Announcing the Ionic 4 Beta

Today, I’m thrilled to announce the beta release of the best version of Ionic Framework yet: Ionic 4.0.0-beta.0! 🎉
Representing over a year’s worth of work, Ionic 4 brings significant performance and build time improvements, powerful theming capabilities, multi-framework compatibility, brand new documentation, and so much more to the Framework you know and love. And, despite all of the new improvements, transitioning to Ionic 4 is our easiest upgrade process yet!
Ionic 4 marks the first version of the Framework to completely embrace modern Web APIs such as Custom Elements, CSS Variables and Shadow DOM. And it’s completely framework-agnostic at the core, fulfilling our original mission to be, first and foremost, a UI library for web developers no matter what frontend tools or frameworks they decide to use.
At the same time, Ionic 4 continues to solidify its roots as Angular’s leading mobile solution. And we’re taking it even further by adopting new Angular tooling and features, ensuring that Ionic apps follow Angular standards and conventions, and benefit immediately from new Angular features the community has to offer.
There’s just so much awesome stuff to unpack with Ionic 4, but keep in mind Ionic 4 is in beta! Read on to learn more about the technology, how to migrate your existing ionic-angular apps if you’re feeling brave, and how to get started testing. We are working hard on the final release and your help will be huge for us getting there as soon as possible.
We’d also like to extend a huge THANK YOU to everyone that helped test the previous v4 alpha releases. Your input and feedback was instrumental in getting to this point. 💙
Stabilization Through Web Standards 💪
Ionic Framework 4 has been rebuilt from the ground up using standard Web APIs, and each component is packaged up as a standards-compliant Web Component. This keeps the core of the Framework future-friendly by relying solely on the APIs browsers support natively and keeping the public API for each component stable.
Contrast this with dependence on a specific frameworks’ client-side runtime and component model that may change over time (requiring costly rewrites and API changes). Ionic 4 is intentionally designed to avoid dreaded “framework churn” so we can spend more time focusing on what we do best: Creating awesome UI components for web developers. Put simply, we never want to have to rewrite Ionic’s components ever again.
Web Components FTW! ⚡️


One of the biggest changes in v4 is Ionic’s move to using Web Components for each component. We even built a tool called Stencil to help us do this more easily and open sourced it!
Beyond avoiding framework churn, Web Components push more work to the browser and require less code, bringing key performance improvements to load and startup times, crucial for building high-performance Progressive Web Apps, a major focus for the project moving forward.
For those new to Web Components, the term refers to a collection of Web APIs with broad support on modern mobile and desktop browsers, such as Custom Elements and Shadow DOM. While Web Components have been hyped for a few years now, we feel browser and developer support has finally hit a critical mass, making them ready for primetime. But we’re not the only ones – many traditional frameworks and UI libraries have started adopting them as well (ex: Angular Elements).
Since you’re probably already wondering about browser support: Ionic seamlessly polyfills the very few browsers that do not support web components natively. Crucially, the polyfills are only downloaded to clients that need them based on feature detection, so the vast majority of your users won’t even have to request any of them. Surprisingly, mobile devices have even broader support for Web Component APIs, making polyfills even less necessary.
Don’t worry if Web Components are new to you! We’re planning a series of blogs, videos, and documentation so we can really show off the power of Web Components and Ionic v4. And, assuming you’re using Ionic with Angular, you might not even notice the change.
Framework Integration & Compatibility 🔥
From the very beginning Ionic was built to work great with Angular. ❤️
When we were building Ionic 1 back in 2013, we chose Angular for its powerful component API, wonderful community, and focus on building large web applications. But our original vision was to build a UI Framework that could work with any technology a web developer chooses, something we haven’t been able to do – until now.
What this means in practice is that an Ionic component used as an HTML tag (such as <ion-button>), works in any framework (or without any framework at all) since it’s just a Custom Element the browser knows about. When it comes to Angular, the Ionic tags you’ve been using in your template will largely Just Work (plus or minus some API changes), and you probably won’t even notice anything different.
For those using Angular, this means very little will change. Most of the APIs and tags continue to work as an Angular developer would expect, and Ionic’s core Angular services work just like they used to. We’ve worked hard to keep the experience for Angular developers largely the same.
One of the biggest advantages to v4’s new architecture is our ability to make continuous internal improvements, without requiring corresponding Angular (or otherwise!) framework updates. Projects can stay at a particular version of Angular, or stay up-to-date with each and every Angular update, and Ionic happily obliges.
The same can be said for using Ionic within Vue, React or no framework at all. Just like with Ionic Angular, our goal is to make it easy to adopt Ionic in the most popular frameworks using their conventional standards. But, that’s a discussion for another day…
Angular CLI & Router 🅰
Back when Ionic 2 was released, there was a lot churn and uncertainty with the Angular CLI, build tools, and router. As such, Ionic had to build its own versions of many of those tools. Fast-forward to today and Angular has filled in those gaps with some fantastic tooling, and it’s time for Ionic to take advantage of that, and follow the standards set in the Angular community.
Starting with Ionic 4, we’re happy to fully embrace the Angular CLI and Router! These updates allows us to replace ionic-app-scripts and Ionic’s router with official, well maintained, Angular tooling.
This means that Angular developers can now use the Angular CLI directly for Ionic apps and stay up-to-date with the awesome progress Angular continues to make. We also wanted to make sure that Ionic Angular used the defacto standard router for the Framework, so again Angular developers can use APIs they are familiar with. We’ll be able to go more in-depth in our documentation and upcoming blog posts.
While this will be a change for existing Ionic Angular developers, it’s a long term win for the project as Ionic can focus more on components and less on unnecessary, complex tooling, and a win for Ionic Angular developers that can now use first-class Angular tooling and conventions.
Migrating to v4 🧗♀️
The upgrade from Ionic 3 to 4 is nothing like the transition from Ionic 1 to 2, because, if you’re using Angular, the developer experience hasn’t changed at all! All the Angular services, components, and directives you’ve built for your app work immediately in v4. What will require migration are primarily tooling and routing changes involved with moving to standard Angular utilities for each. Since we’re still in beta, we’d love to get more help testing out the migration process to get ready for v4.0.0.
In addition to adopting the Angular CLI and Router, our recommended project structure looks exactly like an app started with ng new, aligning Ionic apps with Angular best practices. Most of the changes in the Migration Guide are exactly that: to transition Ionic apps to Angular apps using Angular tooling.
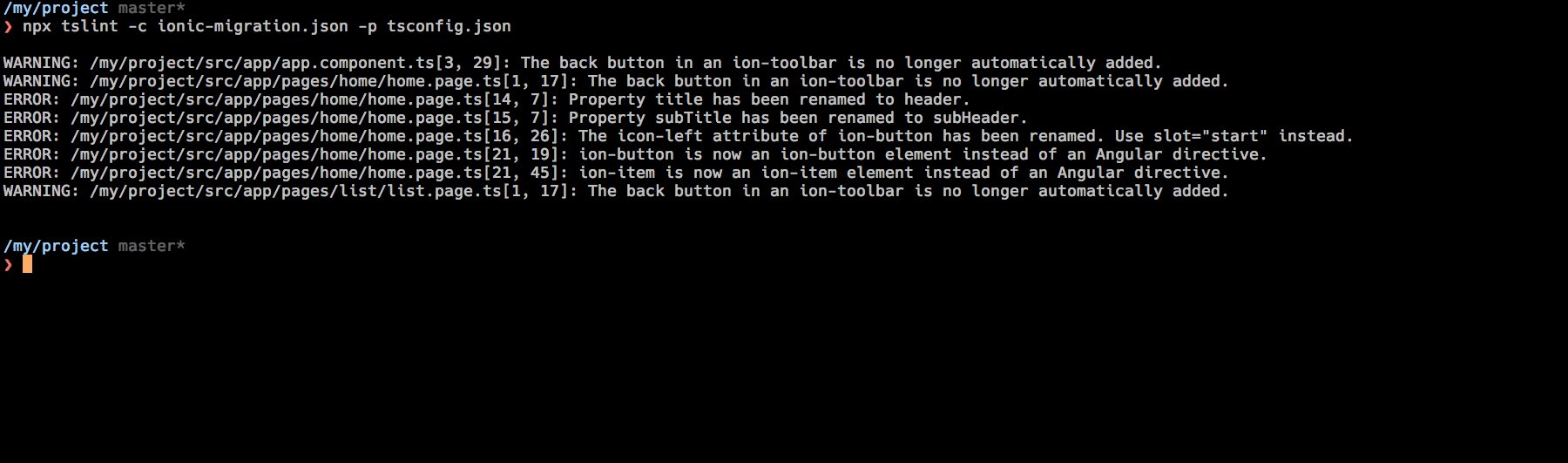
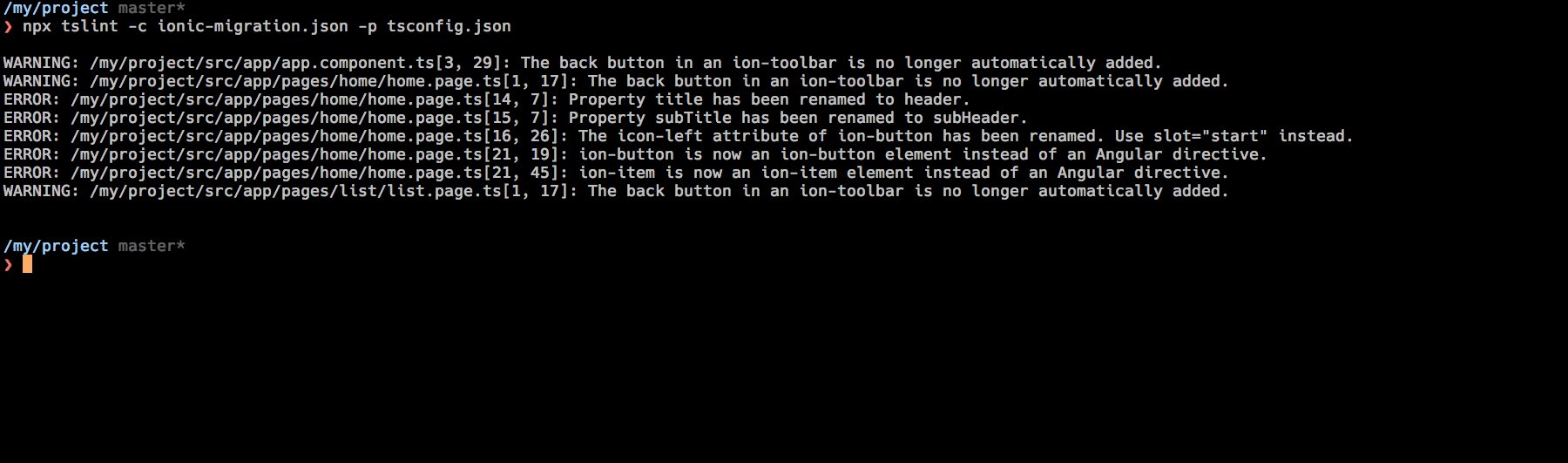
Most of the changes in our Breaking Changes document can be detected automatically by our Migration Tool. It can even fix some issues automatically!


If you’d like to learn more, the community has already published some great migration guides that share some experiences of the migration process.
New Documentation 📃
Something we hear all the time from the community is that Ionic has some of the best documentation of any open source project out there. However, as the project has grown, the documentation became harder for the team to update, and slower for users to navigate.
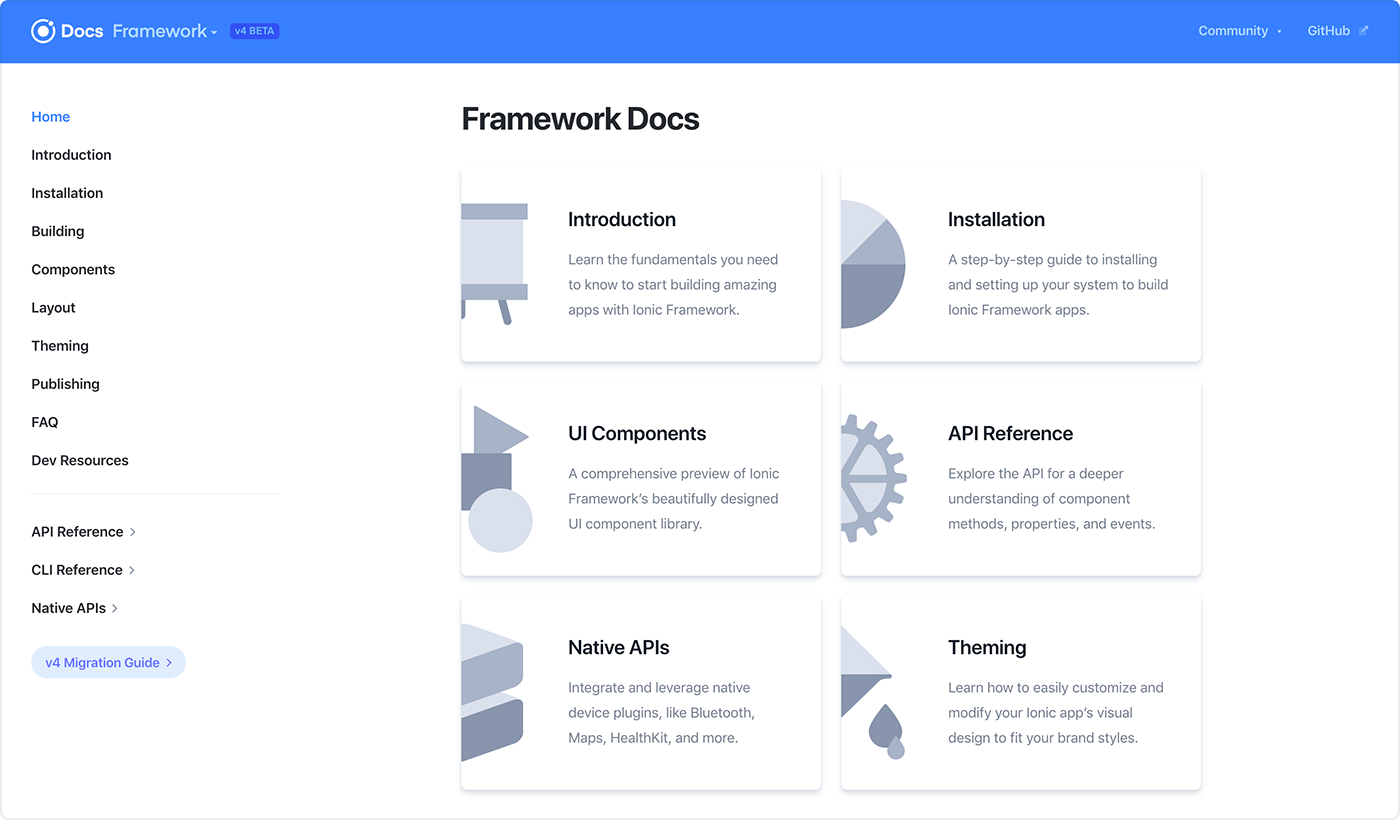
To fix this, we’ve completely redesigned and drastically improved the Ionic Framework documentation, increasing load and navigation performance, and making it easier for us to update and maintain. We’ve spent months making sure there are more examples and previews to draw from, along with more code snippets ready to drop right into your app. The new docs are built with our Web Component compiler Stencil, and are open source.
Although the new docs are also in beta, we’re pretty excited about them, and think you will be too. We’ve got a lot more to do as well, including adding more component demos, and an improved CSS Variables and theming section (btw, have you seen the new Color Generator yet?!).
Check out the new and improved v4 beta Docs!
But Wait, There’s More! ☝️
- Ionicons 4.0: Now available and distributed as web components with drastically reduced sizes, and brand new icon forms reflecting the latest iOS and Material Design styles. Learn more
-
Native API: Ionic Native 5.0 Beta has been upgraded to also be framework independent! You can now use the wrappers outside of Angular as simple classes while still offering Angular providers that work with dependency injection. Check out the new Native API Docs
-
CLI 4.0: Heavily refactored, faster, and more beautiful than ever, the Ionic CLI remains your go-to tool for developing Ionic apps, offering powerful Cordova integration with livereload, custom schematics for generators, and support for multiple projects right out of the box. The new CLI has been designed to work alongside the Angular CLI so you can get the best of both worlds.
-
New CLI Docs: The CLI docs have gotten an overhaul to provide more information in a cleaner and easier to read layout. Please check them out and let us know how we can improve them yet. Check out the new CLI Docs
-
Shadow DOM: There’s multiple wins here, but one of this is that by embracing native browser APIs and web-standards, Ionic is able to reduce the amount of client-side code required to ship to all of your users. Additionally, shadow dom helps consuming Ionic components from any web app even easier by encapsulating its styles.
-
CSS Variables: CSS Variables are at the core of how Ionic’s theming works. You can modify the overall look and feel of your app by just changing a few variables, all without build tools. Expect a lot more content soon covering “why” CSS Variables have proven to be awesome for Ionic and developers.
What’s Next? 🔭
To be honest, there’s simply way too much about Ionic 4 to cover in one readable blog post, so what’s listed above is just a quick glance. Plus, we haven’t even scratched the surface of v4’s improved performance across the board, especially when building Progressive Web Apps or targeting low-end devices or 3G networks. We’ll have more to show on that later.
With the beta version finally out, we’d like to ask everyone to please test it out and let us know how it goes. We’re pretty happy with the current API and have no significant changes planned, but we know there are still some rough edges. In order to better manage and resolve these issues, we’ve embraced using the new GitHub Project Board to make what we’re actively working on more transparent. Once we feel the beta releases are stable, we’ll ship v4.0.0 release candidate. 🚀
Help Us Test v4 Beta! 🔬
To start testing with v4 beta, install the latest version of the Ionic CLI (4.0.0) using:
npm install -g ionic
Since v4 is still in beta, creating projects with it requires a flag when starting a new Ionic app:
ionic start myApp tabs --type=angular
That’s it! Your v4 beta app will be created using ng cli conventions and the new Ionic 4 components.
To learn more about the beta, follow the links below:
Ionic 4 beta docs ⟶
Introduction to v4 ⟶
Installing v4 Beta ⟶
Migration Guide ⟶
Thanks for waiting so patiently. We can’t wait to hear what you think about the beta!