Ionic’s Hot Take: Chrome 70 & PWAs

Last week, Google released Chrome 70—its latest update, which introduced a slew of new features like public key credentials, enhanced Web Bluetooth support, and, most importantly, added support for Progressive Web Apps (PWAs) on Windows.
This newly added feature by the behemoth organization marks a significant stride for PWAs, which have recently become more pervasive with industry giants like Lyft, Starbucks, and Twitter introducing their own PWAs to drive better user experiences, anywhere the web runs.
At Ionic, we bet on the web a long time ago. We believe that as the web improves, so does its power to create more unique, impactful, and seamless cross-platform experiences. And in the spirit of this release, we wanted to share our perspective on what this means for the industry and the future of PWAs as a whole.
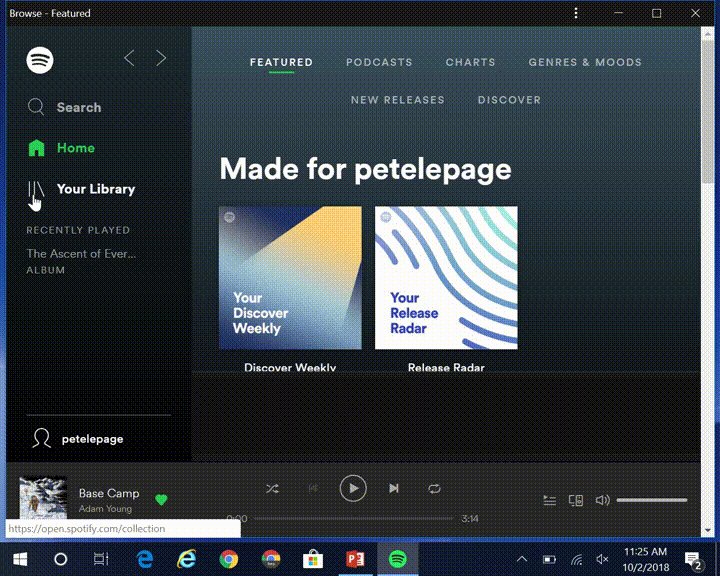
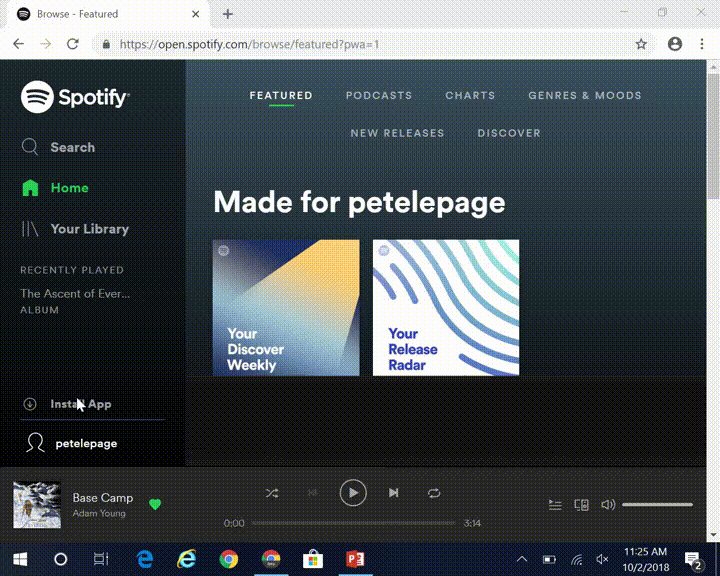
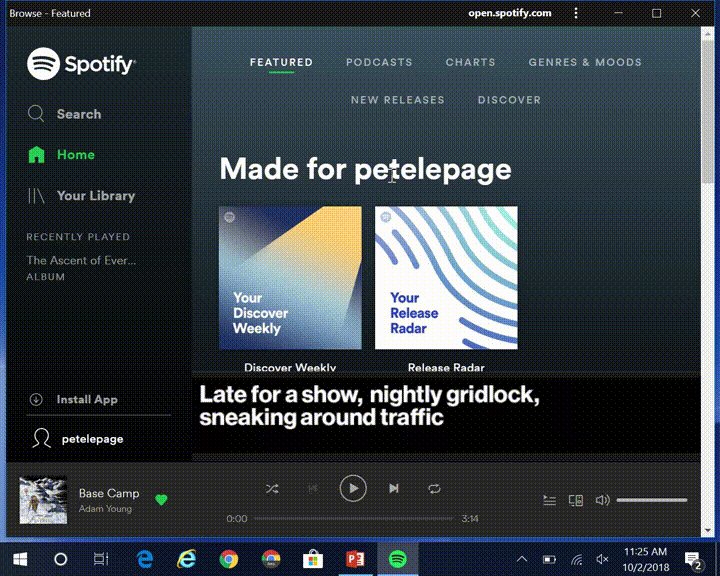
According to Google’s announcement, desktop PWAs can now be installed and run on a user’s device similarly to native apps, allowing for a faster, more integrated, and reliable UX—All backed by the power of one of the world’s most popular and powerful browsers.


“What I like about this update is that it’s giving a majority of users the option to leverage an increasingly capable browser to support a better experience for them on desktops when using the websites they love and visit most. A heavy-hitter like Google stepping up in this way signifies a push to bring PWAs into the mainstream and hopefully educates users on the power the web can have to create more engaging, native-quality experiences.”
Max Lynch, CEO & Co-founder of Ionic.
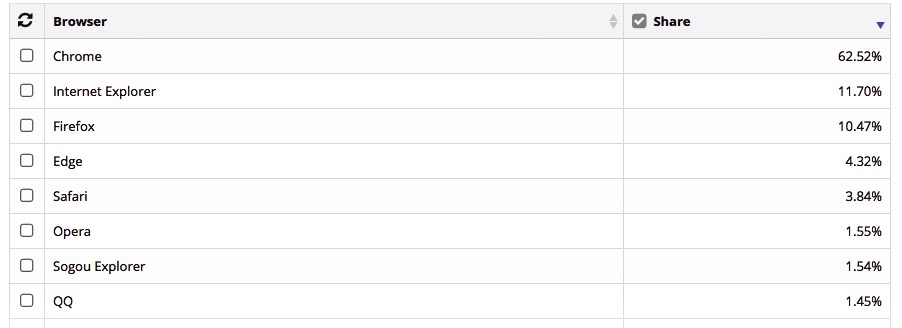
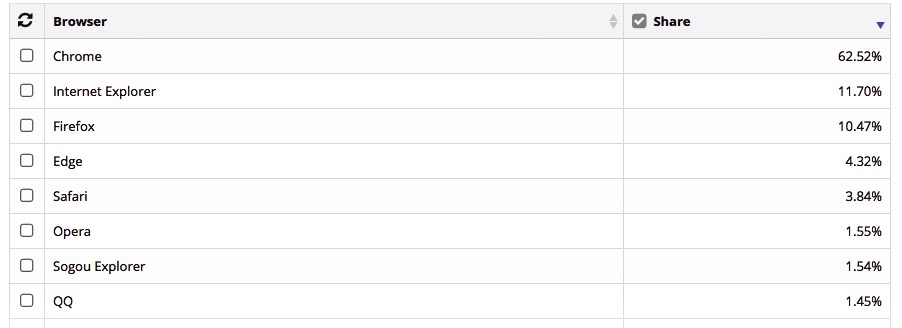
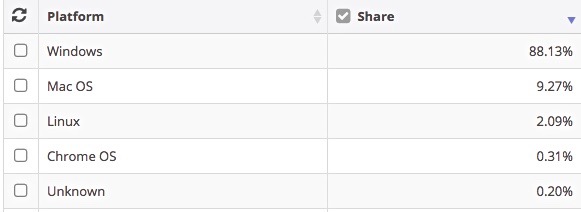
With Chrome holding 62 percent of the browser market share, it’s no secret that this release will likely push the rest of the competition forward—hopefully making PWAs accessible across more browsers and operating systems in the near future. Google also added in its announcement that PWA support will be made available for macOS and Linux with the release of Chrome 72.


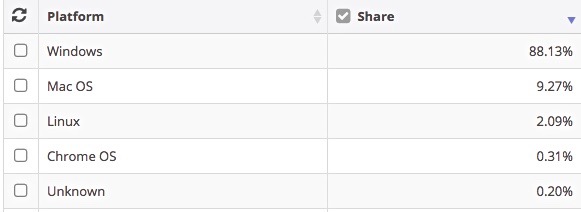
While PWAs are primarily associated with mobile, Google’s move to provide support for them on Windows also showcases that they have a place on desktops given these devices’ importance in many people’s everyday work and life.
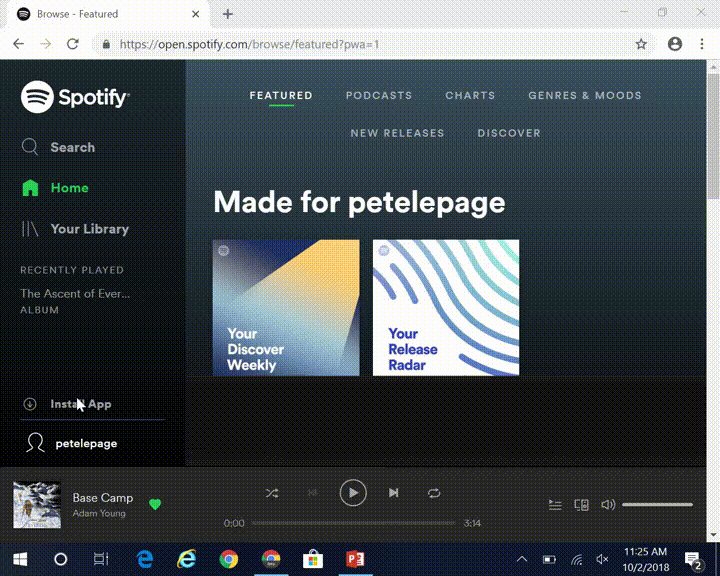
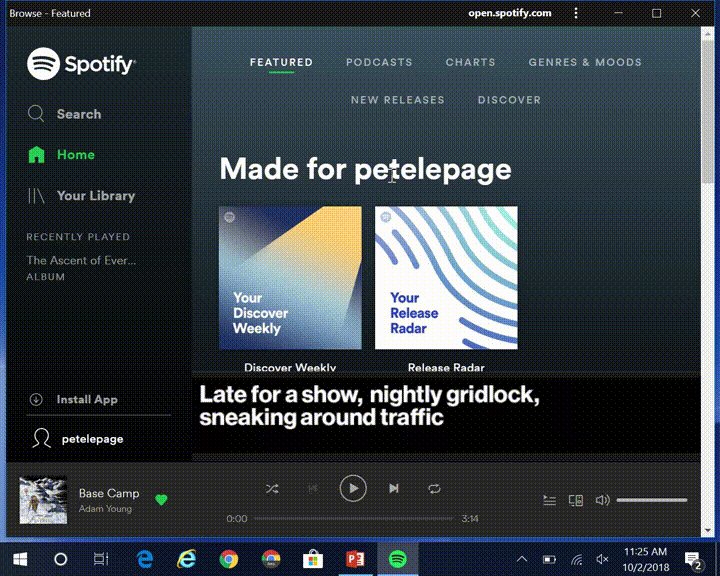
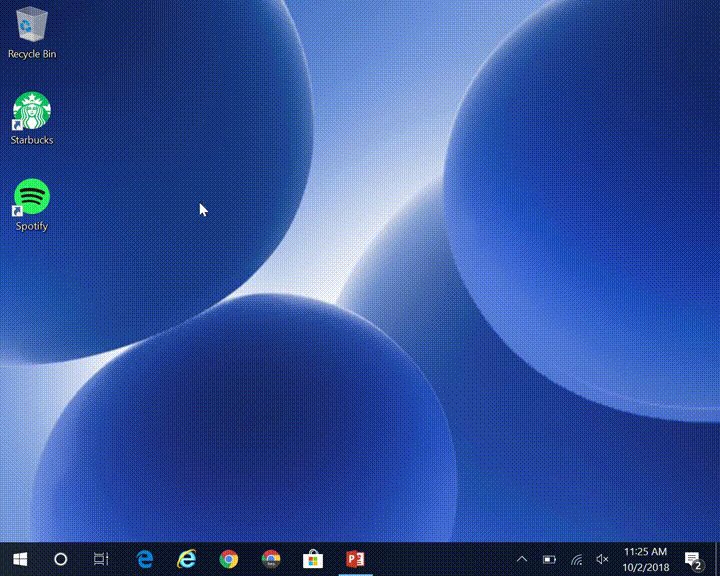
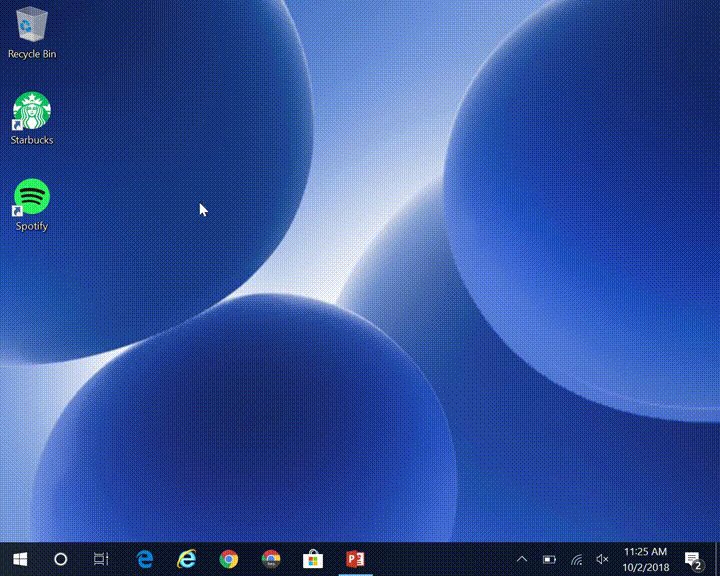
By installing PWAs on desktop, it gives users the ability to load native web experiences quickly, run them offline, and even display notifications—just like a normal app, but without having to download anything from an app store.


And, while we’ve talked about the impact Chrome support for PWAs has on everyday users, we haven’t yet covered the implication this shift can have on developers in larger organizations. Adam Bradley, Ionic’s Co-creator and Framework Lead, shared some thoughts on why Chrome’s PWA support for Windows is important for companies and developers alike:
“Developers within larger organizations already have the infrastructure and network security—like internal servers, intranet, and VPN for their employees—in place. Traditionally, distributing company-wide applications often incurs a large maintenance-overhead for IT teams, due to the difficulty in keeping all machines up to date. The side-effect of this newly added support is that it becomes much easier for the developer to update and maintain multiple applications for a large organization, with significantly less time, effort, and upkeep required.”
He continued, “On top of that, for the end-user that’s used to Internet Explorer (IE) within their day-to-day workflow, installing a PWA from Chrome as an icon on a Windows desktop or toolbar makes the UX immediately more familiar to the everyday user, who is likely unaware of the differences between IE11 and more modern browsers like Chrome.”
All of this to say that with Google’s update, the motivation for users and organizations to move to faster, more ubiquitous browsers, like Chrome, are only growing in their appeal.
Before this update, creating a specific version of an app that’s native to desktop would require the use of a native wrapper technology like Electron to package it—and, there would still be the issue of separate binaries for each platform. Moreover, to access these applications, consumers would be required to download apps from the store to their desktops. And, as many publications pointed out last year: The majority of U.S. consumers still download zero apps per month and You don’t need desktop apps anymore.
That’s why Chrome 70 matters more than one might initially think. As Mike Hartington, Ionic’s Developer Advocate, said, “Chrome is the most popular web browser people use, while Windows is the most popular operating system, so the majority of these users are getting the benefits of these two common systems, which simply act as pressure for other players in the space to catch up.” He added:
“Honestly, wouldn’t everyone like to be able to develop an app and just have it work? No multiple steps, no store review, no nothing. I know that’s why I’m most excited! Everything is getting better for the web, and it’s not just that we’re getting new features or systems. To me, this Chrome 70 release marks the web’s time to shine as a first-class citizen.”
Mike’s Before & After Chrome 70 Reaction


Image: Mike Hartington
So in case it wasn’t clear, we’re pretty excited at Ionic about this seemingly innocuous Chrome update, because it means that there is only more to come for what the web will be able to do in the future.
Given that we’ve always trusted the power of the web, we’ve also long supported PWAs at Ionic. Now, we’re happy to see that with support from an industry giant like Google, consumers, developers, and organizations alike are beginning to understand the potential PWAs have to drive accessible, reliable, and engaging user experiences.
To learn more at a high-level about how PWAs can impact your business, check out our overview page here. And to the developers out there looking to build one: Ionic is PWA-ready right out of the box. Check out our toolkit to start building one now.
Thanks for listening & happy Friday!
— The Ionic Team
P.S. In case you missed it, Mike Hartington will be hosting a webinar and live demo next week on How to Build a PWA. Register here to join us on Tuesday, Oct. 30th @ 12pm CST and/or to receive the recording in your inbox post-event.


