Environments
Environments give you a way to customize the app build process, producing different versions of your applications for
different environments, all from the same codebase. All environment variables are accessible to any build scripts that
run during the npm run install and npm run build portion of your builds. There are predefined environment variables that are available for every build in Appflow.
Creating a new environment
With custom environments, it's easy to create and manage custom sets of key/value pairs to further customize builds in Appflow. Common use cases include customizing your build process in order to build staging & QA versions of your app that connect to different APIs or to build different white labeled versions of your application.
To get started with custom environments, navigate in the sidebar to
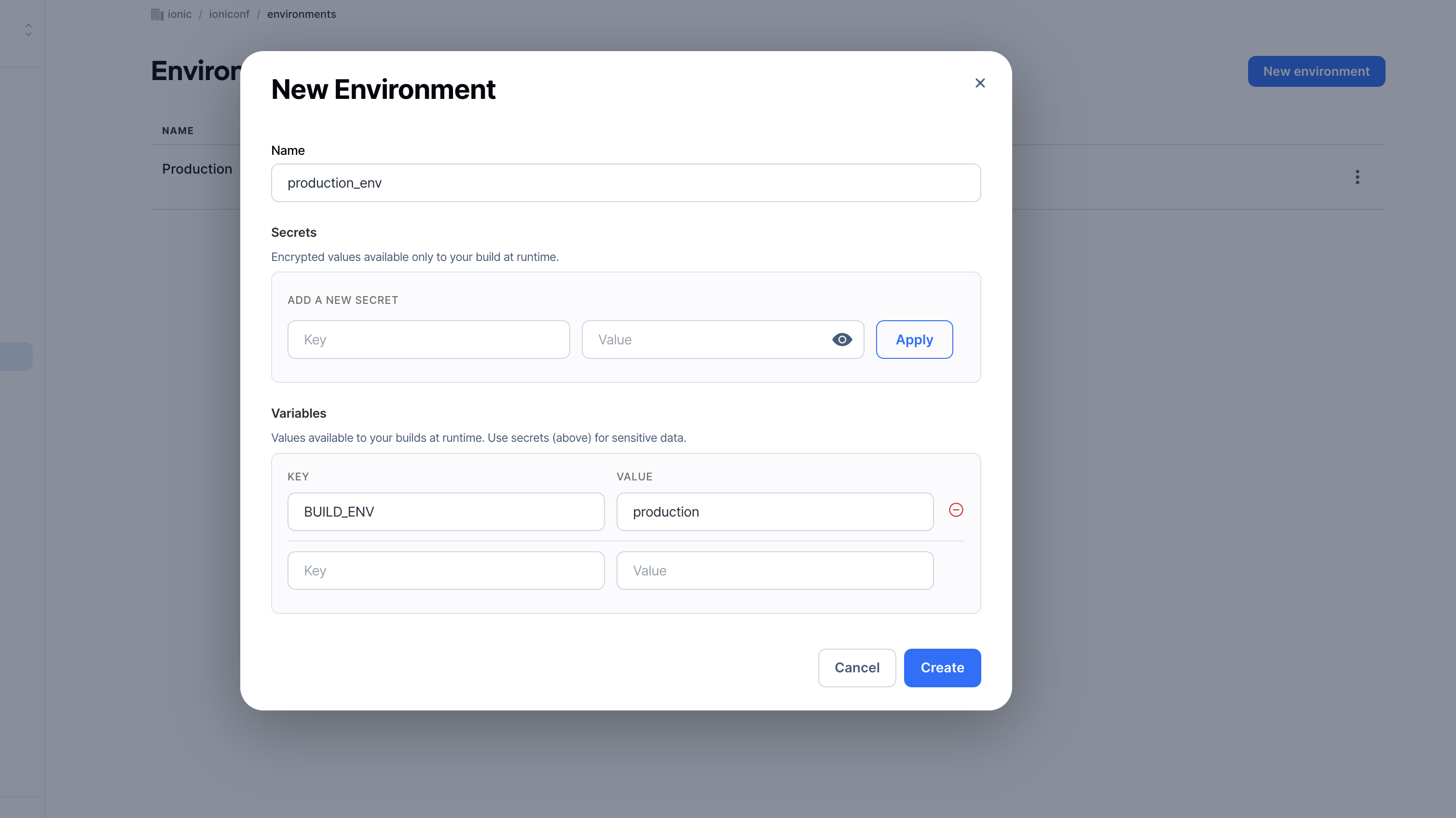
Build -> Environments, then click New Environment on the top right. You should see a form like this:

Enter the name and key/value pair as shown above.
There are 2 different types of environment variables: Secrets and Variables.
The only difference between them is that the secrets, being hidden/never shown in the dashboard, are for sensitive data that should be protected, such as API keys or user tokens, while variables are always visible and can be used for all sorts of config data.
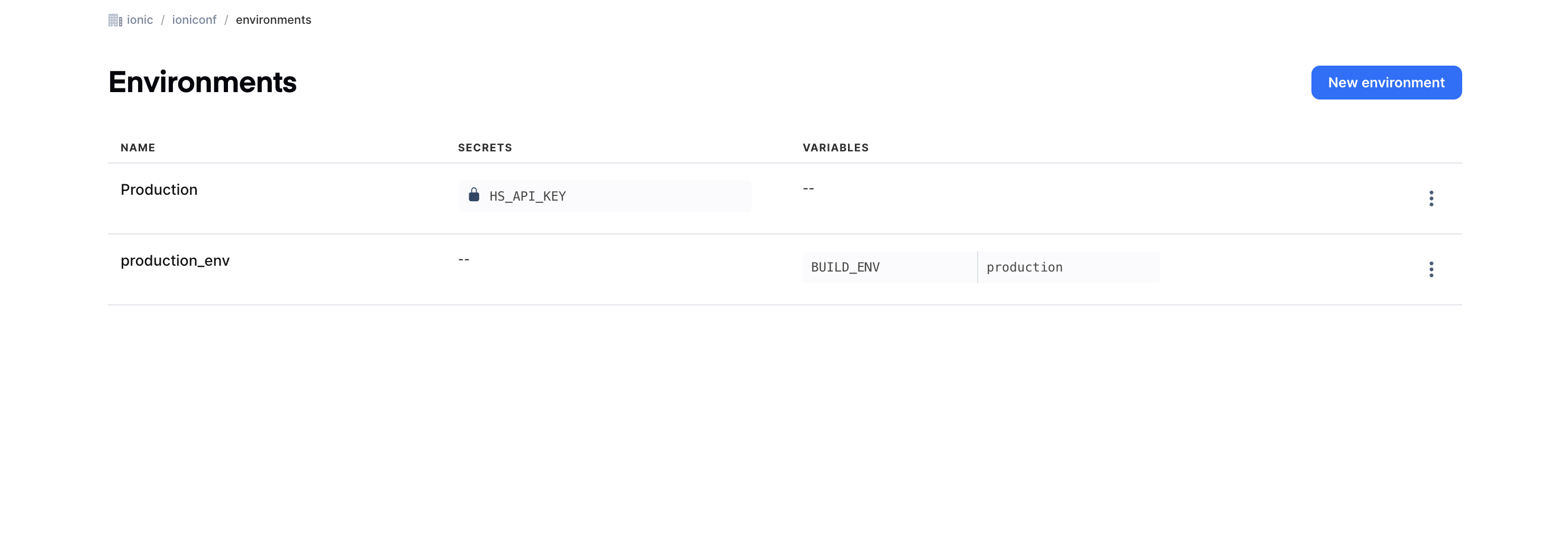
The environments dashboard also lists available custom environments along with their configured key/value pairs and secrets keys.

Common Use Cases
Custom build environments
Any environment variable supplied in an Appflow environment is made available to the build runner and can be consumed in your build command. If, for example, you have multiple Angular environments configured in your app and you wish to have the environment set at built time, you can provide a BUILD_ENV variable in your Appflow environment and update the build script in your package.json to use the new environment variable.
// customize the build script in the package.json
{
...
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --configuration=$BUILD_ENV",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
...
Securing NPM tokens
If you are utilizing a private NPM registry during your build pipeline, you can securely provide your NPM token as an environment secret and consume it in your .npmrc file. See our using private NPM modules documentation for more infomation.
Providing environment variables to your capacitor.config.ts file
If you are using a Javascript or Typescript file for your Capacitor config, any environment variables you provide to Appflow can be read by Capacitor. You can use this to dynamically configure values at build time. For instance, Live Update plugin variables can be configured like so:
const config: CapacitorConfig = {
...
plugins: {
LiveUpdates: {
appId: 'abcd1234',
channel: process.env.LIVE_UPDATE_CHANNEL_NAME,
autoUpdateMethod: 'background',
maxVersions: 2,
},
},
...
};
Modifying build configurations
Environment variables can be used to modify the default behavior of the Appflow build runners.
- To modify the Node version used to build your app, see here.
- To modify the Java version used to build your Android app, see here.
Additional Tips
-
You can also add the same environment in your automations and Native configurations as well to further enhance your CI/CD capabilities.
-
You can also try replacing the build script with your own bash script that triggers builds based on pre-defined environments. See details here.