NPM Dependency Caching
Appflow has the opt-in ability to cache NPM dependencies for builds. Appflow will cache all node_modules/ directories found in the application's file tree after your application has been built successfully.
Zipping and uploading the cache takes a short period of time so the first build with cache enabled will take longer than previous builds, but subsequent builds will take less time when utilizing the cached dependencies.
Enabling Caching
You can either enable caching for every build for an app, or on a per-build basis.
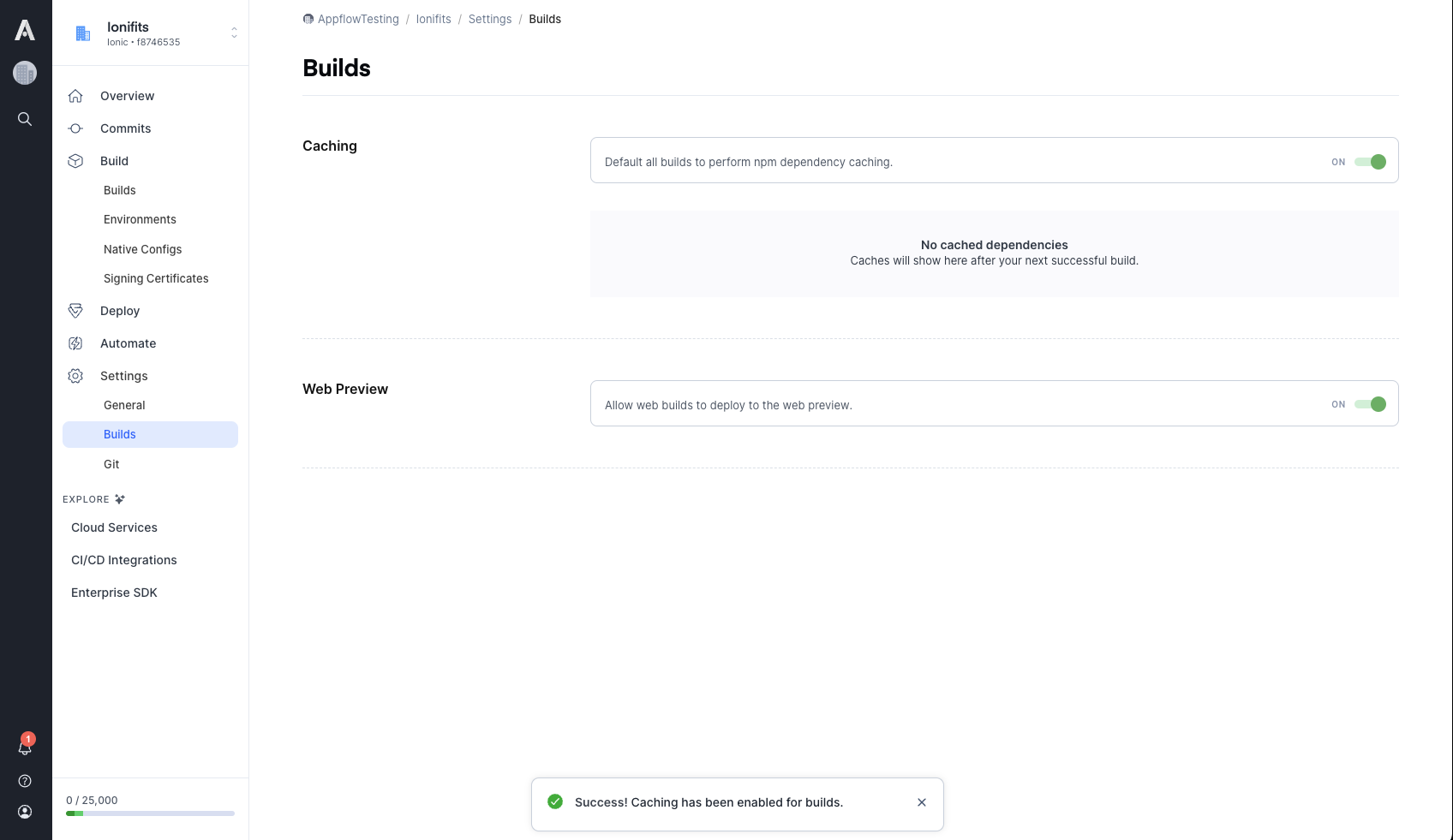
To enable or disable caching for every build, go to the Builds settings of the app and toggle caching:

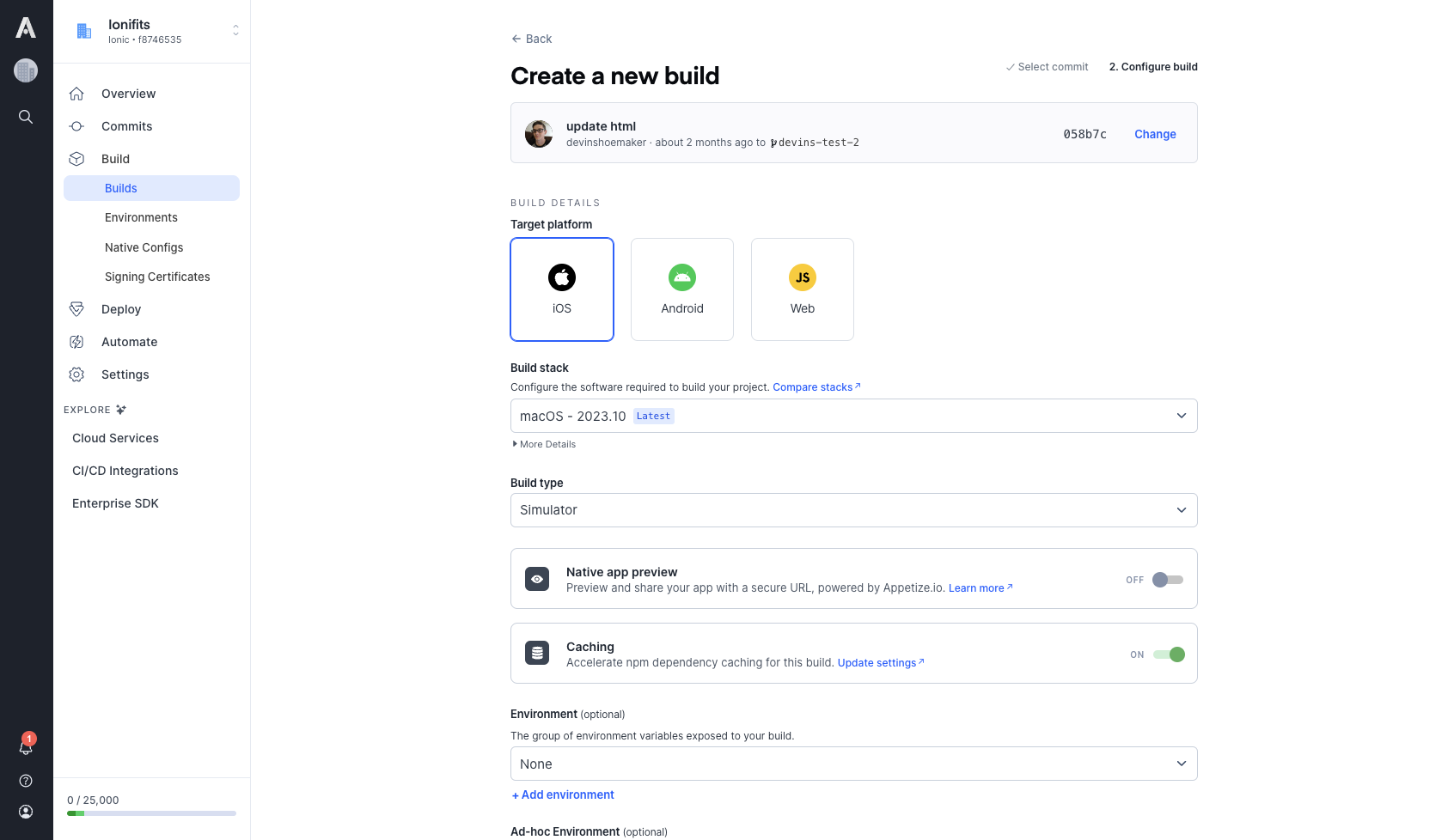
To enable or disable caching on a per-build basis, toggle caching on the new build screen:

Manage your Caches
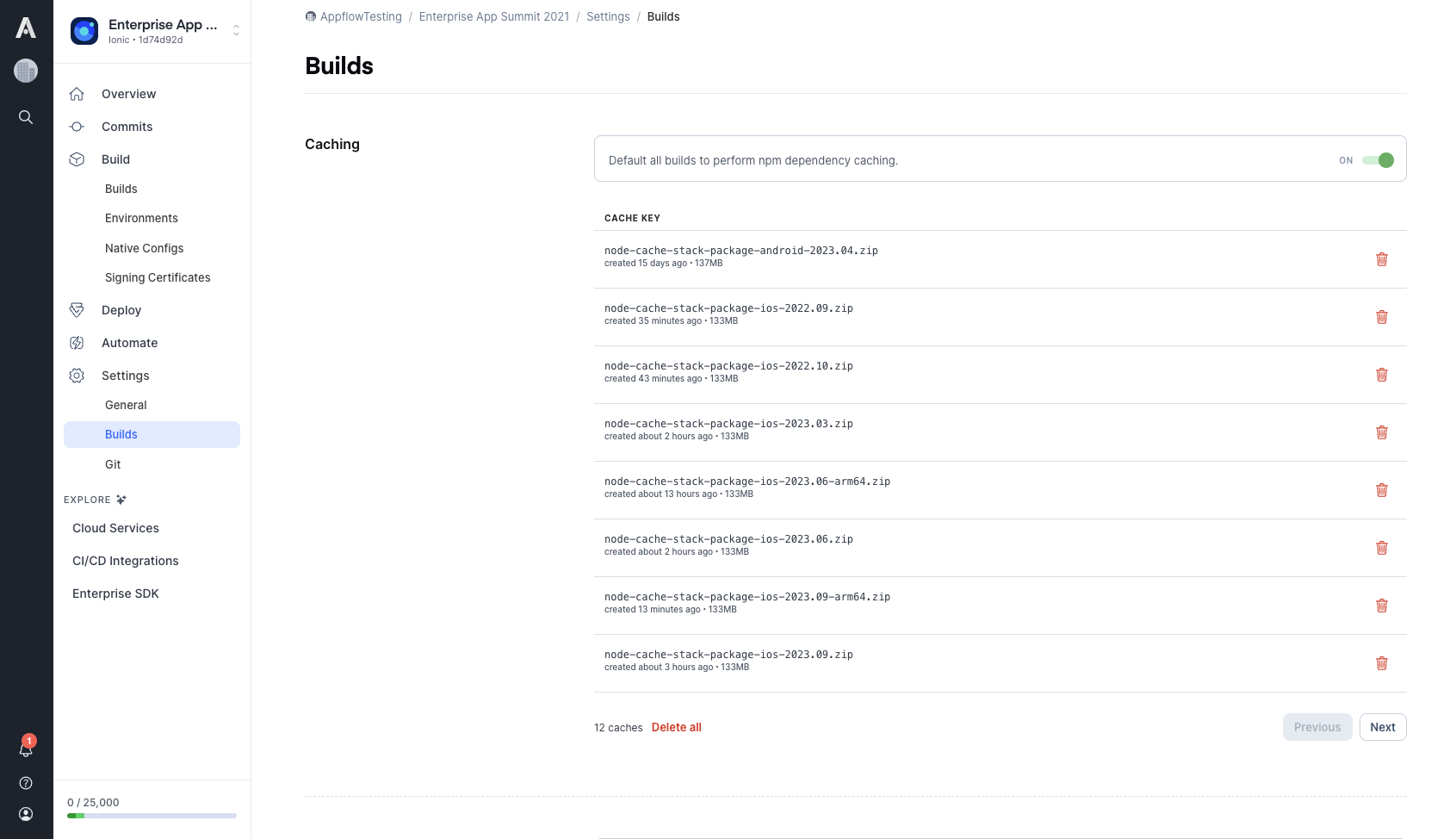
You can also view and delete your caches from the Caching section of the app's Builds settings:

CLI
Currently, caching cannot be enabled on a per-build basis via the Appflow CLI. However, if caching is enabled in the app's settings then Appflow CLI builds will take advantage of the cache.
Custom Dependency Install Command
If you are overriding the default dependency install command via the Appflow Config with npm ci then NPM will not utilize the cache.