Understanding Webhooks
Webhooks are one of the ways Appflow can send real-time data about your builds to any of the integrations you configure. They are triggered when a build completes irrespective of whether it succeeds or fails. Let's explore different Webhook integration examples.
Creating a Webhook
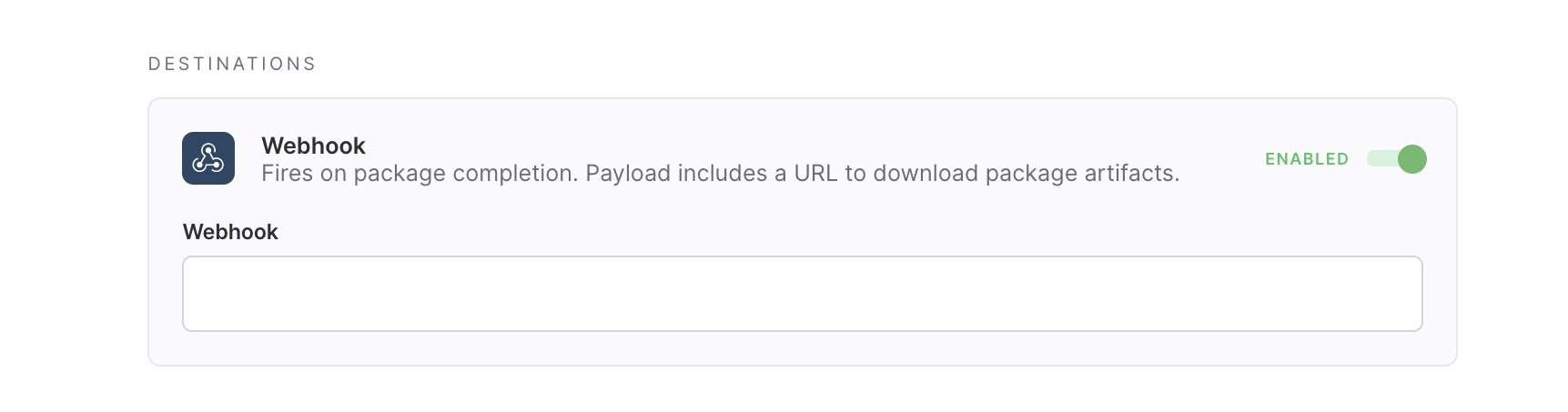
You can enable webhooks alongside your builds or automations. Every time the a build is created or an automation is triggered, a webhook fires consisting of the build state and url to download the build artifacts. You can learn more about the webhook payload here

Messaging app integrations
Webhooks and connectors are a simple way to connect your web services to channels and teams inside messaging apps. They are a quick and easy way to connect a channel to your service and are best used for scenarios that are unique to a particular team. For example, you could create an incoming webhook in your DevOps channel and configure your build, deployment and monitoring services to send alerts.
Slack
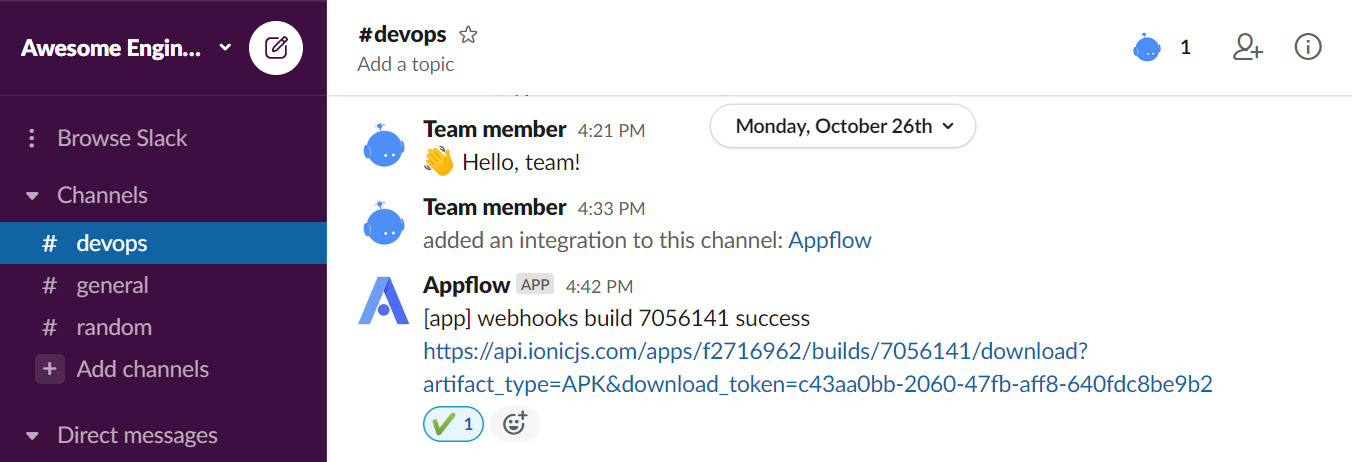
You can add your Slack app as a webhook endpoint to receive real-time data about your builds and for easier collaboration between your team members.
To integrate Slack, you can create a new app using the Slack API here.
You can look at distributing this app within different teams, channels or even organizations.

Teams
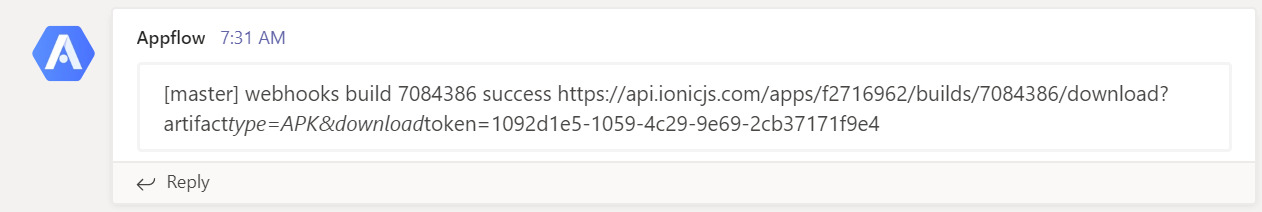
Microsoft Teams uses Connectors that allow users to subscribe to receive notifications and messages from Appflow. Incoming webhooks are the simplest type of connector. For any channel in a team (if they are enabled for that team) you can choose to integrate with Appflow and receive messages into that channel. You can configure your incoming webhook connector by following the guide here.

Email integrations
To monitor the health or status of the build, email is an effective way to analyze the data in real-time. By connecting Appflow to an email delivery platform like Zapier, you can use webhooks to instantly analyze deliverability data related to failed or successful builds. You can add any email service as an Interaction to send out emails on build triggers.
Log management
Logs can help get better insights into your development workflow and what your team statistics look like. Appflow can help log builds and metrics to further enhance analytics and deliver better insights into your projects.
One such online tool is loggly. You can learn more about how to configure loggly to integrate with Appflow here.

When a webhook URL is specified for a build or automation, a POST request is made every time a build completes. Information is included about the build, as well as the user who triggered it and the commit that it was built from.
Webhook Body
Below are example webhook json payloads:
Native Build Webhook
{
"state": "success",
"id": "2216322b-35be-4af2-aaad-2b4e57354f88",
"type": "debug",
"created": "2023-08-24T14:49:01.462549+00:00",
"started": "2023-08-24T14:49:08.556804+00:00",
"finished": "2023-08-24T14:56:45.986317+00:00",
"downloadUrl": "https://www.ionicjs.com/one-awesome-app",
"artifacts": [
{
"url": "https://www.ionicjs.com/one-awesome-app.aab",
"name": "one-awesome-app.aab",
"artifactType": "AAB"
},
{
"url": "https://www.ionicjs.com/one-awesome-app.apk",
"name": "one-awesome-app.apk",
"artifactType": "APK"
}
],
"profile": "debug",
"buildInfo": {
"id": 777,
"state": "success",
"job_type": "package-android"
},
"appId": "abcd1234",
"platform": "android",
"app": {
"slug": "awesomeapp",
"org": null,
"name": "Awesome App",
"owner": {
"name": "Ionitron",
"picture": "https://www.ionicjs.com/picture",
"avatars": {
"small": "https://www.ionicjs.com/picture-sm",
"medium": "https://www.ionicjs.com/picture-md",
"large": "https://www.ionicjs.com/picture-lg"
},
"username": "ionic"
},
"id": "abcd1234",
"updated": "2023-03-22T02:12:21.183081+00:00",
"created": "2023-03-13T14:20:46.628090+00:00",
"icon": "https://www.ionicjs.com/picture"
},
"commit": {
"user": {
"name": "Ionitron",
"picture": "https://www.ionicjs.com/picture",
"avatars": {
"small": "https://www.ionicjs.com/picture-sm",
"medium": "https://www.ionicjs.com/picture-md",
"large": "https://www.ionicjs.com/picture-lg"
},
"htmlUrl": "https://github.com/ionitron",
"profile": "https://github.com/ionitron",
"username": "ionitron"
},
"sha": "e900ae1863482df4f9c24ee759d15a9250de77a7",
"note": "github 🦊",
"beforeSha": "5161d6d939409f94d33c8cc549c4c89a861d0042",
"uuid": "74797ffe-8ee2-4ab7-9e1a-3a1e5969f7bb",
"userId": 1000000,
"refType": "branch",
"ref": "different-branch",
"appId": "abcd1234",
"repositoryId": 777,
"created": "2023-08-24T02:51:20.477835+00:00"
}
}
Web Build Webhook
{
"started": "2023-08-24T14:49:08.556804+00:00",
"state": "success",
"id": "2216322b-35be-4af2-aaad-2b4e57354f88",
"created": "2023-08-24T14:49:01.462549+00:00",
"finished": "2023-08-24T14:56:45.986317+00:00",
"buildInfo": {
"id": 101,
"state": "success",
"job_type": "snapshot"
},
"appId": "abcd1234",
"app": {
"slug": "awesomeapp",
"org": null,
"name": "Awesome App",
"owner": {
"name": "Ionitron",
"picture": "https://www.ionicjs.com/picture",
"avatars": {
"small": "https://www.ionicjs.com/picture-sm",
"medium": "https://www.ionicjs.com/picture-md",
"large": "https://www.ionicjs.com/picture-lg"
},
"username": "ionic"
},
"id": "abcd1234",
"updated": "2023-03-22T02:12:21.183081+00:00",
"created": "2023-03-13T14:20:46.628090+00:00",
"icon": "https://www.ionicjs.com/picture"
},
"commit": {
"user": {
"name": "Ionitron",
"picture": "https://www.ionicjs.com/picture",
"avatars": {
"small": "https://www.ionicjs.com/picture-sm",
"medium": "https://www.ionicjs.com/picture-md",
"large": "https://www.ionicjs.com/picture-lg"
},
"htmlUrl": "https://github.com/ionitron",
"profile": "https://github.com/ionitron",
"username": "ionitron"
},
"sha": "e900ae1863482df4f9c24ee759d15a9250de77a7",
"note": "github 🦊",
"beforeSha": "5161d6d939409f94d33c8cc549c4c89a861d0042",
"uuid": "74797ffe-8ee2-4ab7-9e1a-3a1e5969f7bb",
"userId": 1000000,
"refType": "branch",
"ref": "different-branch",
"appId": "abcd1234",
"repositoryId": 777,
"created": "2023-08-24T02:51:20.477835+00:00"
},
"artifacts": [
{
"url": "https://www.ionicjs.com/one-awesome-app.zip",
"name": "one-awesome-app.zip",
"artifactType": "WWW_ZIP"
}
]
}
Automation Webhook
The Automation Webhook payload extends the Native Build and Web Build payloads with the following information:
"automationId": 777,
"automation": {
"id": 777,
"buidType": "debug",
"environmentName": "staging",
"nativeConfigName": "staging",
"created": "2023-08-24T14:49:01.462549+00:00",
"creatorId": 10000023,
"name": "my-awesome-automation",
"creator": {
"name": "Ionitron",
"picture": "https://www.ionicjs.com/picture",
"avatars": {
"small": "https://www.ionicjs.com/picture-sm",
"medium": "https://www.ionicjs.com/picture-md",
"large": "https://www.ionicjs.com/picture-lg"
},
"username": "ionic"
},
"platform": "android",
"profile": "debug"
},
Responding to Webhooks
The server will automatically attempt a retry if the webhook request does not receive a status code of 200.
Retries
The server will retry the webhook up to 5 times with an increasing delay between attempts (up to a delay of one hour) in the case where it does not receive a 200 response code.
Signed Download URLs (Native Builds Only)
The downloadUrl field in the webhook allows only this specific build to be downloaded, and will be signed with a
token that is valid for 24 hours. There is no limit on the number of downloads, but after the time limit the endpoint
will no longer function.