Built with Ionic: Untappd

Untappd, a popular social app to share and discover beer, allows users to rate, review, and share the beers they’re drinking with friends.
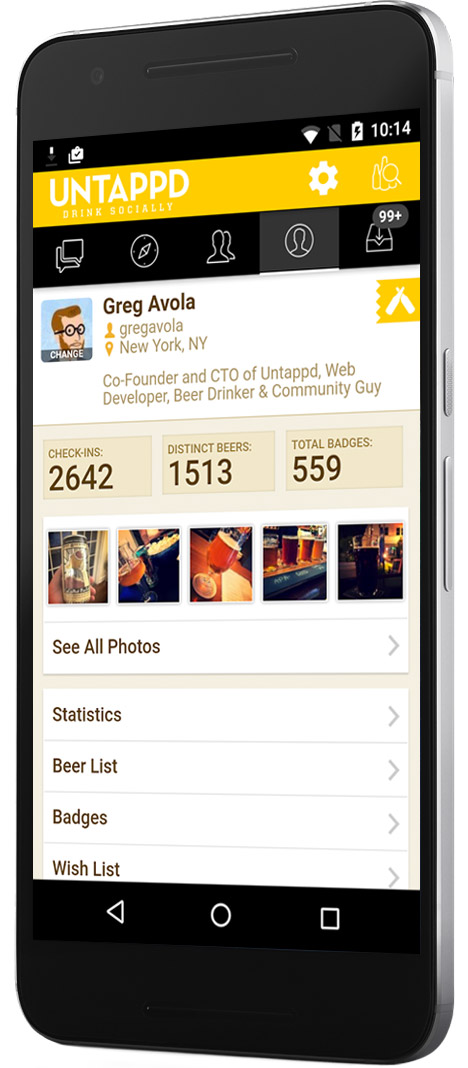
“We aim to educate users about beers out there, and beers they should try based on our recommendations and taste profile,” says Greg Avola, co-founder and CTO of Untappd. “We also have badges and achievements that users can earn by going outside their normal beers of choice.”


Ionic’s Mike Hartington has been an Untappd user–and fan–since it launched.
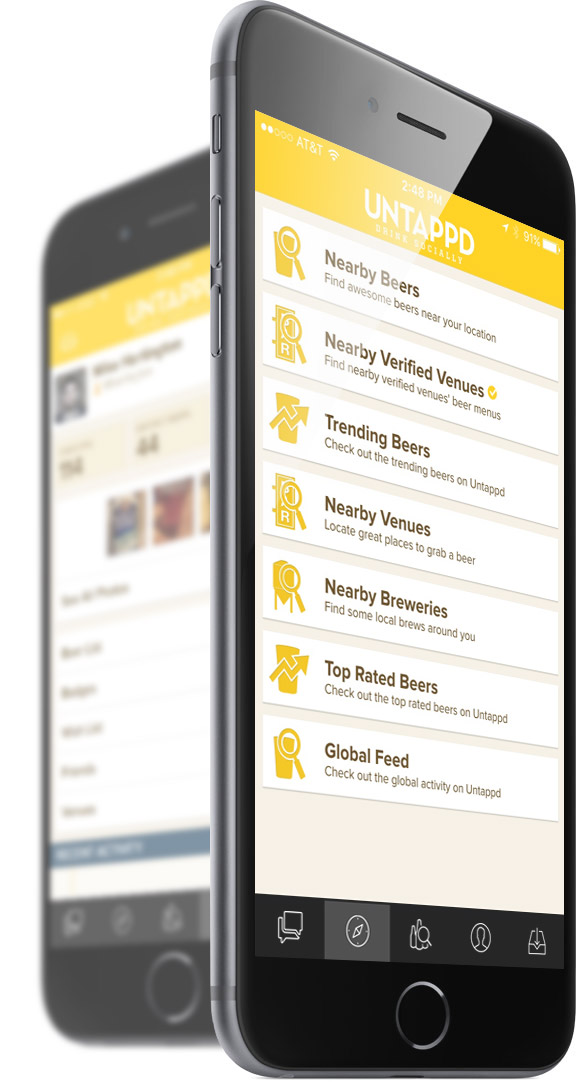
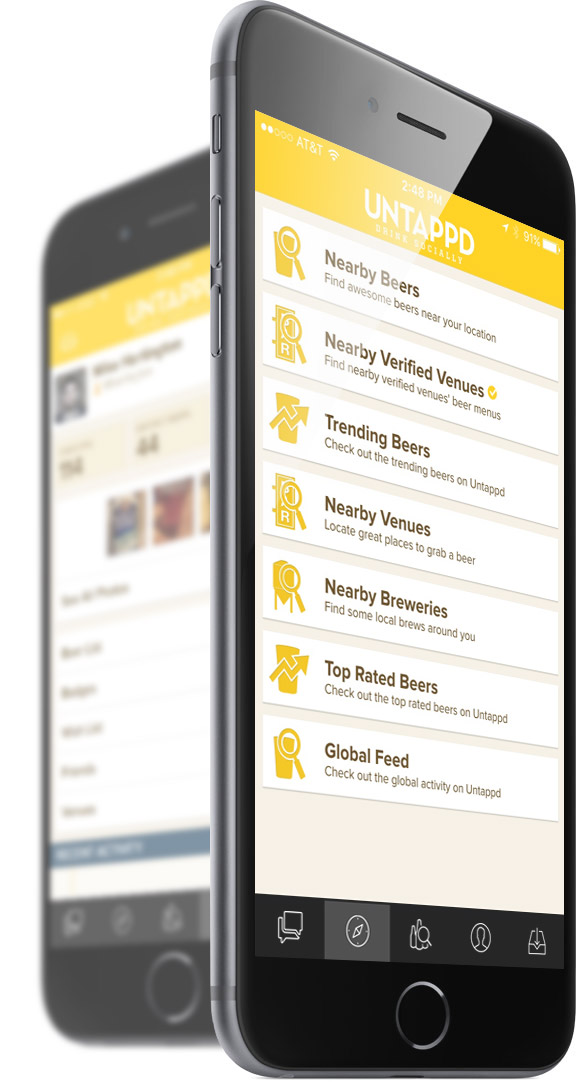
“Most of the time, I use it to track what beers I’ve had before, remember ones that I really like, and to find new ones based that style of beer,” says Hartington. “My favorite part is just how easy and accessible it is. It’s so easy to just search for a beer, snap a picture, share it. and see what other kind of beers come from that brewery.”
Avola heard about Ionic after looking at some UI framework libraries for a simple solution for building apps with Cordova.
“Our app was always built with Cordova, but our code had turned into spaghetti, as we were not really using a framework,” says Avola. “Ionic seemed the perfect match of our need for dynamic binding and easy, simple UI elements.”
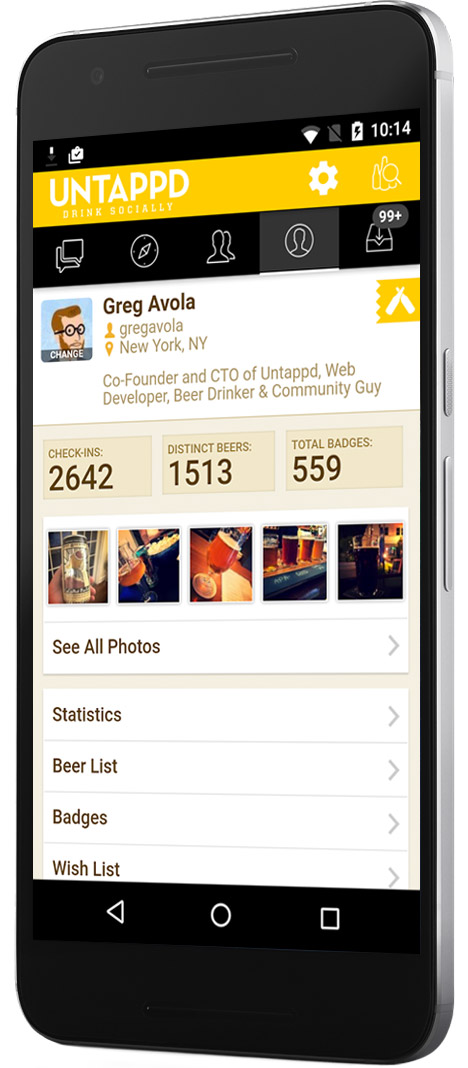
Avola’s team took Untappd’s existing UI skin and translated it, using Ionic’s UI kit. Next, they used elements like Toggles and Checkmarks to help the app look more like a native app.
“We used to use complex CSS and plugins to handle these, and it was nice to simplify that process,” says Avola. “We used the ionicModal function very frequently in the app, and it was really easy to use, instead of building complex CSS transitions to handle this. Most importantly, using the Ionic transitions for our iOS version was the best win for us, without using a plugin.”


Untappd is a complex enough app that Avola’s team used multiple plugins to build it.
“We used the standard ones that most Cordova developers use, such as SafariViewController/InAppBrowser, Geolocation, StatusBar, and Google Analytics, as well as some non-standard ones, such as AppPreferences for keeping LocalStorage persistence, and a custom plugin to use our CameraEditor from the Adobe Creative SDK,” says Avola.
Avola’s team is more used to Grunt, so they set up the project using Grunt, not Gulp, and compiled all their templates and minified them using Grunt, so they could be added to the template cache, which uses an npm package called html2js to minify.
“This help speed up the loading of templates and reducing flicking in the WebView,” says Avola.
Untappd actually has two different code bases, as Avola and his team found that it was easier to copy code from one project to the other, instead of doing tons of switch statements for different UI elements and handling.
“For example, we’ve overridden the Android back button to do certain aspects, but that doesn’t exist on iOS, and to reduce code overhead, we moved it out the project for Android,” says Avola. “For the standard templates, we re-used the content templates, as they were not platform specific. The best part of Ionic was the ability to reuse code from iOS to Android, without having to rewrite anything.”
Avola says the best thing about developing hybrid apps is the ability to get to market quickly.
“We have always been a hybrid app team because we believe in code sharing for our apps and they help us get code out there as soon as possible,” he says. “We are also a very small team of web developers, so we want to use our skill set to develop high-quality apps and that we can iterate upon quickly, and Ionic and Cordova help us do that.”
Avola plans to make the jump to Ionic 2 in the near future.
“One of the most interesting features about Untappd is that it’s not just about you as a user discovering beer,” says Hartington. “It’s got a nice social aspect about that lets your friends see what kind of beers you like, and vice versa. With a tap of a button, you can share photo to Twitter or Facebook.”


