RC3, Error Reporting, Final, Oh My!
Howdy, folks! I just wanted to share a few updates on things and talk about an amazing new feature in the Ionic build process.
Framework Updates
RC3 has shipped ? ! We’ve been hard at work closing issues and improving the performance of our components. Three components in particular—Menu, Sliding Items, and DateTime—have had significant work done to improve their performance. For example, here are before and after shots of Menu from the developer tools:
Before


After


We’re excited for you to test these out and see the performance increase!
Error Reporting
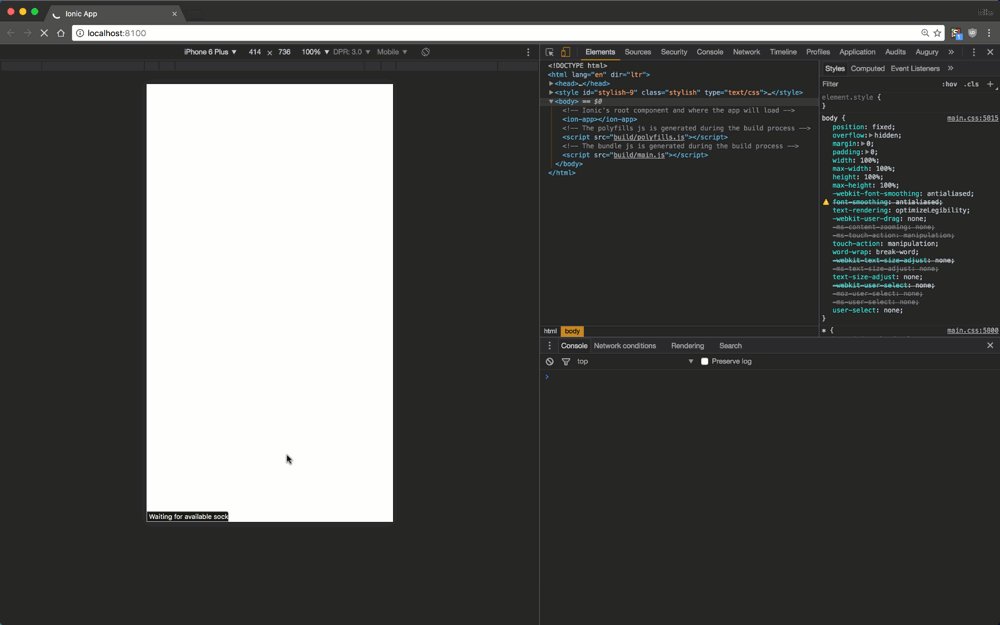
Last week, both Max and I shared videos about the new error reporting information in App Scripts. This way, we can remove the feared “white screen of death”. Now, if something happens during your build, you’ll get that information added right away, instead of a blank screen.
We wanted to go even further, so we’ve improved on this and have also added run time error catching! For those who aren’t quite sure what this is, imagine this situation…
You’re testing your app, tapping through screens, then all of a sudden…nothing. The entire app stops, and you can’t go back or go forward to any pages. What happened?
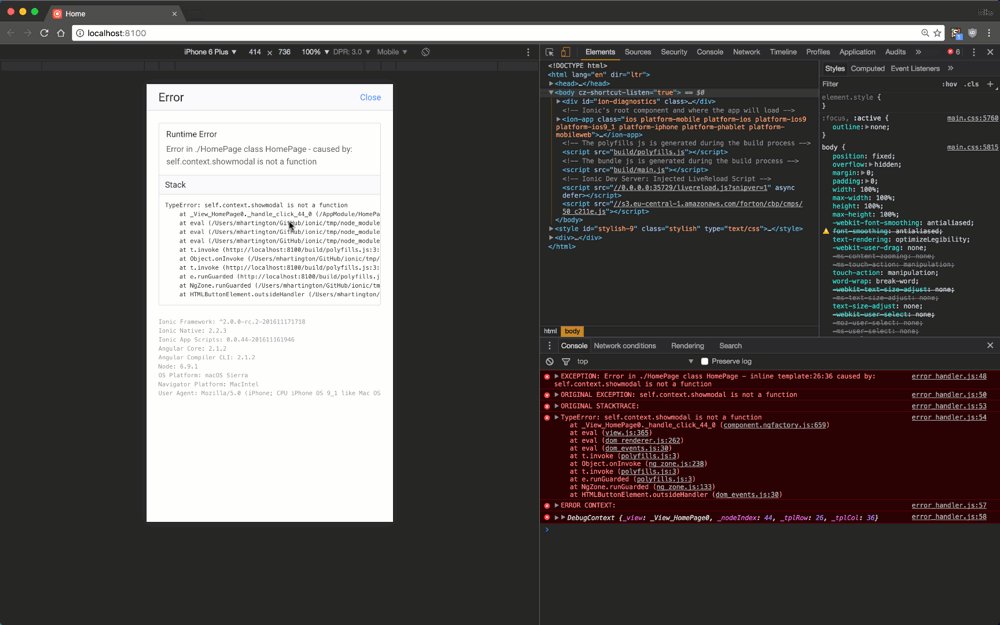
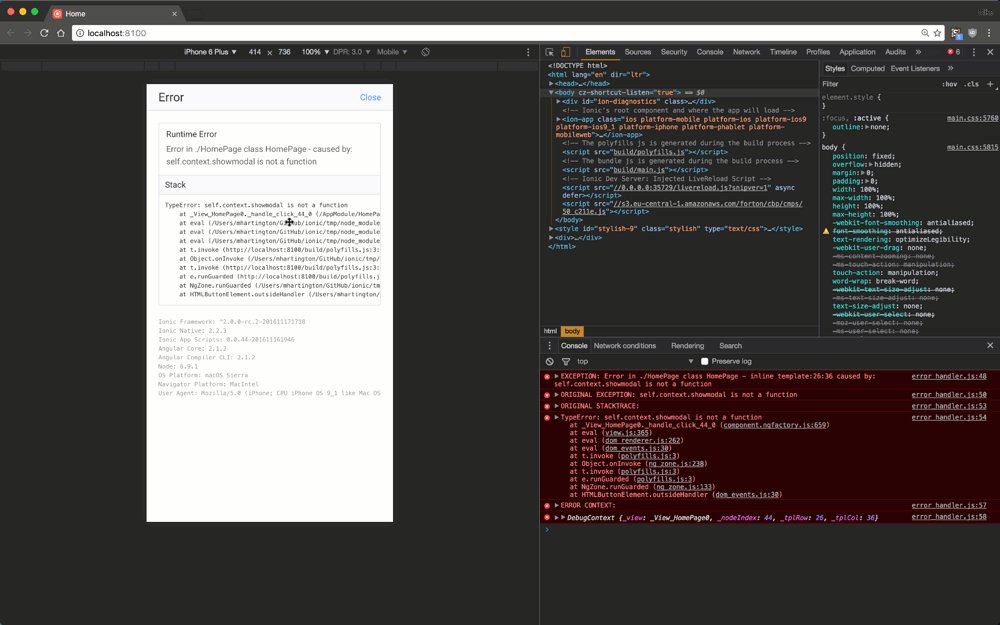
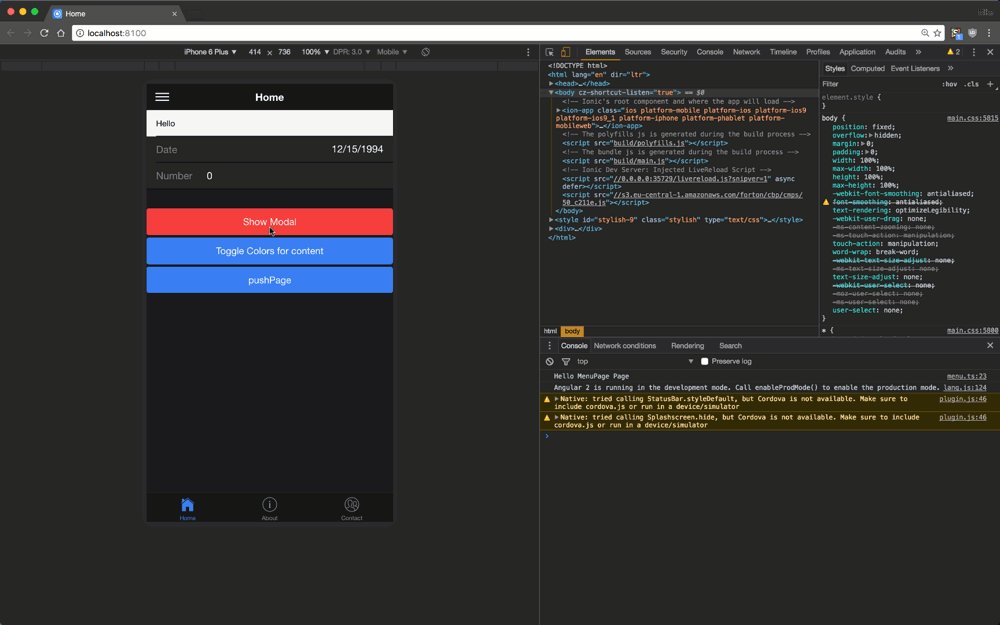
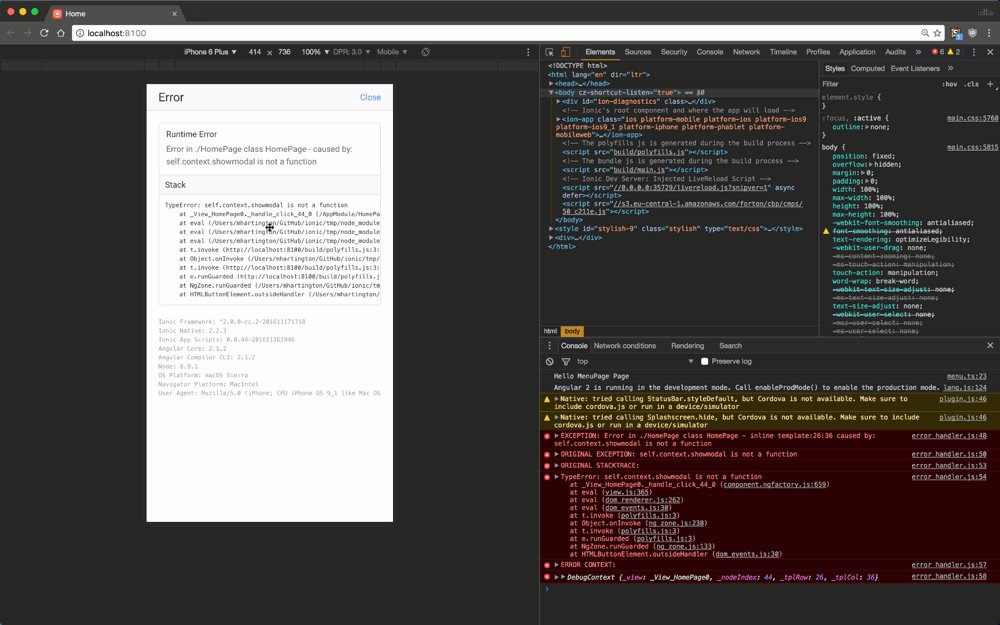
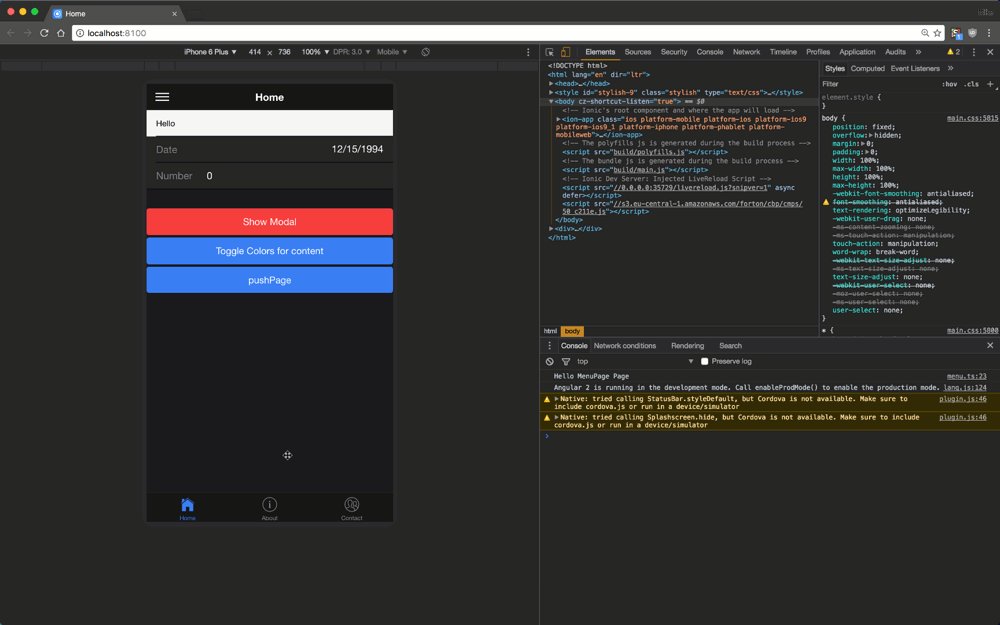
We wanted to do away with that, so we’ve added a custom ErrorHandling class to Ionic that ties into the App Scripts dev server. Here’s what it looks like:
If for some reason you run into an error, now we can display something meaningful and provide the right information. While this is cool, we wanted to go beyond that and add a new bit of UI to this.
If you do get an error and want to reload the app, you can hit ctrl-shift-8 (cmd-shift-8 for mac) to display a list of debug options. Currently, we only have the option to reload the app, but we’ll be expanding to include a few other options. What’s even better is that this sort of functionally is also available on a real device with live-reload!
$ ionic run android -lc
Once it’s deployed, just shake the device, and the debug action sheet will be displayed. But what about turning it off for production builds? This is handled automatically, in order to avoid any…awkward moments in a production app.
How to get it
In order to get this new feature, you’ll want to make sure you have the most up to date CLI.
$ npm install -g ionic
$ ionic -v
# should return at least 2.1.12
If you’re starting a new project, you should be good! But if you have an older project that you want to update, you’ll want to update the following packages.
$ npm install ionic-angular@latest --save
# get RC3 of ionic-angular
$ npm install @ionic/app-scripts@latest --save-dev
# get the latest app-scripts package
For a complete list of what your package.json should be updated to, check out the RC3 Changelog
After installing those packages, open src/app/app.module.ts and import ErrorHandler from angular and IonicErrorHandler from ionic-angular.
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
@NgModule({
// Here we tell the Angular ErrorHandling class
// that it should be using the IonicErrorHandler class for any errors
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
That’s it! Now, any runtime errors can be better handled by Ionic’s build tools.
Ionic Module Template
We’ve heard many questions from developers trying to build reusable Angular 2 and Ionic 2 modules, and how to get them to work with Angular’s ngc and Ahead-of-Time compiling. To help, we’ve put together a starting template that you can use to build your own modules. It’s a very new release, so please let us know if you run into issues or have questions and we’ll get it sorted.
So what’s left?
With App Scripts reaching a stable point, the framework is team focusing on the final batch of bug fixes and performance improvements, meaning…we’re in the final stretch here! It’s been a crazy road to get here, and from everyone at Ionic, we couldn’t have done it without your input and help in testing things. So, keep an eye out as we go heads down and work on getting 2.0 Final out the door.
Cheers!