A Visual Studio Code Extension for Ionic

Historically, when working with Ionic/Capacitor, the CLI is the main interface developers use to invoke various functions. Want to build your app? Want to add a platform? What about deploying to the simulator? All this is made possible by Ionic and Capacitor CLIs. Well, today we’re thrilled to announce a new extension for Visual Studio Code that handles all of this, and so much more!
Getting started
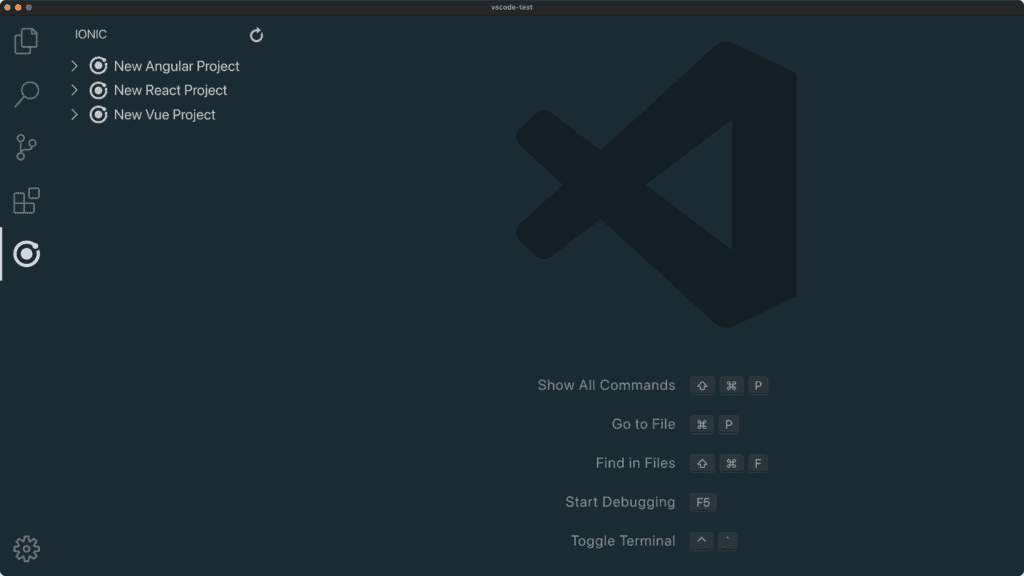
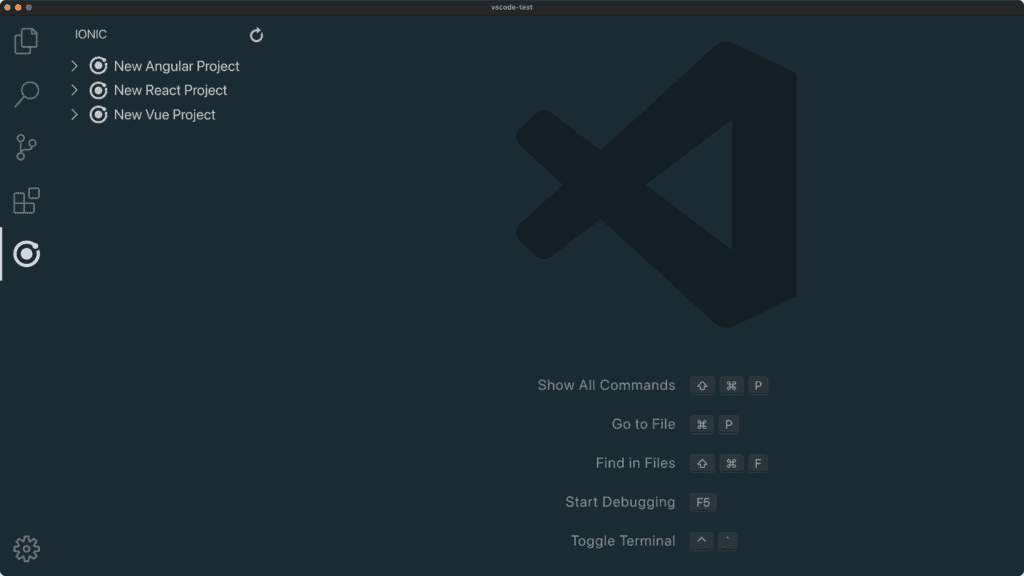
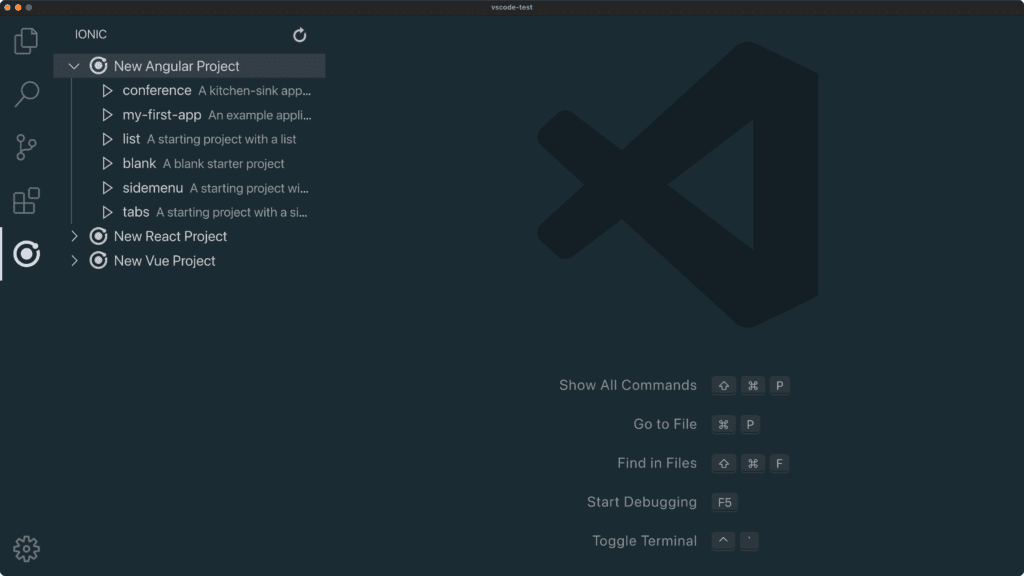
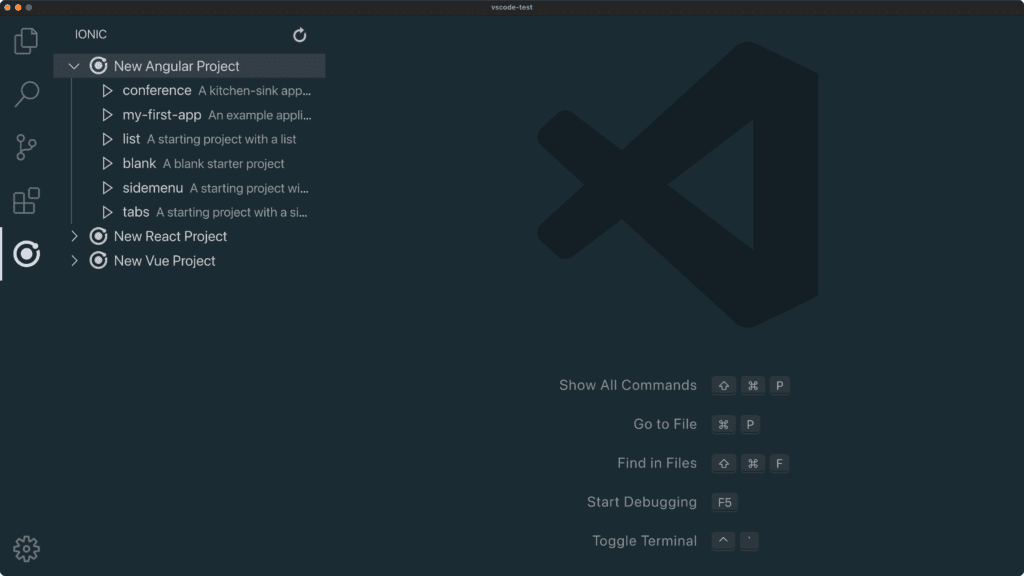
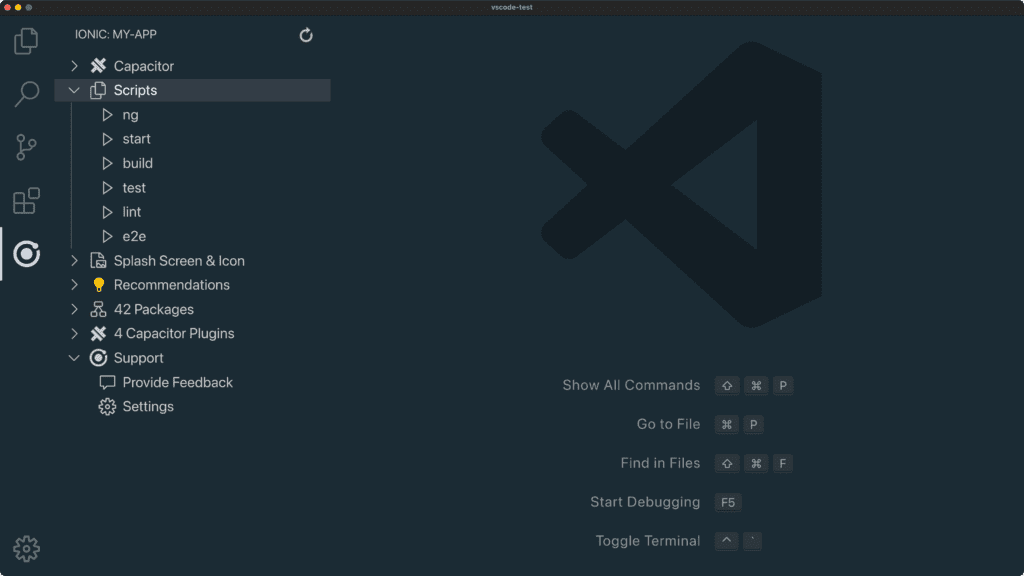
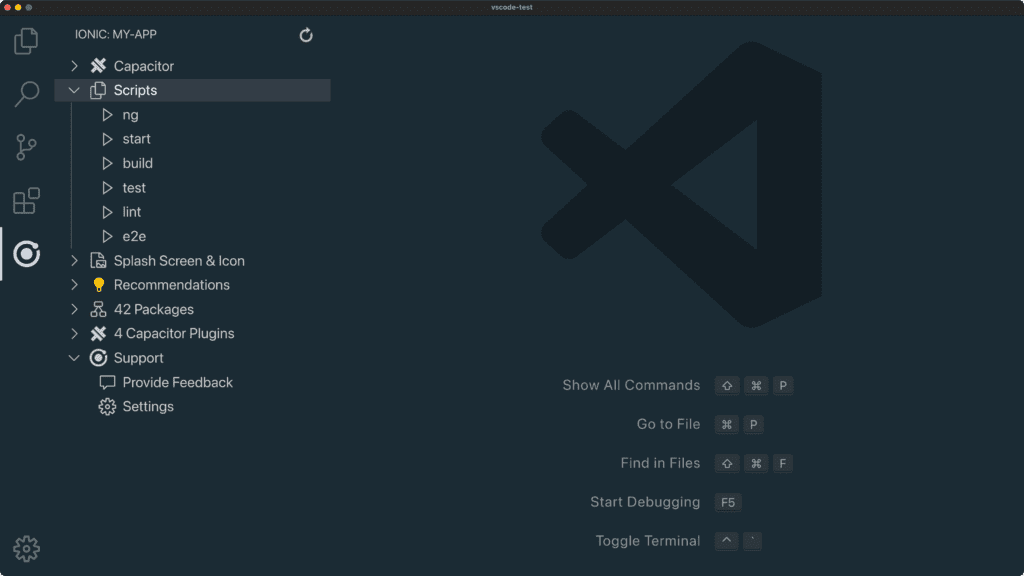
With the extension installed, you’ll notice a new Ionic logo in the activity bar. When you click this, you’ll get one of two views.
If you’re in an empty directory, you can create a new Angular, React, or Vue project.


If you click the drop-downs for each option, you’ll see a list of different templates that are available. Click one of the templates and will prompt you to enter an app name.


So far, this all very similar to the starting experience to the ionic start command.
This changes however once the project is done being generated.
Working with Projects
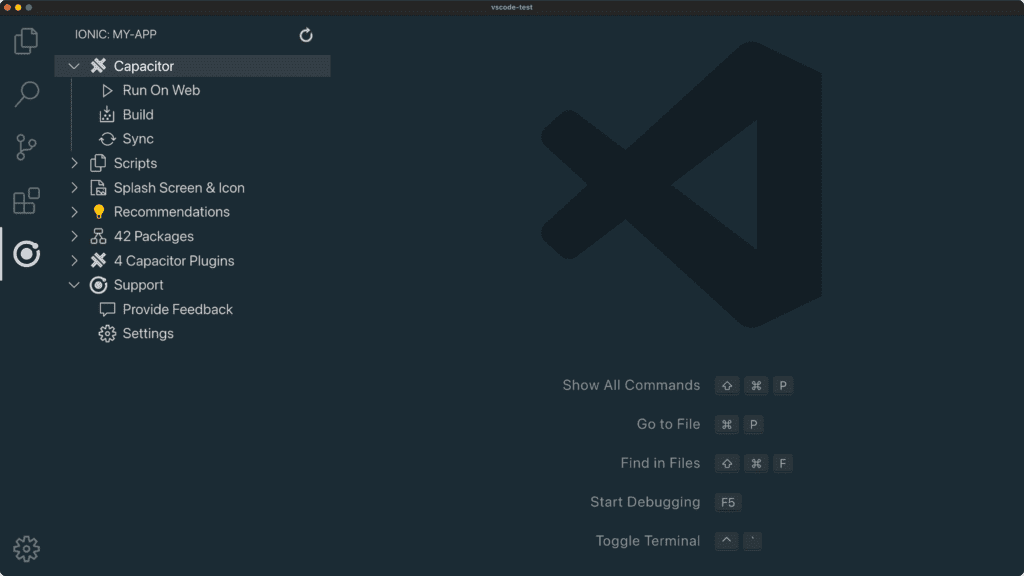
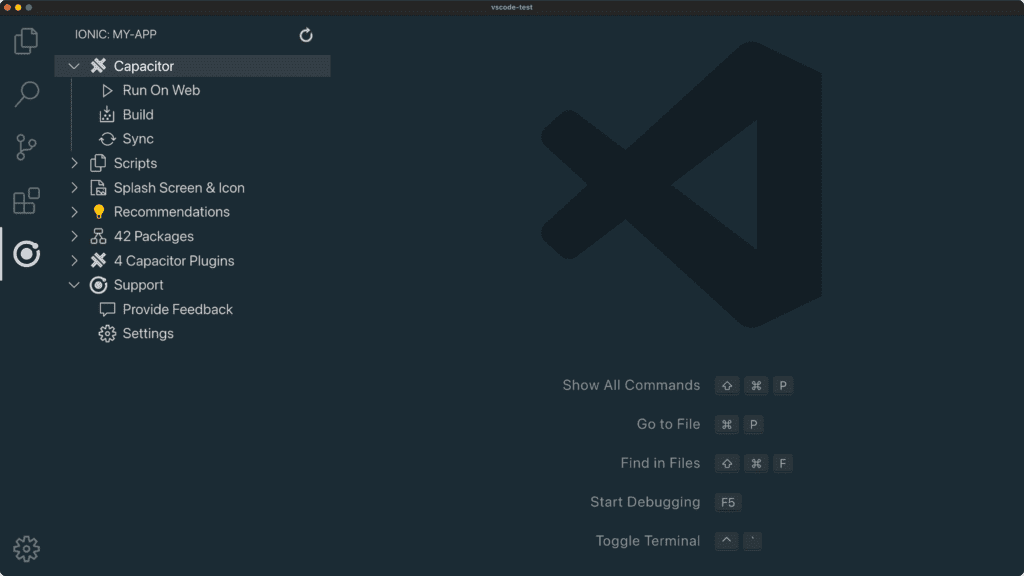
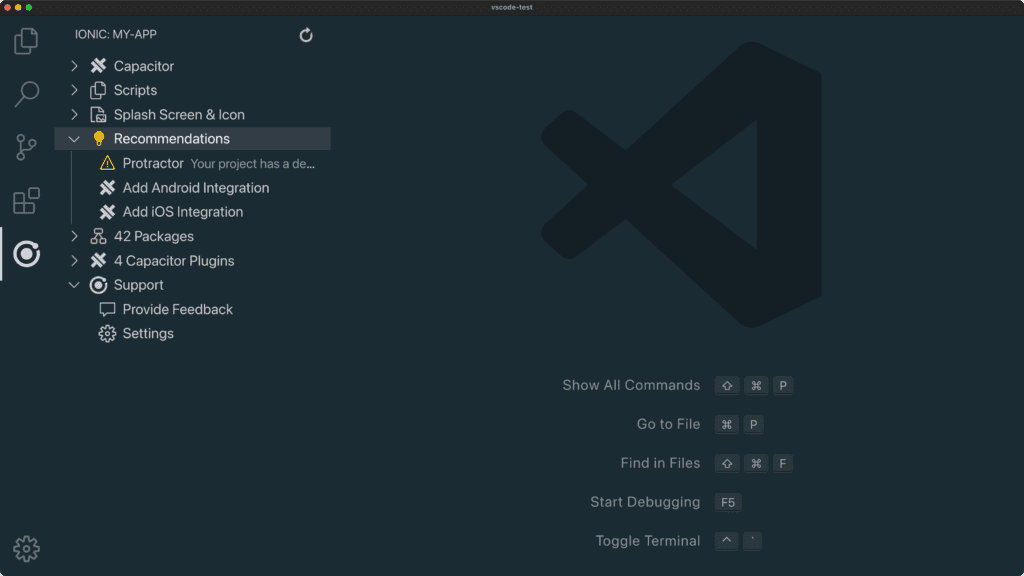
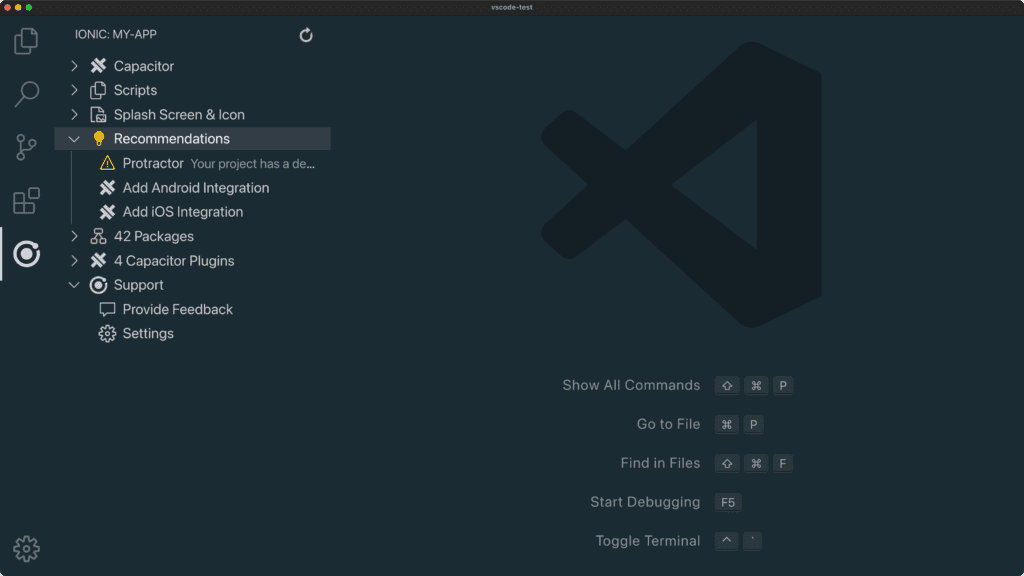
If you’ve created a new project through the extension or have one that you’ve created via the Ionic CLI, you’ll see a bunch of new capabilities in the extension’s view.


For starters, you can perform common actions that devs perform when developing their apps. You can perform a build, start the development server, or sync your web assets with the native projects. But that’s not all, you can also perform various tasks declared in your package.json. So whatever you need to do when developing your app, this extension will give you full access to it.


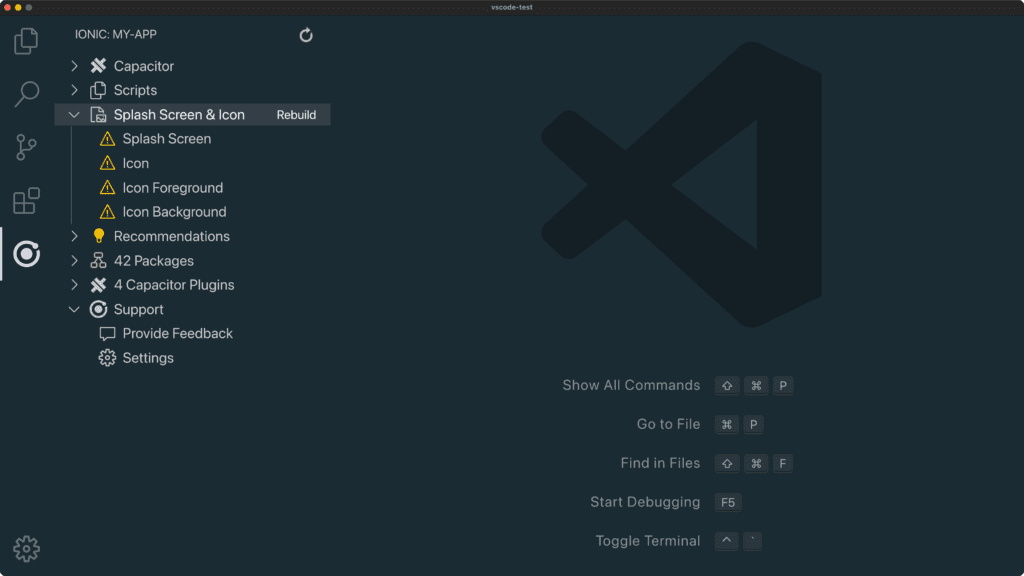
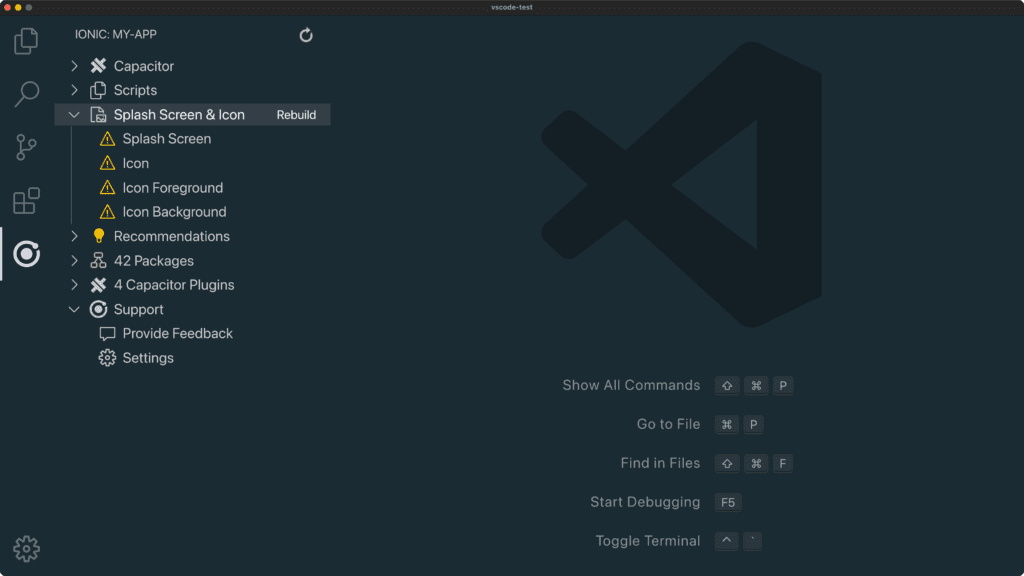
Moving on, there’s also a feature to be able to generate your own Icons and splash screens for iOS and Android via the Capacitor Asset tool chain. This includes not only static icons, but adaptive icons for Android.


Probably the most interesting feature available is the Recommendations drop down. Here you’ll get various suggestions for your project that are based on deprecated packages or if your project uses Cordova plugins when there are Capacitor versions available. This will help many developers who are in the process of migrating their apps from Cordova to Capacitor.


What about my Editor
Chances are, this extension will be a Visual Studio Code exclusive (at least for now). VS Code provides a lot of powerful features that make building Ionic apps really painless. With its default configuration, you can start working with HTML, CSS, and TypeScript (or JavaScript) without having to do anything. It’s so great that when working with community members who aren’t sure what editor to use, we often just suggest the use VS Code.
But if you are really interested in seeing this extension in other editors, reach out and let us know!
Well that’s all for now folks. I hope you enjoy the extension and give it a try! Remember, we’d love to hear if you have any feedback or suggestions, please click the “Provide Feedback” button in the extension, or open an issue on the extension issue tracker.