October 2018: A Big Month for Web Components

Wow, what a month! October saw some big news drop:
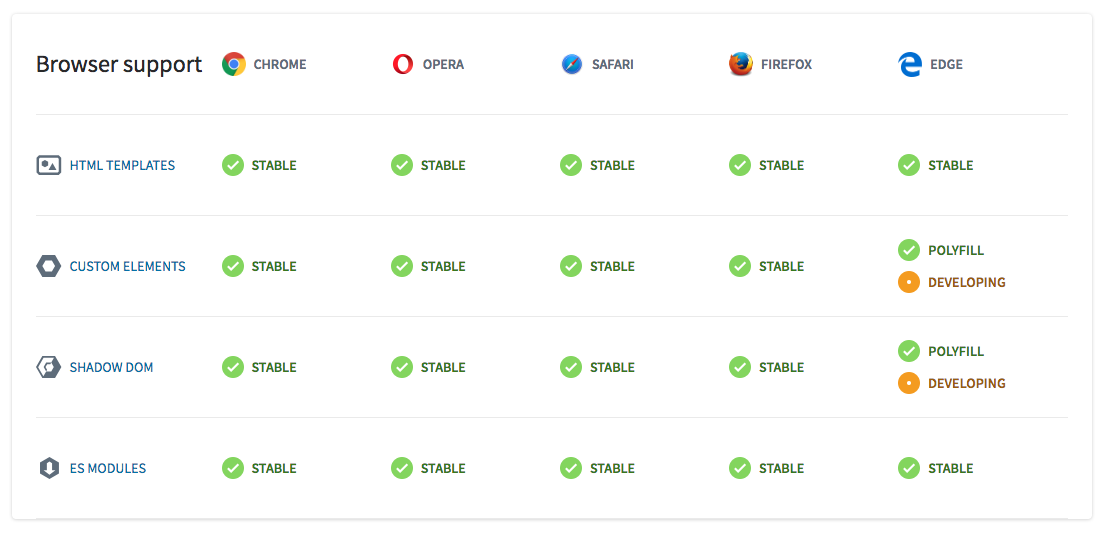
Firefox version 63 enabled the Shadow DOM and Custom Elements (aka Web Components) APIs by default:
https://twitter.com/julienrenaux/status/1054294514742018048
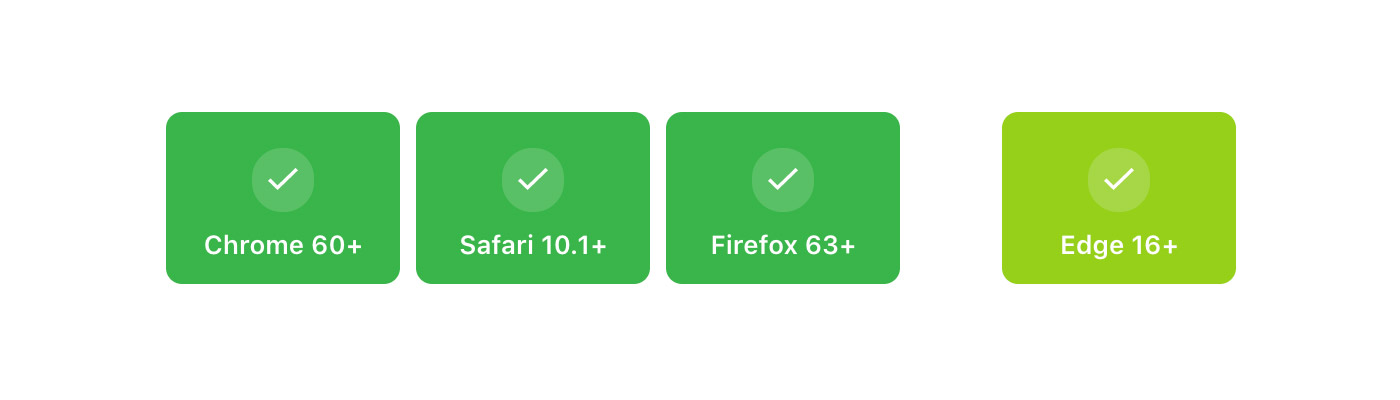
And, web components and Shadow DOM support are now stable across all major browsers, with exception of Microsoft Edge. However, ME’s team has started development, so that’s good news.
Naturally, we’re very excited about this over at Ionic, as the upcoming version of our open source UI toolkit, Framework v4, is built on web components.
Why is Ionic so invested in Web Components?
Ionic’s goal has always been to make it easy to develop apps using web technologies (HTML, CSS, and JavaScript). By using web technologies, Ionic is able to work across a wide range of devices, operating systems, and browsers, all while using the same codebase. Looking to the future, it’s clear that web components are the way forward:
What about Legacy Browsers?
While we focus on the future, we understand that some developers need to support older browsers, such as Internet Explorer 11. Good news: Ionic Framework v4 dynamically includes all the polyfills needed to support them! A polyfill “fills in” the code that modern browsers provide natively and traditionally, they are always downloaded by all users, whether the browser required them or not. Ionic takes the opposite approach: only browsers that require the polyfills (Microsoft IE and Edge) download them.
The result? You, the developer, don’t need to do any extra work – just use the feature directly.
The future, powered by cross-platform web components, is very bright. Have you checked out the Ionic v4 beta yet? Get started here.