Using Appflow CLI with Jenkins
Appflow CLI is available to our enterprise customers only
Introduction
You can utilize Live Updates, Native Builds, and App Store Publishing from the Appflow CLI inside a Jenkins Pipeline.
This example will walk you through setting up a pipeline in Jenkins that takes your repository, performs an iOS Build for TestFlight, saves it to Jenkins as an artifact, and then pushes it directly to TestFlight.
Requirements
For this example, we've already done the following in our Appflow dashboard:
- Set up a Personal Access Token
- Connected our Github Repo to an Appflow App
- Created a Signing Credential for iOS App Store (Production), and added to Appflow as "TestFlight"
- Added an App Store Destination as "TestFlight"
Creating a Pipeline
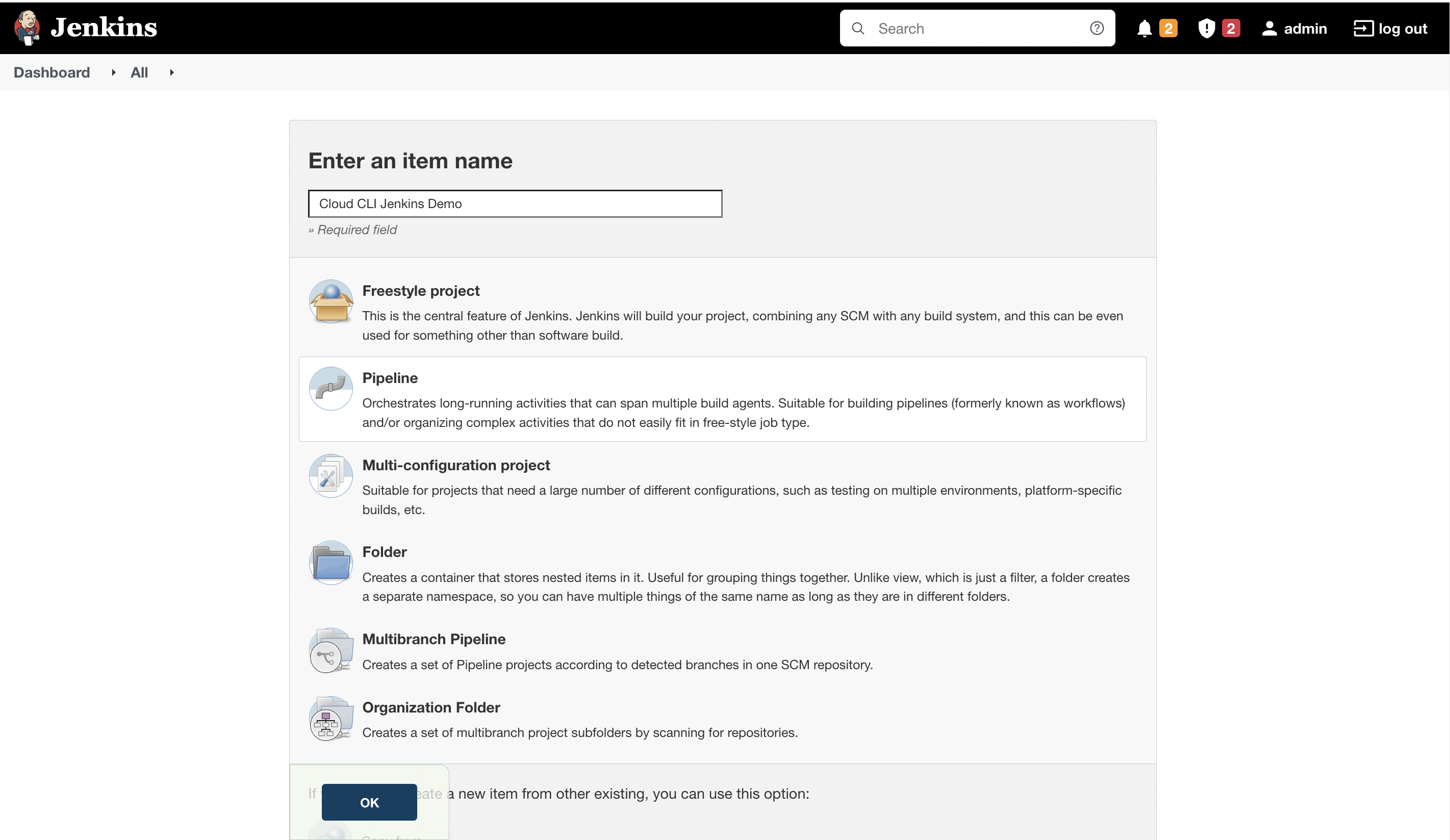
Navigate to the left-side menu on the Jenkins dashboard and click "New Item". For this example, we're choosing the "Pipeline" as our configuration.

Configuring our Pipeline
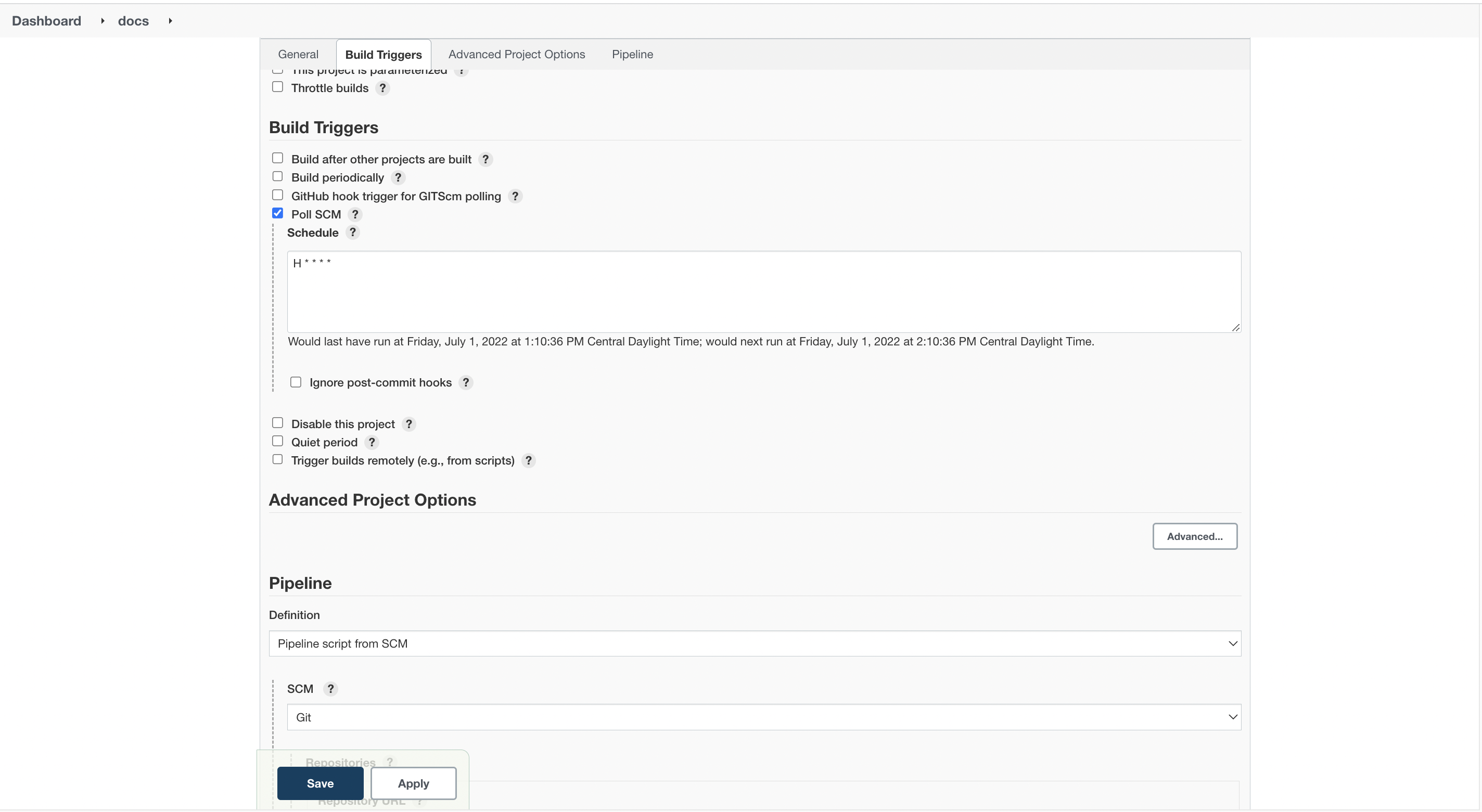
Once we've created our pipeline, we'll be dropped into the Pipeline editor, which looks like this:

When configuring the pipeline, there are multiple triggers available that can trigger the build. We're using the "Poll SCM" trigger for this example with a frequency to poll every 1hr.
Next, we've selected the Pipeline definition as "Pipeline script from SCM" so that we can add the pipeline script as a file called Jenkinsfile to the commit.
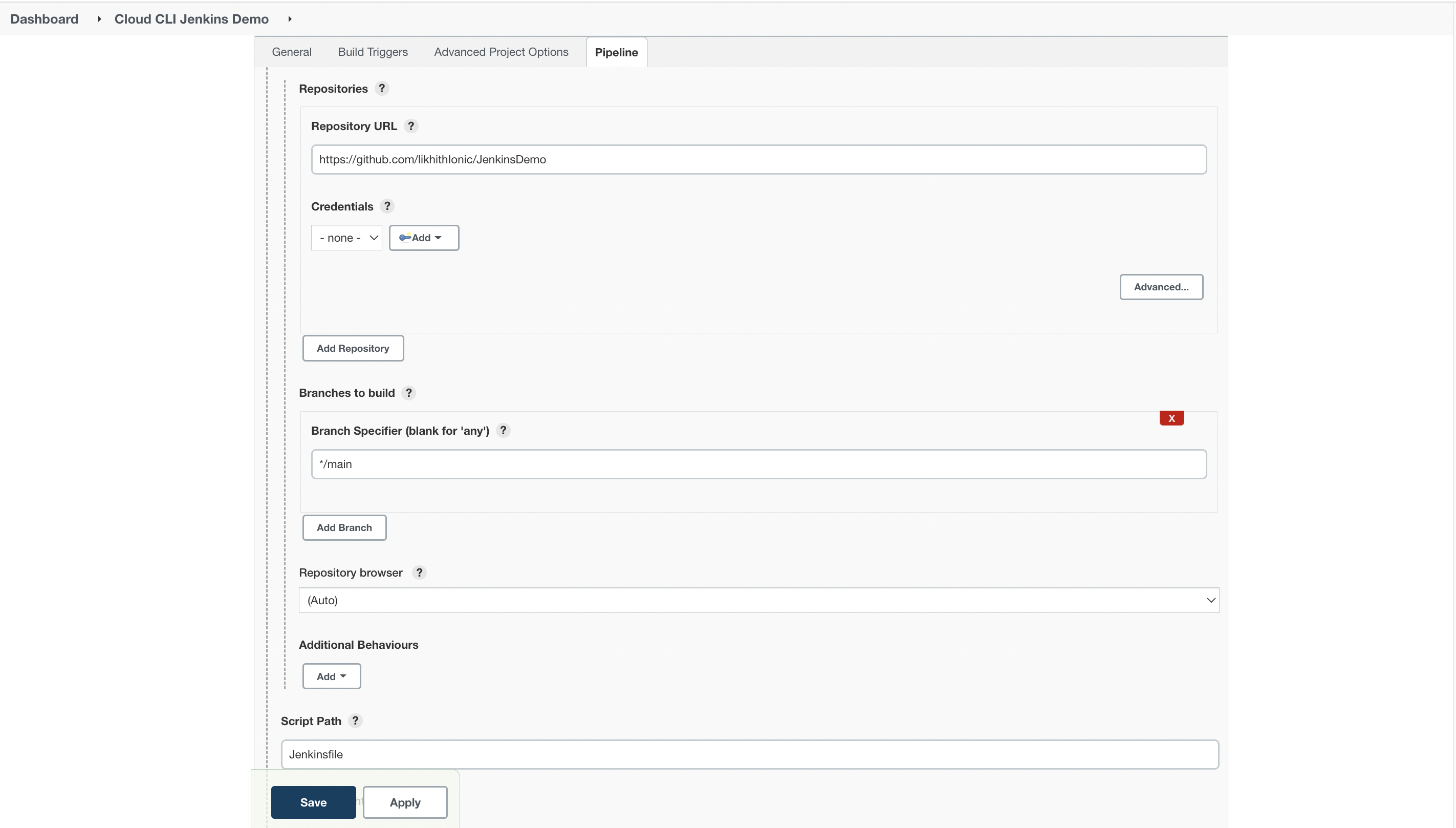
Select the SCM as "Git" and add the corresponding details like the Repository URL, Branch to build from, and the Path for the script i.e Jenkinsfile.

Writing our Pipeline
The first thing we'll want to do is add our Personal Access Token as a Credential. Click on "Manage Jenkins" on the left menu, then "Manage credentials" and set up a new credential with the name Ionic_Token and the value of your PAT. Mark this variable as a Secret text, then click OK.
Now that we have access to our Ionic_Token we can write a pipeline. The steps for this example are going to be:
- Install Appflow CLI
- Run an iOS build in Appflow
- Archive our IPA file as an artifact on Jenkins
- Deploy to TestFlight in Appflow
Be sure to replace AppIdEx123abc with your actual App ID from the Appflow Dashboard. You can find this by opening your app in Appflow and looking under its name in the top left.
Full Jenkinsfile
// This is an example Starter pipeline configuration
// Start with a minimal pipeline that you can customize to build and deploy your code.
// Add steps that build, run tests, deploy, and more.
// You can specify a custom docker image as your build environment.
pipeline {
agent any
environment {
IONIC_TOKEN = credentials('Ionic-Token')
}
stages {
stage('Install Appflow CLI') {
steps {
sh 'curl -fsSL https://ionic.io/get-appflow-cli | bash'
}
}
stage('build iOS'){
steps {
script{
env.IOS_BUILD_ID = sh(returnStdout:true, script:'appflow build ios app-store --app-id AppIdEx123abc --commit="$GIT_COMMIT" --signing-cert TestFlight --ipa-name "app.ipa" --json --token="$IONIC_TOKEN" | jq -r ".buildId"').trim()
}
}
}
stage('Save the artifact'){
steps {
archiveArtifacts artifacts:'**/app.ipa', onlyIfSuccessful: true
}
}
stage('Deploy iOS') {
steps {
sh (returnStdout:true, script:'appflow deploy ios --app-id=AppIdEx123abc --build-id="$IOS_BUILD_ID" --destination "TestFlight" --token="$IONIC_TOKEN"')
}
}
}
}
Let's walk through this pipeline step by step.
Add the token as a variable
First we add the Ionic_Token as an environment variable using the credentials method:
environment {
IONIC_TOKEN = credentials('Ionic_Token')
}
We'll use this variable later to pass the IONIC_TOKEN for various Appflow CLI commands.
Appflow CLI Installation
We install the Appflow CLI:
stage('Install Appflow CLI') {
steps {
sh 'curl -fsSL https://ionic.io/get-appflow-cli | bash'
}
}
When using a persistent node, the above step may throw an exception that the Appflow CLI is already installed. For that, you can wrap the above in a catchError method to ensure that the build does not fail even when the above stage outputs a non-zero exit code.
Locking the Appflow CLI Version
If you'd like to lock the version of Appflow CLI in place for your pipeline, use the following command to install the Appflow CLI instead, replacing X.X.X with your desired version number:
export APPFLOW_VERSION=X.X.X; curl -fsSL https://ionic.io/get-appflow-cli | bash
Perform an iOS Build
After that we added a multiline Step that does a few different things. The primary part of this command is appflow build ios app-store --app-id AppIdEx123abc --commit="$GIT_COMMIT" --signing-cert TestFlight --ipa-name "app.ipa" --json --token="$IONIC_TOKEN" which actually performed the build.
We included the | jq -r ".buildId" to actually parse the Build ID from the response JSON, so that we can store it.
Then added the returnStdout:true to get --json output as a Stdout and the trim() is used to remove any whitespaces from the buildId.
Finally, we wrapped everything up in a env.IOS_BUILD_ID to save the return value as a environment variable. This environment variable IOS_BUILD_ID can be used later in the deployment step.
stage('build iOS'){
steps {
script{
env.IOS_BUILD_ID = sh(returnStdout:true, script:'appflow build ios app-store --app-id AppIdEx123abc --commit="$GIT_COMMIT" --signing-cert TestFlight --ipa-name "app.ipa" --json --token="$IONIC_TOKEN" | jq -r ".buildId"').trim()
}
}
}
Save an Artifact
Since our previous step included --ipa-name "app.ipa" our IPA file was automatically downloaded and renamed. Let's utilize Jenkins archiveArtifacts to archive this file as an artifact.
stage('Save the artifact'){
steps {
archiveArtifacts artifacts:'**/app.ipa', onlyIfSuccessful: true
}
}
Deploy to TestFlight
Finally, we utilize the $IOS_BUILD_ID environment variable inside our deployment command to take this build and automatically push it to App Store Connect for use in TestFlight.
stage('Deploy iOS') {
steps {
sh (returnStdout:true, script:'appflow deploy ios --app-id=AppIdEx123abc --build-id="$IOS_BUILD_ID" --destination "TestFlight" --token="$IONIC_TOKEN"')
}
}
Save and Run
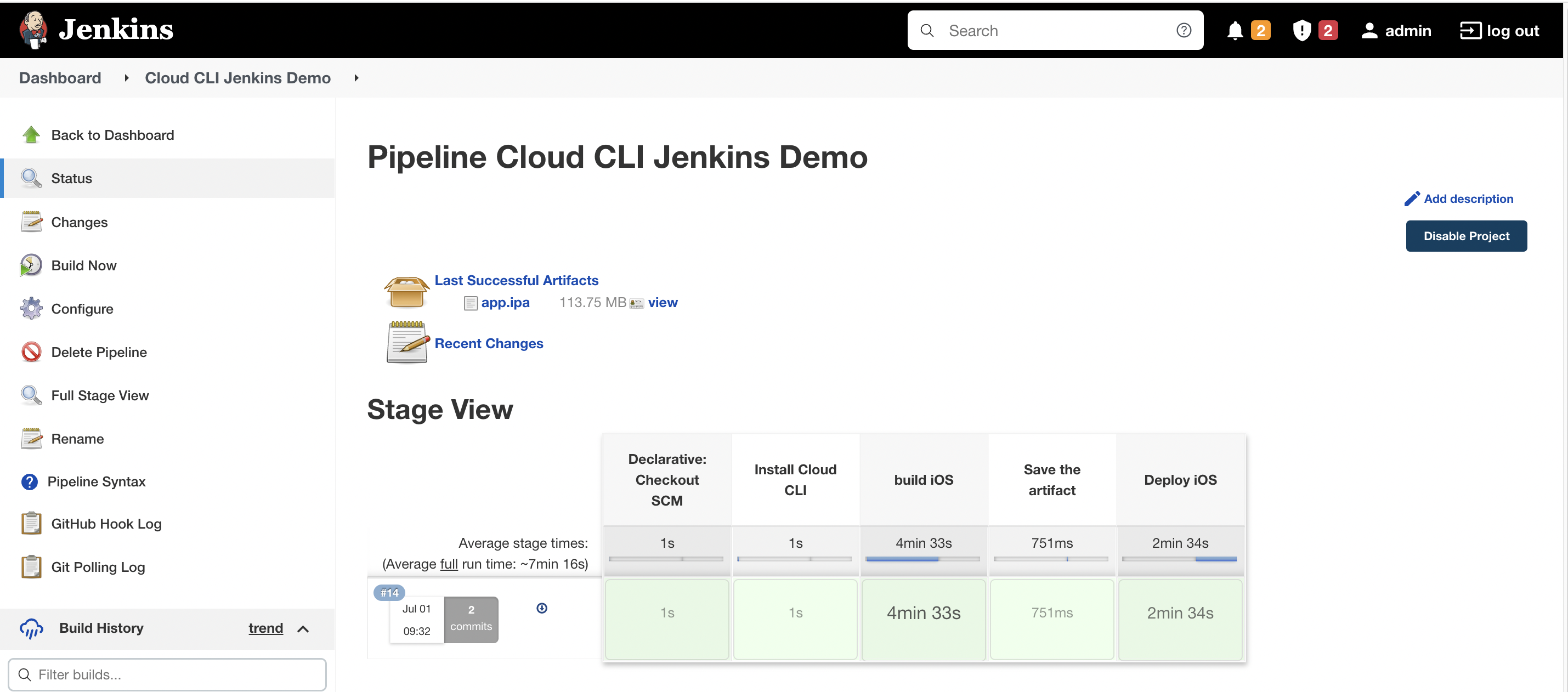
When you commit this Jenkinsfile, it will automatically run based on your polling frequency! You should see all build output, errors and artifacts ported directly back to your Jenkins Instance like so:

Next Steps
This example walked through setting up an iOS build automated through to Testflight, but you can also create Pipelines
for Android builds, or Live Updates. See the other Appflow CLI documentation or run appflow --help to learn more
about what functions are available in the Appflow CLI.