Ionic Portals: Introducing the Supercharged Web View for Native Apps

Today, we are excited to announce the official launch of our newest product: Ionic Portals. Ionic Portals offers a supercharged native Web View component for iOS and Android that enables teams to add web-based experiences to native mobile apps. Now, native and web teams can better collaborate while bringing new and existing web experiences to mobile in a safe, controlled way.
This is our first product for native mobile developers. Watch this brief product demo then continue reading for all the juicy details.
Why Ionic Portals?
As many of you know, our mission as a company is to empower web developers to build high-quality mobile experiences with their existing skills, using the web tools and technologies they already know and love.
We started with a focus on building native iOS and Android mobile apps that were entirely powered by the web. The industry originally called these “hybrid apps”—today, we call them Web Native apps.
Ionic has traditionally seen the web as an alternative to native mobile app development. More recently, we’ve come to realize that the web has a bigger role.
In fact, it’s incredibly common for traditional native apps to include some web-based functionality, like a mobile checkout flow or product catalog. But too often, the product experience is clunky as users navigate from a fully native UI to a more sparse Web View with limited mobile stylings and no access to native features.
For the native and web developers who have to collaborate together to create these embedded Web Views, the experience is painful and time-consuming. The stock Web Views provided by Apple and Google are bare bones. They require hours of development time just to enable basic functionality and they lack the kind of deep native integration that’s required to develop a great end-user experience.
We recognized the need for a better Web View and realized that Capacitor already has much of what we need to address these challenges. We set out to build our own supercharged Web View that would make it easy to add web-based experiences to an existing native app in a way that is seamless for users and a joy to build for native and web developers alike.
Here’s a quick overview of how it works and how to integrate it with your native mobile apps.
How Ionic Portals Works
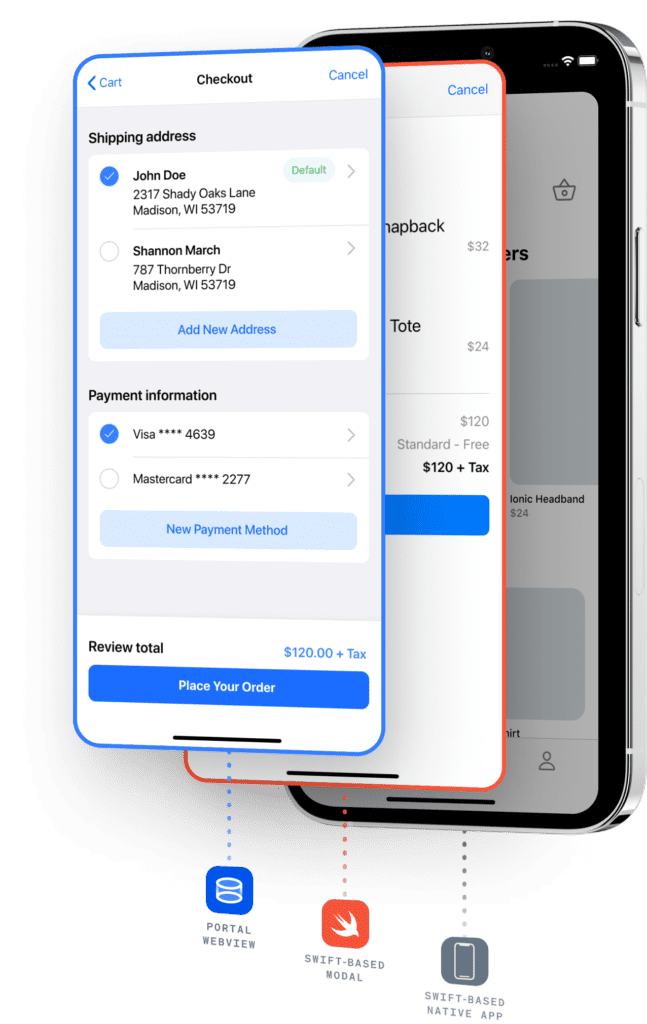
To begin, let’s explain what we mean by a Portal. A Portal is a mobile view for iOS and Android projects capable of displaying and running a web-based application, similar to the system Web View. You can embed multiple web apps into a native app, or embed one web app then display different pages/screens in separate Portals (sections) of the native app. In this example, a web-based checkout screen is embedded into the native app as a Portal:
These web experiences are seamlessly integrated into the native experience, making them virtually invisible to your users. Continuing the example, this means that after the user has placed their order, the order’s confirmation details could be sent back to the native app, which reacts accordingly by displaying a “Success!” message.
Let’s get started. To get access simply sign up here for an Ionic account. Once you do, you’ll see a product key that needs to be installed in your iOS and Android apps. Copy that key value, then open a native iOS or Android project.
iOS Configuration
To add Portals to your iOS project, place the following into your Podfile:
# Podfile
pod 'IonicPortals', '~> 0.2.0'
After installing the dependency you need to register your copy of Ionic Portals at runtime. This works offline and in production. You’ll need to call PortalManager.register() with the API generated above before creating any Portals in your app.
import SwiftUI
import IonicPortals
@main
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
PortalManager.register("MY_API_KEY")
return true
}
}
Configuring Android
To add Portals to your Android project, place the following into your build.gradle file:
// Top-level build.gradle
allprojects {
repositories {
google()
// Make sure JCenter and Maven Central are in your project repositories
jcenter()
mavenCentral()
}
}
// Module-level build.gradle
dependencies {
implementation 'io.ionic:portals:0.2.0'
}
Similar to iOS, register your Portals install using the API key provided upon signup.
import android.app.Application
import io.ionic.portals.PortalManager
class MyApplication : Application {
override fun onCreate(): Unit {
super.onCreate()
PortalManager.register("MY_API_KEY")
}}
}
Adding a Portal (Web App)
Now for the fun part! Let’s open up our first Portal. Portal apps are fully functional web apps—think Angular, React, or Vue. Any web app works!
Your web application needs to be copied into your native application. On iOS, put your web assets in a directory at the same level that contains your main source and the info.plist file. In Android, your web application needs to be in the assets folder which by default is src/main/assets. Next, create the portal:
// Swift or Kotlin
PortalManager.newPortal("myPortalWebApp").create()
Check out the Portals docs for more details including how to continuously copy new versions of the web app into the native projects.
Beyond the Basics
We installed Ionic Portals into our native iOS and Android apps then opened a Portal to our existing web app. This just scratches the surface of what you can do with Ionic Portals.
Ionic Portals unlocks infinite possibilities, but with great power comes great responsibility. That’s why Portals enforces good security practices to protect developers and users alike. Native developers can set granular permissions that designate which parts of the native app the web teams can touch. With this feature, native and web teams can safely collaborate while ensuring that no unauthorized access to data or accidental overwriting of important features and data occurs. For example, permitting the use of camera access by explicitly listing the CameraPlugin class:
// EcommerceApp.java
PortalManager.newPortal("profile")
.setStartDir("webapp")
.addPlugin(CameraPlugin.class)
.setInitialContext(initialContextProfile)
.create();
A key goal of Ionic Portals is to allow you to deliver truly native mobile experiences from the web apps that are embedded in your native app. To accomplish this, you can access any native device feature, including camera, geolocation, haptics, and more. All of Capacitor’s 20+ core APIs are available in Ionic Portals. Here’s how to add the Capacitor Camera API:
// Terminal: Install web package
npm install @capacitor/camera
// iOS: install Camera
pod install CapacitorCamera
// Podfile
def portals_pods
pod 'Capacitor'
pod 'IonicPortals'
pod "CapacitorCamera"
end
// Android: build.gradle
dependencies {
// Ionic Portals and Capacitor Dependencies
implementation 'io.ionic:portals:0.2.0'
// Add Capacitor Core and Camera
implementation 'com.capacitorjs:core:3.2.2'
implementation 'com.capacitorjs:camera:1.0.5'
}
That’s not all. Coming soon, Appflow’s Live Updates functionality is coming to Ionic Portals! You can ship updates to each user experience within the same native mobile app without an app store review and release cycle. This includes web content (HTML/CSS/JavaScript) as well as images and files remotely in real time. Ship new features quickly, fix bugs on the same day they are found, perform A/B testing, and more.
The best part? Each Portal can be updated individually. Say you have a web team that manages the FAQ Portal, one that manages the checkout experience, and one that manages a user profile page. The checkout team can safely ship an update to their web experience whenever they want, without disrupting the other web teams or the native release process. Sign up to be notified when this launches this Fall.
Our goal with Ionic Portals is to ensure you can build smooth and consistent user experiences across the entire app. We’ve made this possible with additional features. Allow users to remain logged in across all screens by sharing session info and auth tokens across native and web. Create custom native plugins to expose native functionality to your web Portal. Discover all possibilities by checking out the Portals docs.
Et Tu, Ionic?
Some of you may be wondering why we’ve built a product designed primarily for native developers. Never fear though, we aren’t turning away from the web, but rather embracing it further. From our recently published open letter to the web community:
Web Native has the full capability and access to developers of the Web Platform, with the full functionality and performance benefits of traditional native apps.
So in essence, this is a huge step in our evolution as a platform and the fulfillment of our Web Native vision, one where web developers push the limits of what’s possible with modern web technology and APIs.
We’re most excited that Ionic Portals opens the door for you—the web development community—to contribute in all areas of mobile development whether through brand new mobile apps or existing native apps.
If you’re part of a team that builds web and/or Ionic apps as well as fully native apps, you can now reuse your existing web apps, move faster, and delight your users with compelling native mobile experiences.
Try Ionic Portals Today
I’m thrilled to share that Ionic Portals is available today. Want to get the most out of Ionic Portals? Ionic offers support and advisory services. Get in touch today.
We’re excited to see what you build! Add Ionic Portals to your native app project today then share what you’re creating with us on Twitter @IonicFramework.
Happy (Web Native) app building!