Built with Ionic: Microsoft Flow app

This is a guest post from community member, Yoav Yassour, Group Manager on the Microsoft Flow mobile team at Microsoft.
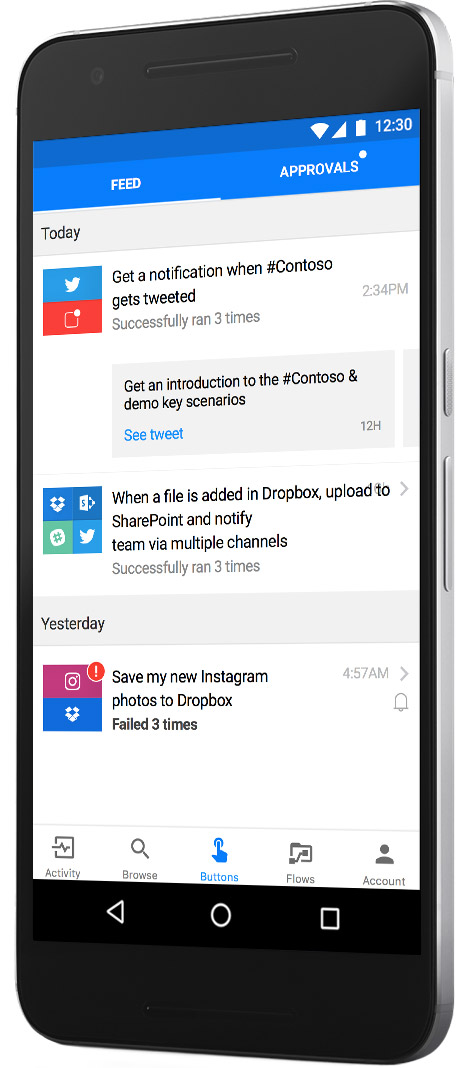
Microsoft Flow is a workflow automation engine that simplifies your work-life by connecting frequently used cloud apps and automating everyday tasks. The Flow mobile app – built with Ionic – brings this powerful experience to your mobile phone. Our experience with Ionic has been super positive and enabled us to quickly build a feature rich, high quality app with a relatively small team. Here’s our story.
Automating everyday connections with Flow
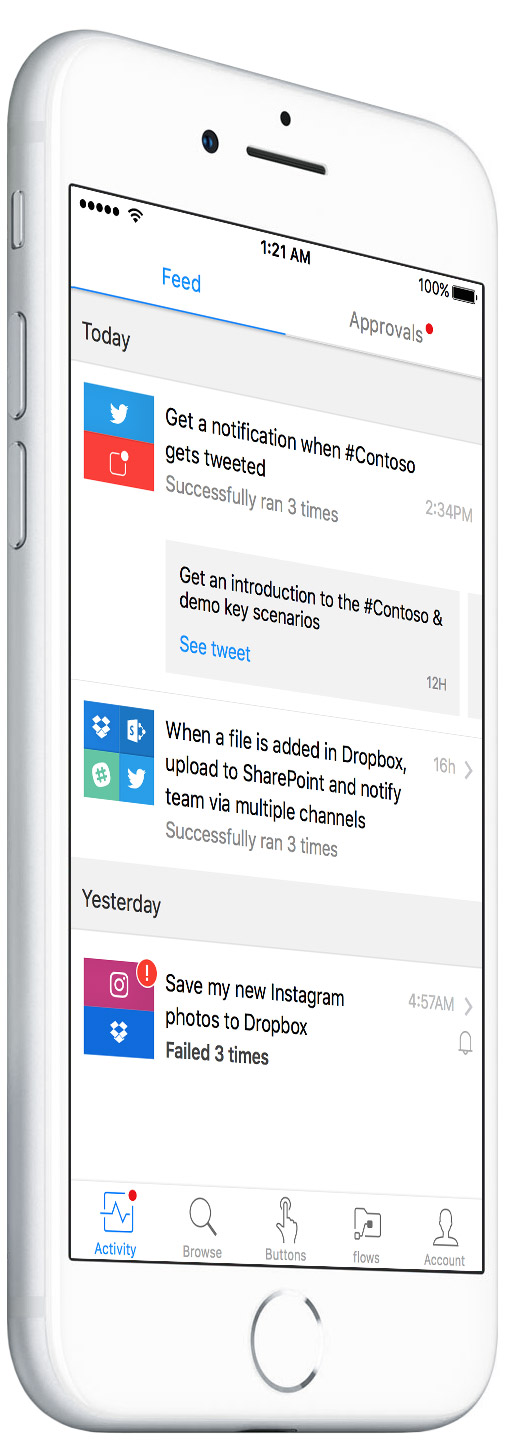
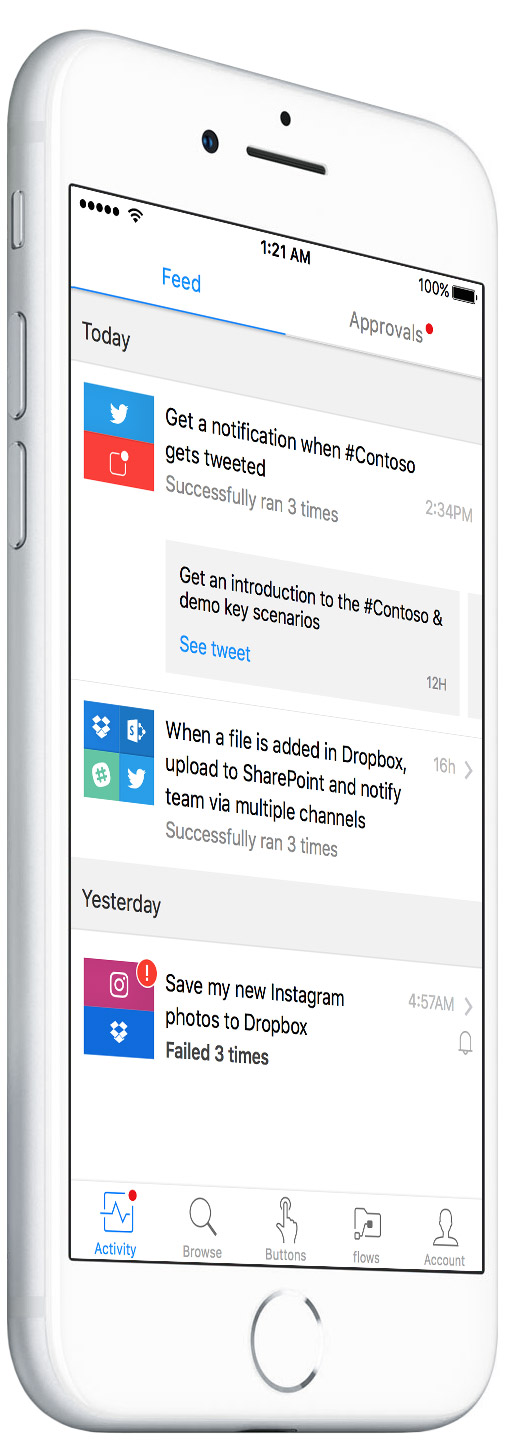
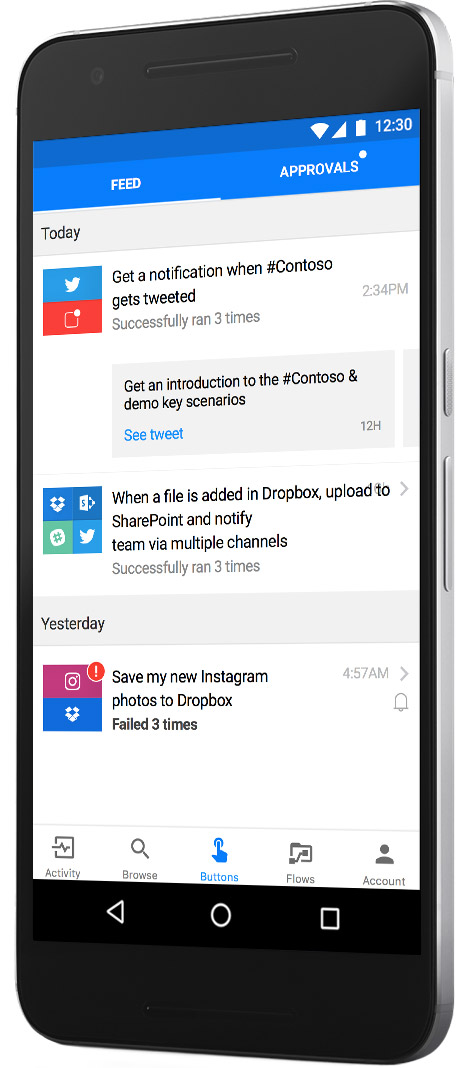
Flow allows you to automate common tasks and connect your favorite cloud apps to save you time. For example, with the Flow app you can automatically create leads in your CRM system from specific emails, automatically sync a OneDrive folder with a DropBox folder, or monitor social and RSS feeds and even respond to them automatically. Beyond being available as a standalone service Flow also integrates with Microsoft PowerApps, PowerBI, and the Common Data Service, making it possible for users and organizations to build powerful applications to digitize and streamline their business activities.
Flow was made generally available on November 2016 and has been growing rapidly and gaining popularity since it was launched. Flow was built as a highly scalable Azure service that’s available globally in more than 40 languages and serves hundreds of thousands of users all around the world, every month.
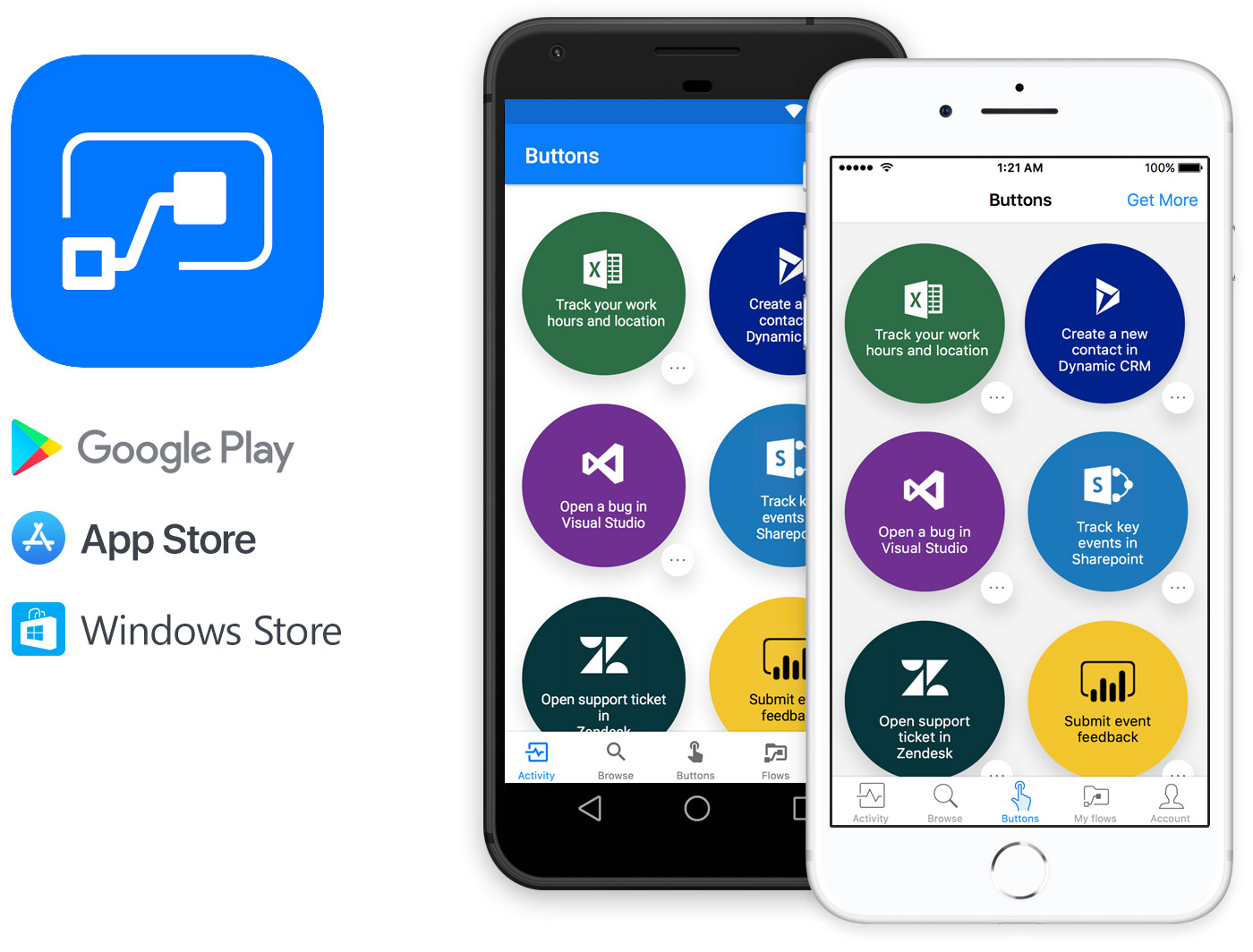
The Flow Mobile app for iOS, Android, and Windows Phone makes it possible for users to create, edit, and monitor workflows on the go. Flow Mobile users can use buttons to trigger their workflows, receive push notifications, trigger flows using their location, upload images, and much more. Flow Mobile also supports widgets on iOS and Android, universal links that deep link directly into the app, Azure Active Directory authentication, and more.
The decision to go hybrid
When we started the Microsoft Flow project in early 2016, we knew that we would have to share major chunks of code with the Flow web service and that we would have to deliver a consistent user experience for iOS, Android, and Windows Phone.
The need to share code with the web client was the main reason we decided to look at hybrid development.


Choosing Ionic
After prototyping and assessing various alternatives, we came to the conclusion that Ionic 2 (which was in Beta 3 at the time) could work really well with an Azure backend and AAD authentication and could also support the extensive capabilities we were looking to bake into the app.
Equally important was the enterprise-grade experience and snappy performance with Ionic 2. The decision has paid off big time. We were able to execute quickly on three platforms (iOS, Android, Windows Mobile) and deliver a high-quality product. All the while, the Ionic framework kept evolving and growing, helping us to take the Flow app quality and performance even further.
1 codebase x 3 platforms
With Ionic, the development of the Flow app was truly a “write once run everywhere” experience, simplifying the process of building the backbone of the app, which consists of a rich UI working against the Flow Azure service for managing and monitoring workflows.
For push notifications, utilizing Azure Notification Hub and the push notifications plugin (phonegap-plugin-push), we were able to have a single component that works seamlessly and reliably on all platforms. Similarly, for Microsoft account authentication, the publicly available AAD plugin allowed us to have a single component that worked across iOS, Android, and Windows Mobile.
Tapping into native functionality
Common native capabilities, such as geolocation and sharing, were addressed using plugins from Ionic Native, a ready-made library of the most commonly used Cordova plugins. For some of our more advanced and custom capabilities, we implemented native plugins ourselves, allowing us to ensure that platform-specific code is kept to a minimum and confined to the specific plugin implementation.


Enterprise grade dev environment
Another big plus of the work with Ionic 2 is the superb development environment that it allows when combined with Visual Studio Team System, git, and HockeyApp. With the combination of these technologies, and by relying solely on existing extensions, we were able to create a fully automated development environment that includes daily localized build drops, automated testing of a rolling build, automated pre-release distribution through HockeyApp, automated build signing, and much more.
With “ionic serve” and the rest of the Ionic toolset as baseline, with VSCode as our IDE of choice, and with the codebase written almost entirely in TypeScript, the day to day development experience started off very positively. With the rest of the fast and fully automated development environment, we’re able to develop the Flow app efficiently, release new features every two weeks, and experience true development joy while doing it.
Our journey with Ionic continues, of course, and as we keep updating each new version, we’re able to enjoy the benefits of the performance and stability improvements they provide.
Try the app!
Monitor and manage your flow from anywhere with Microsoft Flow mobile app, available for iOS, Android, and Windows.


