Live Update Builds
A Live Update build of your application includes only the web assets (JavaScript, HTML, CSS, fonts, and images) which can be shipped out to customer via a Live Update deployment.
Creating Live Update Web Builds
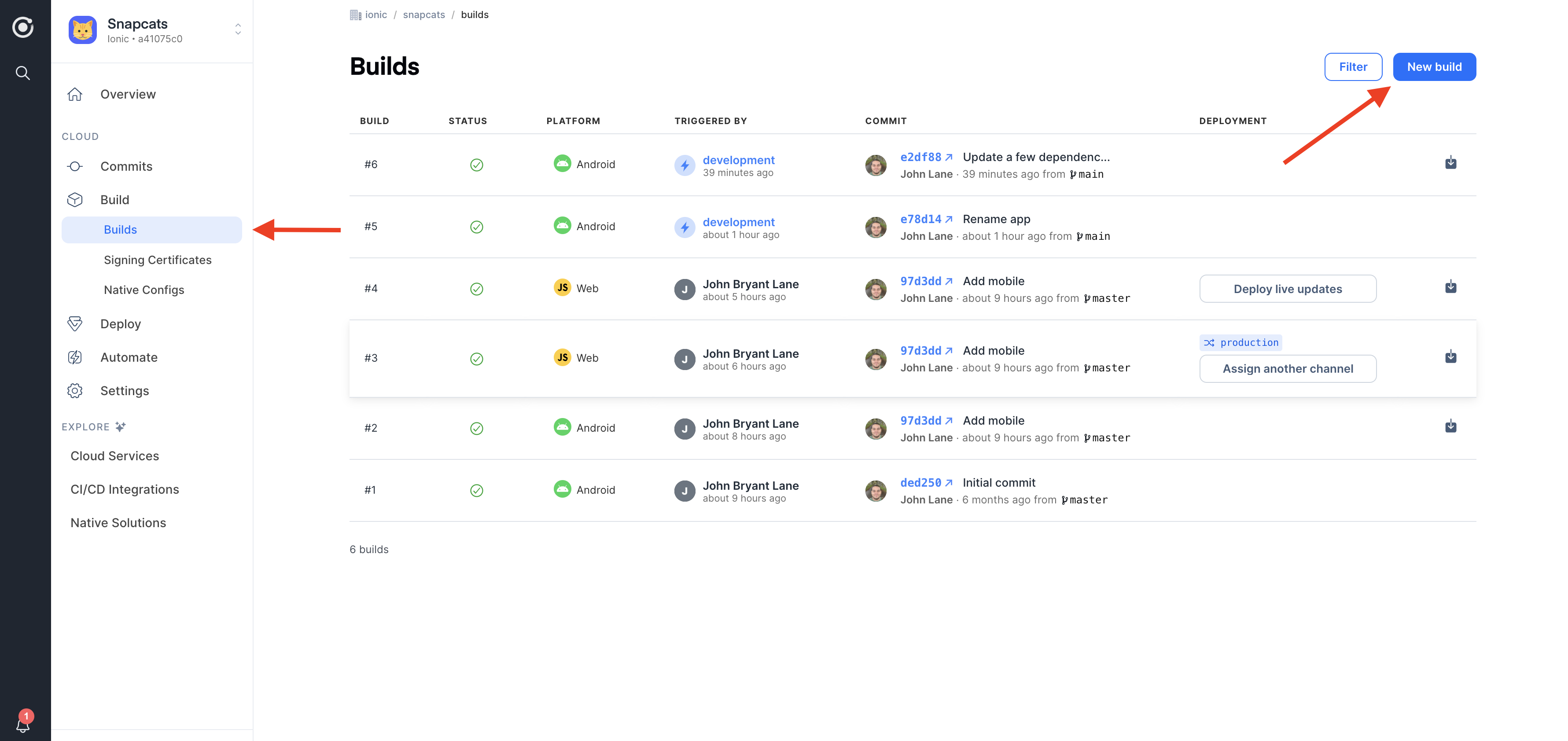
Create a Live Update web build manually from the Ionic Dashboard, in the Builds section under Build in the sidebar. Next, choose the code commit to build. After picking the commit, select Web from the Target platform dropdown menu and choose the preferred build stack.

A Live Update build will do the following:
- Run
npm installto install all web project dependencies. - Run
npm run buildif abuildscript is detected in thescriptssection of yourpackage.jsonin order to build the web assets for your application. Thewwwdirectory (or the directory specified in thecapacitor.config.tsusing the keywebDirif it is a Capacitor project) containing your built application will be stored and made available for live updates. - Generate a Live Update manifest file. This includes a hash of every file in the built web directory. After a Live Update is deployed, the manifest file contained within the native app is compared against the manifest in the Live Update. Only the modified files are downloaded (also known as differential live updates), making the Live Update small and performant.
Find the history and status of your Live Update builds in the side menu under Builds in the Build tab.
Set Up Channels
A Live Update channel points to a specific web build of your app that will be shared with any devices configured to listen to that channel for updates. Next, let's set up your channels.