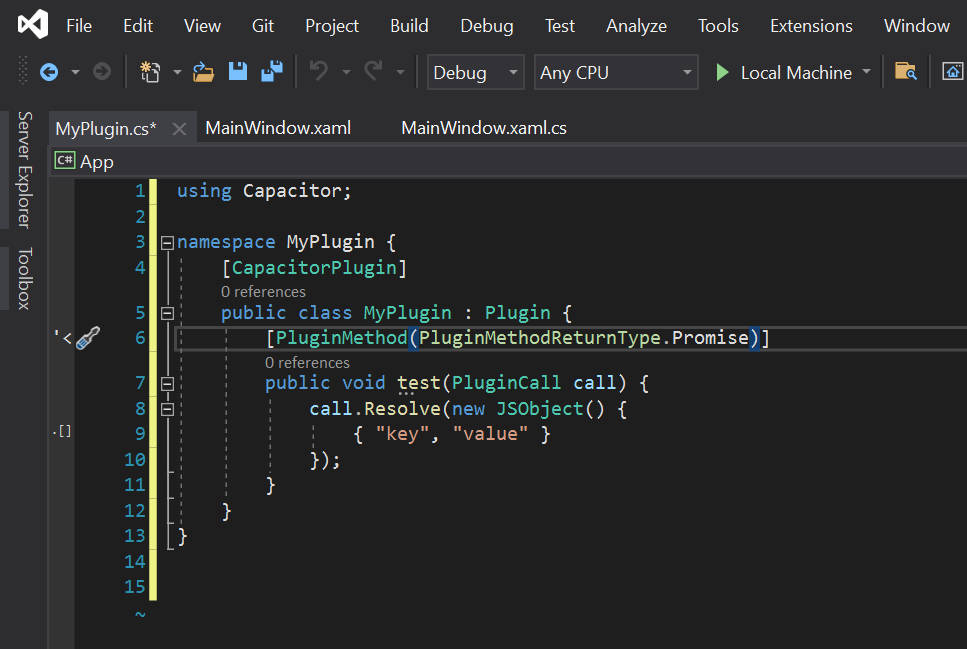
Refer back to this example plugin written in C# as we explore the process of building plugins for the Windows platform.
using Capacitor;
namespace MyPlugin { [CapacitorPlugin] public class TestPlugin : Plugin { [PluginMethod(PluginMethodReturnType.Promise)] public void test(PluginCall call) { call.Resolve(new JSObject() { { "key", "value" } }); } }}Creating a plugin#
There are two ways to create a plugin: embedded directly into your app, or built as a standalone project.
Embedded plugins are better for plugins you don't plan to distribute or ones that add extra functionality to your app but where you don't intend to use them in other apps. Embedded plugins are also quick and easy to create since they are built directly into your app code.
Standalone plugins are better/required for plugins you plan to publish to other developers or use in other apps. The tradeoff is these plugins live outside of your app code as separate projects, and thus have higher development overhead.
Embedding a Plugin#
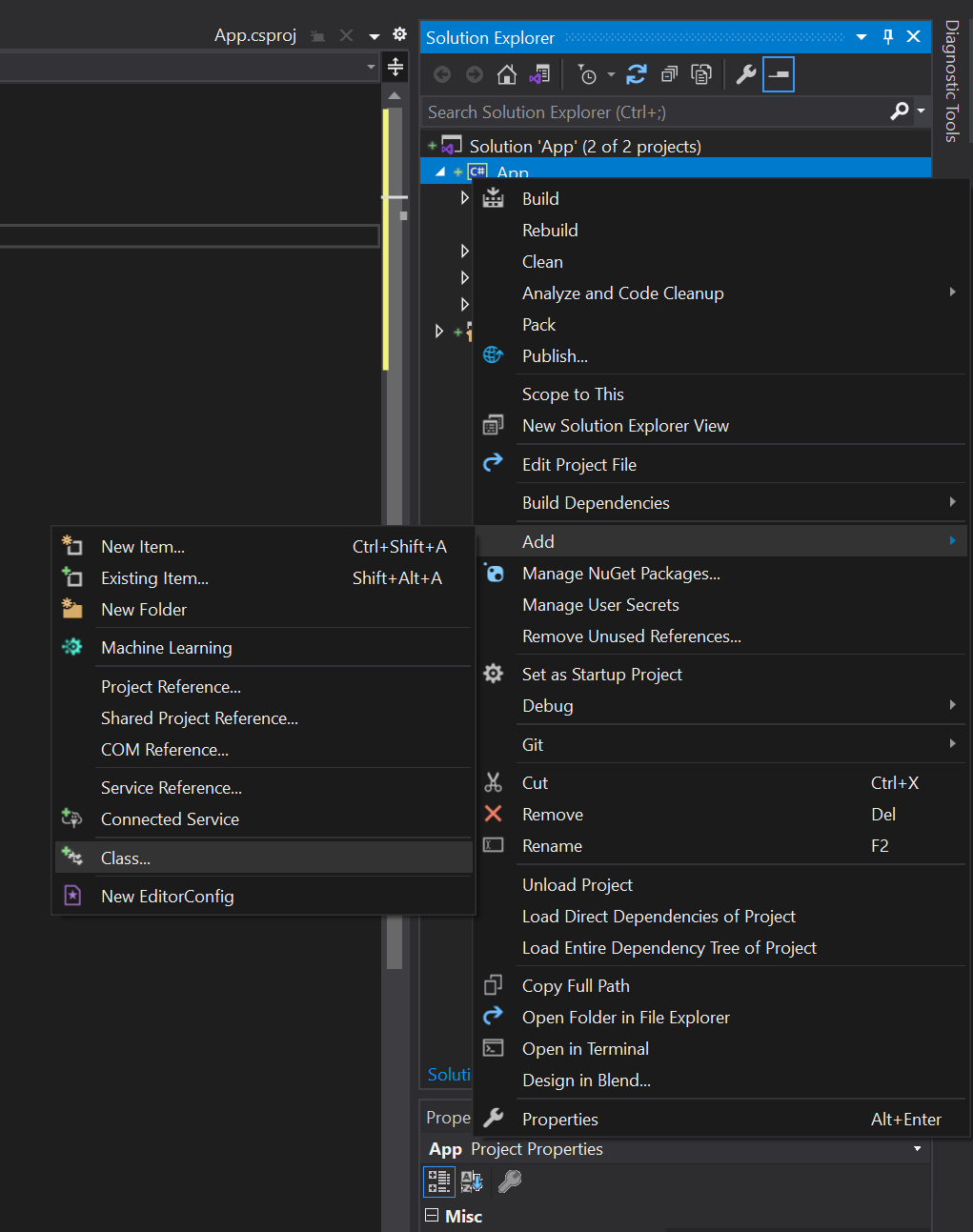
To embed a plugin in your app, create a new C# class in your app project and add copy in the example plugin above.


Creating a Standalone Plugin:#
Coming soon
Developing a plugin#
The Ionic Windows platform targets the Windows App SDK which is Microsoft's new SDK for modern windows app development. Plugins will interface with the APIs and native UI components available in this SDK, so consult the Windows App SDK Reference as you develop your plugin.
Also note: the Windows App SDK overlaps with the last-generation Universal Windows Platform (UWP), so UWP documentation will often be used when building your plugin.
Publishing a plugin#
Plugins are published to npm, and use a local Nuget package system to resolve native plugin libraries locally rather than through the Nuget package repository. This makes distribution and usage natural for a JavaScript developer.
Thus, to publish your plugin, simply publish it to npm like any other npm package.