Latest Resources

Monolithic vs Microservice Architecture: Which is right for you?
While there are advantages and drawbacks to both types of software architecture, one may make more sense for your team.

The Benefits and Pitfalls of Continuous Delivery
Continuous Delivery can revolutionize your app development - here are the benefits and drawbacks you should consider.

What is Mobile DevOps in iOS and Android App Development?
And why repurposing your DevOps pipeline isn't enough.

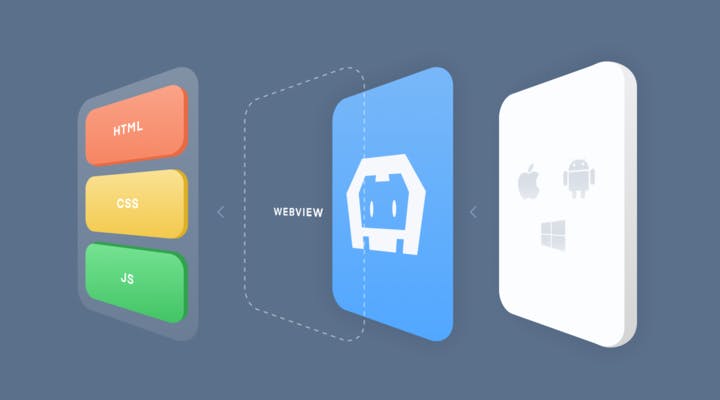
A Comprehensive Comparison of Mobile Apps, Web Apps, and Hybrid Apps
Comparing the functionalities, development processes, and user experiences of mobile, web, and hybrids apps.

Scaling React Native Apps with Mobile Micro Frontends and Portals
Reuse code, repurpose features, and ship faster than ever by scaling React Native apps projects with micro frontends and Ionic Portals.

Micro Frontends with Module Federation in Webpack 5 Applications
Scale development and increase operational efficiency by breaking up Webpack 5 applications using micro frontends with Module Federation.

Moving from Xamarin to Ionic
From enterprise-grade support to a vast talent pool, now is the time to switch to Ionic.

Web Reigns Supreme: Stack Overflow 2022 Developer Survey
Move faster and save money with web development technologies

Why Buy a Mobile CI/CD Solution
The dilemma software engineering leadership often faces is whether they should build, partner, or buy in order to facilitate their business needs. Learn why given the unique set of tasks mobile applications present, businesses would be well served by looking outside their walls for assistance with their app delivery and buying a mobile CI/CD solution.

What is DevSecOps?
Develop the most secure applications possible, without sacrificing speed or quality.

Removing Waste with a Mobile DevOps Toolchain
Learn how the mobile toolchain emerged, and ways that Solutions Architects and Engineers can avoid the management burden, reduce overhead, and eliminate the organizational silos that mobile toolchains create.

Mobile Development vs. Operations: The Battle of Competing CI/CD Incentives
Mobile Devs want speed. Ops wants stability. How can they work together? Learn what's behind the conflict and how both sides can effectively reach their goals.

Ionic Wins Comparably Award for Career Growth
We are excited to announce that Comparably has named Ionic one of the top companies for Career Growth.

Introducing Portals for React Native
We’re excited to announce the release of Portals for React Native.

Overcoming the Challenges of Mobile App Architecture with Hybrid Development
How hybrid app development can help you overcome common mobile app architecture challenges to build better apps faster than ever.

App Development FAQ: Answers to Frequently Asked Questions About Hybrid App Development
Are you trying to decide the best approach to developing a mobile app for your organization? The goal of this post is to help answer four frequently asked questions about hybrid and mobile application development that are probably near the top of your list.

Ionic Advisory Service for Enterprise Customers
There’s a lot at stake for enterprises building mission-critical apps. The good news is you don’t have to go at it alone. Ionic Advisory service helps you at every step of the app development lifecycle.

Is Ionic right for my next project?
Ionic is a favorite solution among enterprises looking to give their customers a world-class experience. Let’s dive in to learn more.

Ionic Wins Comparably Award for Best Company Outlook
We are excited to announce that Comparably has awarded Ionic one of the top companies for Best Company Outlook.

What is a Web Native App?
Learn about the benefits of using a web native approach to developing your enterprise-grade mobile applications.

Business Benefits and Advantages of Using Micro Frontends for Mobile
Align your micro frontends development project with your business outcomes.

What is Micro Frontend: Composability in Mobile App Development
Excited about the potential value of building apps using a reusable micro frontend architecture, but confused about what micro frontends actually are? Don’t worry—we’re here to help.

What is Composability: Increase Agility and Accelerate Application Development
Learn about the principles of composability, the benefits of composable application architecture, and how it fits into web and mobile application development.

The App Architect’s Guide to Progressive Web Applications
How PWAs can boost your app strategy by harnessing the power of the web — and what you need to know to get started today.

Guide to Building Design Systems With Web Components
This guide will show you how design systems help companies deliver a consistent user experience by enforcing design standards across their apps.

Creating an Application Migration Strategy
Craft the right Application Migration Strategy for your team and then extend it with Ionic Appflow.

Building Micro Frontends with Stencil Web Components
This article will define micro frontends, the different approaches to building micro frontends, the definition of web components, and how to build micro frontends with Stencil.

Feature Modules: The Answer to Building Micro Frontends for Mobile?
In our research and through observing engineering teams, we have found that companies have tried various ways to implement the micro frontends technique for mobile like creating mobile apps using feature modules. But is this the best way?

Markers of an Empowered Product Team: A Talk by Marty Cagan
What does it mean to be an empowered engineer? According to Marty Cagan, product leader and founder of Silicon Valley Product Group, if you want your engineers to produce a stellar product, then all of this starts long before a new feature kick-off or sprint planning.

How to Justify the Cost of Appflow
You know the benefits of using Appflow instead of building your own app delivery solution from scratch. Let’s help you make the business case.

What is Ionic: Learn the essentials of what you can do with Ionic and how it works.
From mobile CI/CD to micro frontends, Ionic makes it easy to build and ship modern mobile app.

Building Cross-platform Apps with Capacitor
Capacitor was first released in 2019 as a new and revolutionary way to deliver native mobile apps and Progressive Web Apps (PWAs) from the same codebase, using web technology in place of native programming languages.

Building an Event App: Ionic’s first Mobile Application for the Enterprise App Summit 2021
Leveraging Ionic 6, developers created the first app dedicated to Ionic events. The whole process, from concept to deployment took less than two months.

The Future of Enterprise App Development Services
We’ve seen trends in the market and challenges these teams have faced over the years, and we’ve come up with our own opinions about how enterprise teams should be building apps and how the future of enterprise app development will look heading into 2022 and beyond.

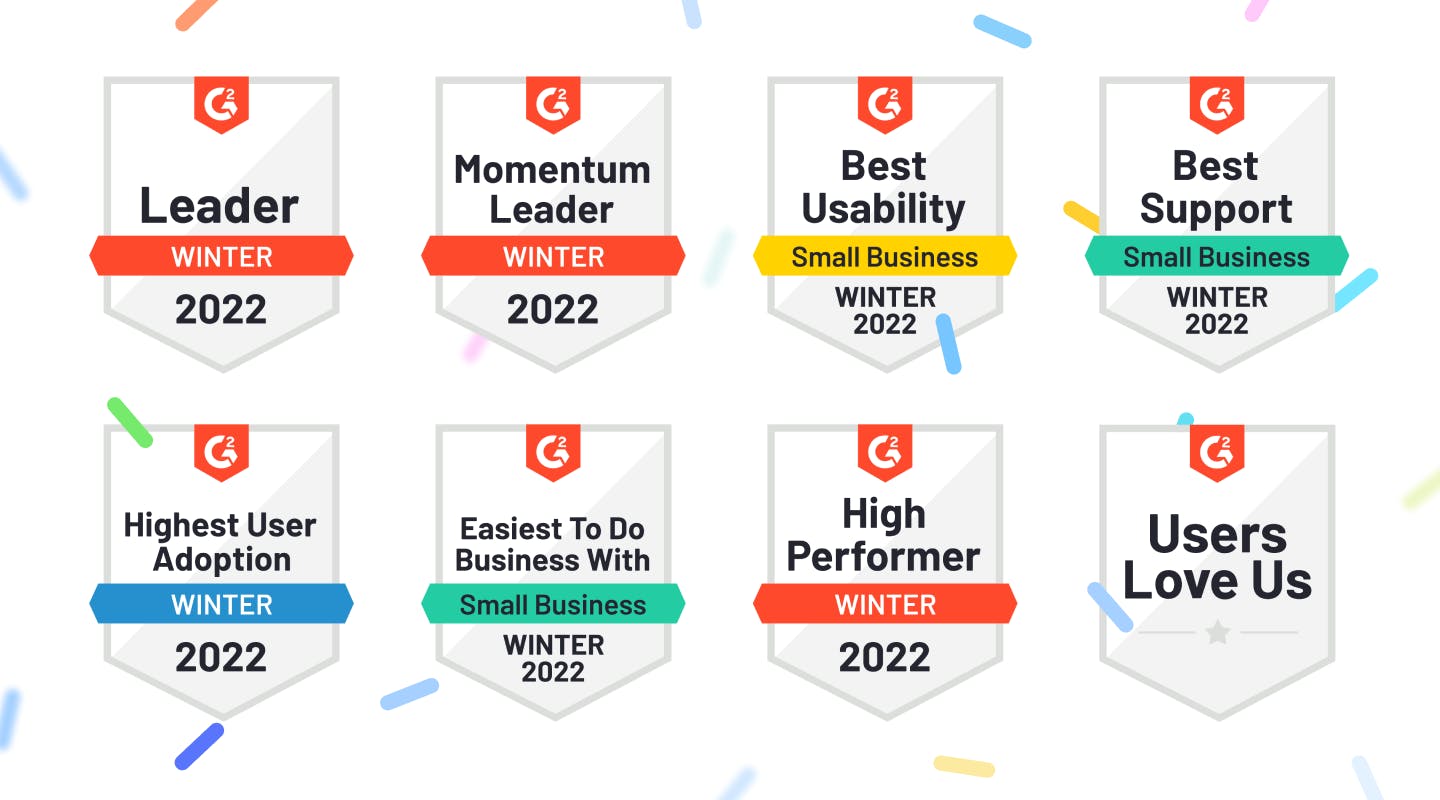
Ionic Named Winner of Highest User Adoption of Mobile Development Frameworks by G2
G2 named Ionic high performer in both mobile development platforms and application development platforms and winner of highest user adoption of mobile development frameworks in the winter quarter—the only recipient of this award in this category.

Ionic's Enterprise App Summit 2021 Recap
The second annual Enterprise App Summit hosted by Ionic was a great success! Here's what you missed.

Micro Frontends for Mobile with Ionic Portals
What is a micro frontend? Learn to answer this and more in our comprehensive guide which explains the benefits of micro frontends and examples of how to bring these benefits to native mobile apps using Ionic Portals.

Convert Web Apps and Websites to Mobile Apps
Learn how businesses of all sizes are convering websites into mobile apps, and see how newer mobile application development technologies can reduce the barrier of entry.

Activate Ionic's Free Trial
Discover how each product in Ionic's free trial can enhance your business. Gain access to four powerful solutions for app security, user authentication, data storage, and payment collection.

Integrating Appflow With Your Continuous Integration and Continuous Delivery (CI/CD) Platform
Continuous integration and continuous delivery platforms (CI/CD) are one of the fastest-growing sectors of the developer market. Discover how to integrate Ionic Appflow features into your existing CI/CD pipeline.

Moving from Microsoft App Center to Ionic Appflow for Mobile Builds and Live App Updates
Microsoft announced last week that App Center will soon discontinue support for apps running on Apache Cordova. Appflow—Ionic’s mobile DevOps platform—is a great alternative to App Center.

Ionic Mobile App Security Made Easy
This guide walks you through the three areas where your app can protect your users’ data from being compromised: single sign-on, biometric authentication, and data storage and how Ionic mobile app security products can help.

Ionic Event Recap: September 2021
Today we hosted our second launch event of 2021. We heard from core Ionic team members about some exciting new updates and recent releases across our open source and commercial products.

Ionic Portals Now Makes it Easy to Add Web-Based Experiences to Native Mobile Apps
Ionic Portals is a solution that enables native developers to quickly and easily add web-based experiences to native mobile apps.

Ionic Named Leader in Mobile Development Frameworks Software and Component Libraries by G2
G2 recognizes Ionic with eight new awards including leader in mobile development frameworks software, component libraries software, and application development platforms.

Capacitor vs Cordova: What are the Differences Between Them
For developers and teams evaluating new approaches to app development, this guide compares Capacitor vs Cordova, evaluates the differences, and provides an overview of how Capacitor stacks up as the preferred foundation for hybrid mobile app development.

The ROI of Native vs. Hybrid App Development
At a time when cost savings and efficiency matter more than ever, hybrid app development rises to the occasion. See how a hybrid approach to app development can help you deliver 60 to 80% savings, and a 234% ROI compared to native.

Accept Secure Payments with Ionic Payments
Ionic Payments enables you to collect payment from your customers securely, efficiently, and in a manner familiar to your customers using Google Pay and Apple Pay.

Announcing Microsoft Intune Support with Ionic
Discover how Ionic is doubling down on Business-to-Employee apps and enterprise use-cases with our new drop-in integration for Microsoft Intune.

Pitfalls on the Path to Digital Transformation: 3 Common Challenges
While the need for digital transformation may be obvious, the pitfalls you’ll encounter along the way may not be.

The Meaning of Digital Transformation in the Retail Industry: Examples, Benefits & Trends
Read this article to understand the impact, benefits, and trends of digital transformation in the retail industry, and where Ionic can help on the path to transforming your business digitally.

Ioniconf 2021 Conference Recap
Ioniconf, our online conference for Ionic developers and the wider web development community, featured twelve expert Ionic speakers and was attended by many thousands of Ionic community members.

How to Convince Your Boss to Choose Ionic
Ionic enables developers to enhance their cross-platform web and mobile app development process.

Ionic’s Advanced Biometric Security Solution: Identity Vault 5.0
Ionic announces the release of Identity Vault 5.0, the newest version of Ionic’s mobile biometric security solution.

How to Choose the Right Mobile App Development Approach
A comprehensive guide to Ionic vs. React Native vs. Flutter vs. Xamarin, and other development options for building modern mobile apps.

Burger King's Mobile App Design System and Brand Consistency
Read how Burger King used Capacitor by Ionic to bring their unique design system to mobile and maintain brand consistency across multiple channels.

Beginner's Guide to JavaScript Frameworks Part 1: React
Learn the core concepts, advantages, and drawbacks of all three major JavaScript web frameworks: React, Angular, and Vue in this in-depth beginner's guide.

Types of JavaScript Frameworks Part 2: Beginner's Guide to Angular
Angular, React, and Vue: Learn about the three major JavaScript Frameworks and their core concepts, advantages, and drawbacks.

Beginner's Guide to JavaScript Frameworks Part 3: Vue
Learn the core concepts, advantages, and drawbacks of all three major JavaScript frameworks: Vue, Angular, and React in this in-depth beginner's guide.

5 Questions to Ask Before Beginning Mobile App Development
Consider these five questions to ask before beginning your mobile app development project—from choosing between cross-platform mobile development or native, to investing in the right vendors.

Ionic React vs React Native: What are the Differences Between Them?
Ionic React and React Native are two great options for building apps, but they differ in some important ways. We explore the differences in detail and make a recommendation on which one your team should adopt.

Top 5 Trends Offsetting Mobile App Development Cost
Explore the top trends that will offset the cost of app development for businesses.

Ionic vs Flutter: Best Platform for Hybrid App Development
Ionic and Flutter are two technologies for hybrid app development. But that's where the similarities end. Let's compare performance and explore how Ionic's standard web-based approach contrasts with Flutter's custom approach.

Progressive Web Apps (PWAs): Definition, How They Work, and Why You Need One?
Progressive Web Apps are fast, cost-effective, and are easily discoverable. They should be leveraged as part of any new and existing mobile strategy.

Ionic vs. Xamarin: Mobile App Development
Ionic and Xamarin are two of the most popular options for mobile app development. The key contrast between them lies in the ecosystems that they embrace. See which one is right for you.

What is Apache Cordova Framework and What is the Difference from PhoneGap?
Learn what Apache Cordova is, its difference from Adobe PhoneGap framework, and how it works to enable web developers to build iOS and Android apps

What is Cross-Platform Mobile Application Development?
See how cross-platform mobile development allows developers to produce applications that look and feel truly native on any platform from one code base.

Comparing Cross-Platform Mobile Development Frameworks
Learn how Ionic compares with React Native and other cross-platform alternatives and discover which approach works best for you.

Making a Business Case for DevOps
DevOps has gained mainstream attention and is showing up on the radar for organizations looking to streamline their development activities.

Why Developers Love Ionic: The Leading Mobile App Development Solution
Ionic powers a significant portion of the Apple App Store and Google Play Store, driven entirely by the love that developers have for mobile app development on our platform.

What is a UI Component Library?
A modern UI component library is going to have a wide range of building blocks available to the developer. Let's explore the components that make up a front-end UI component library as a part of greater design systems.

How Hybrid Application Development Tools Help Deliver Great UX Design
Think native app development is the only way to deliver a great mobile user experience? Think again.

2020 Ionic Developer Survey
This year's biggest insights, trends, and perspectives from the worldwide Ionic community.

Evaluating Ionic for Enterprise Development
A free evaluation guide for professional teams and businesses considering Ionic.

Cordova/Ionic Apps are Native Apps
Clickbait title! Cue the backlash. How dare he? But seriously, Cordova and Ionic apps are native apps, and here’s why...

How to Make a Successful Mobile App: Top 10 Ways to Prepare for a Development Project
This comprehensive guide covers cross-platform app development, progressive web apps, and why enterprise companies chose to build their apps on the Ionic App Platform.

What is Hybrid Mobile App Development?
Hybrid apps are a blend of both native and web solutions. Where the core of the application is written using web technologies. In this article we dive deep into hybrid app development.