Announcing Ionic 2.0.0 Final

Today, I’m incredibly excited to announce Ionic Framework 2.0.0.
Before we get into that, though, a little history lesson is in order…
Back in March 2015 the Ionic team was given a unique opportunity to take all the lessons learned building a mobile framework on Angular 1 and reimagine it for a new and fast approaching future of JavaScript and web technology.
At the time, we were immensely proud of what we built with Ionic over 2014. The framework helped create over one million apps, from serious enterprise apps to popular social apps with millions of users, all while dramatically reducing the cost and time required to do so. Perhaps most importantly, Ionic enabled web developers on the sidelines of “mobile” to re-invent themselves as highly productive mobile app developers without risking a complete career and technology change. The “web developer” had evolved yet again to stay the most broadly applicable skill-set in software development.
Fast forward to 2015. The JavaScript world was on the brink of a monumental and rare evolution to a new standard of the language, with exciting new features and powerful capabilities. ES6 signaled a new future of JavaScript that was a better fit for the complex, object oriented apps developers were increasingly building, along with better enabling 3rd parties to build and share code with each other.


Around this time, the Angular team approached us about building Ionic on their ambitious new 2.0 version of Angular. As perhaps the most popular Angular-based OSS project outside of Angular itself, it was important to them that we embraced the next generation, and we had no intentions of being left behind! It was decided: We would work closely with the Angular team to build the next generation of Ionic Framework on top of the next generation of Angular.
I’ll be honest, we questioned that decision many times over the last year and a half.
Frankly, Angular 2.x took a lot longer to get to a stable point than any of us expected and we watched other frameworks fill the void. It was rough going for a while, APIs were changing constantly, features weren’t working, and stress levels were rising.
What we eventually realized is that no one had the answers. The Angular team was pioneering a new technology stack and making tough choices that seemed confusing at the time but ultimately made perfect sense. TypeScript was a risky choice that seemed destined to alienate Angular developers from the rest of the JavaScript world. Not using a standard ES6 transpiler seemed like a rejection of community standards. Sticking with HTML instead of an alternative like JSX felt like clinging to the past. Using experimental Decorators was banking on an uncertain feature making it into a standard.
Yet, each one of these decision were ultimately some the best that Angular could have made. The JS ecosystem is now adopting TypeScript in droves (even outside of Angular!). New transpilers have come and gone. HTML has once again proved its resiliency as one of the best markup languages for UI. Decorators dramatically cut down on boilerplate and add powerful new meta programming features. I could go on and on here, but the point is that the Angular team has a vision for how a frontend framework should work, and they weren’t afraid of being misunderstood at first.
It’s worth pointing out that every single developer at Ionic is also a hobbyist and enthusiast of web development, and we are ruthless about evaluating and adopting technology. On the Ionic team you’ll find passionate fans of React, Vue, Angular 1, Ember, Vanilla JS, and beyond. While we’re biased, it’s truly a testament to how far Angular, TypeScript, and Ionic have come that the our own development team constantly raves about the technology stack, despite the rough transition.
So with that said, let’s dig into the all new Ionic Framework:
What’s New in Ionic 2
For those that have been following the development of Ionic 2 closely, Ionic 2.0.0 final is a stable, production ready version of the Ionic 2 you already know. If this is your first exposure to Ionic 2 or you have been waiting patiently (thank you!) for 2.0 final, a number of things are new and different – and we think know you’re going to love it.
New Components, Features, and Documentation
Components
Ionic 2 comes with a bunch of new cross-platform components for building mobile apps, including 100% Material Design support (yes, we have FAB buttons), more capable modals, menus, toasts, and an all new navigation system. We’ve developed powerful new form controls, such as the DateTime picker, that evolve the stock controls available in the browser.
Ionic Native
We’ve integrated a powerful new native plugin system, Ionic Native, with over 70 native features ready to be used like any other Web API, complete with support for Promises and Observables.
Theming
We’ve completely revamped theming, making it easier than ever to customize the look of your app to match your vision, with minimal amounts of code.
Ionic 2 supports three different modes: iOS, Material Design, and Windows. We call this Platform Continuity, wherein each mode matches the look-and-feel of the platform it’s displayed on, meaning your app will behave similarly (and predictably) to the experience your users expect. Each design can be modified to your liking using Sass variables or, in several cases, adding attributes to the component itself.
A default Light theme is included with each new app. Themes can be created by setting the Sass variables Ionic uses to the colors of your choosing. We’ll be rolling out more pre-made themes soon, and be on the lookout for our Dark theme in the near future!
Website & Docs
The Ionic Framework homepage has been re-designed, and Ionic 2 comes with some greatly overhauled documentation.
Enhanced Performance
One of the best features of Ionic is that it helps build apps that feel snappy on a variety of platforms, with one code base, using open web standards and APIs – and we’re constantly pushing the envelope when it comes to app performance.
With Ionic 2, we no longer use JavaScript scrolling, so apps now scroll with 60FPS on both Android and iOS. Our new Virtual Scroll implementation (updated for 2.0 final!) makes it possible to build apps that scroll through very large lists of items (and images!) with a minimal performance hit, along with apps that animate based on scroll events.
An all new rendering pipeline shared with Ionic components reduces layout thrashing and repaints, historically a challenging source of perf issues for web developers. Components only redraw the portions of their view that changed, using both new features in Angular and new Web APIs like will-change, CSS containment, and passive event listeners.
The team is using new tools available in Chrome to hunt down rendering problems, and we’ve published some real world examples of this in action.
Finally, the simple fact that Ionic 2 is built on top of the new Angular makes a huge difference for Ionic apps, as it’s significantly faster than Angular 1. All Ionic 2 apps benefit from this inherent performance improvement out of the box.
Bottom line: Performance is our #1 priority, and we’ve gotten very good at improving web performance over the last few years. Ionic apps (and their developers) will greatly benefit from pre-baked components and features that optimize for performance out of the box. One of the biggest advantages of Ionic is that we abstract away low level web APIs and make it easy to use them without performance pitfalls.
New Tools
Error Handling
For the first RC release, we released a new build toolchain called App Scripts that helps coordinate app building, testing, and running. It was a controversial move at the time but now that users have adapted, we are now able to add new features to the build process much more quickly than ever before.
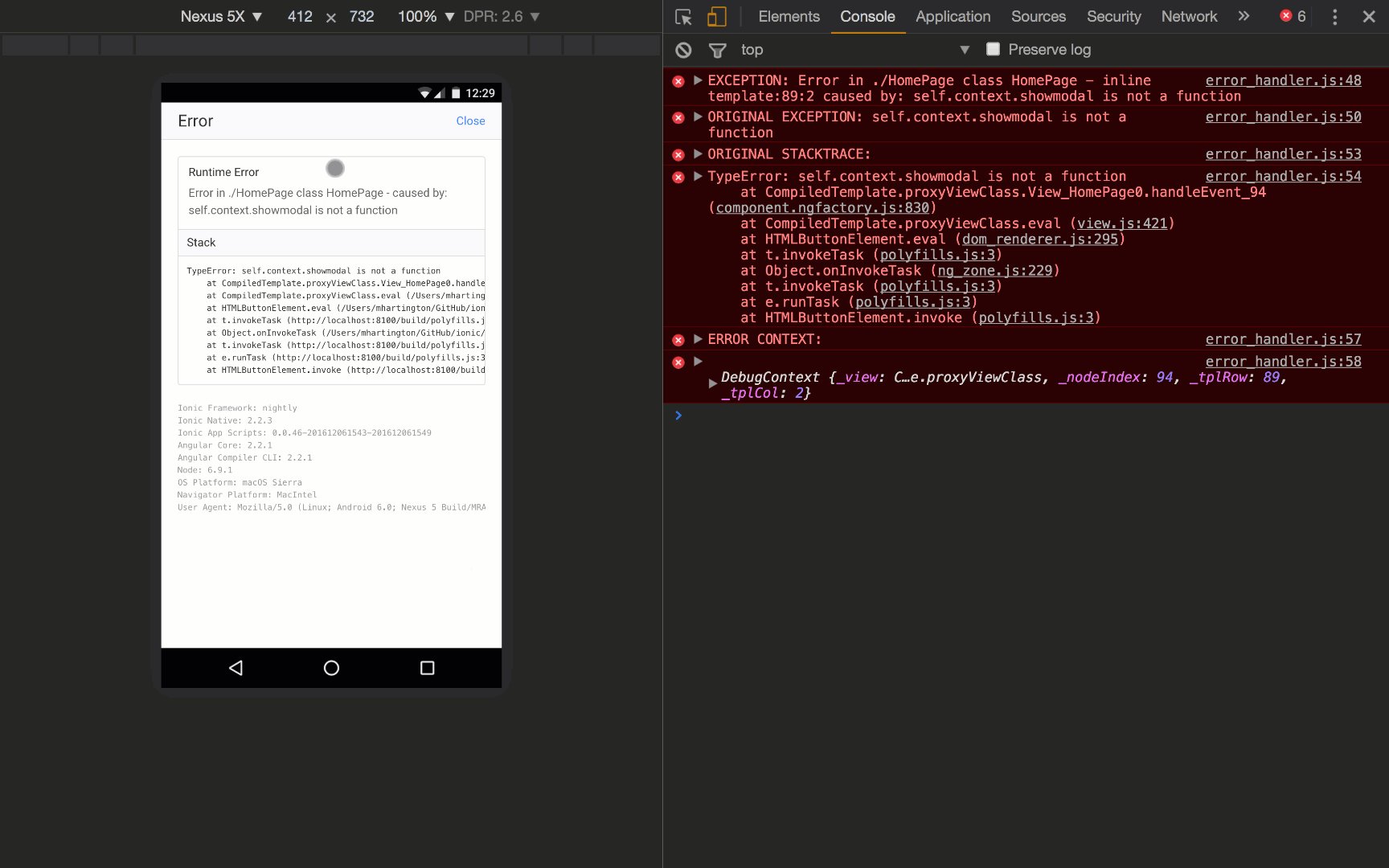
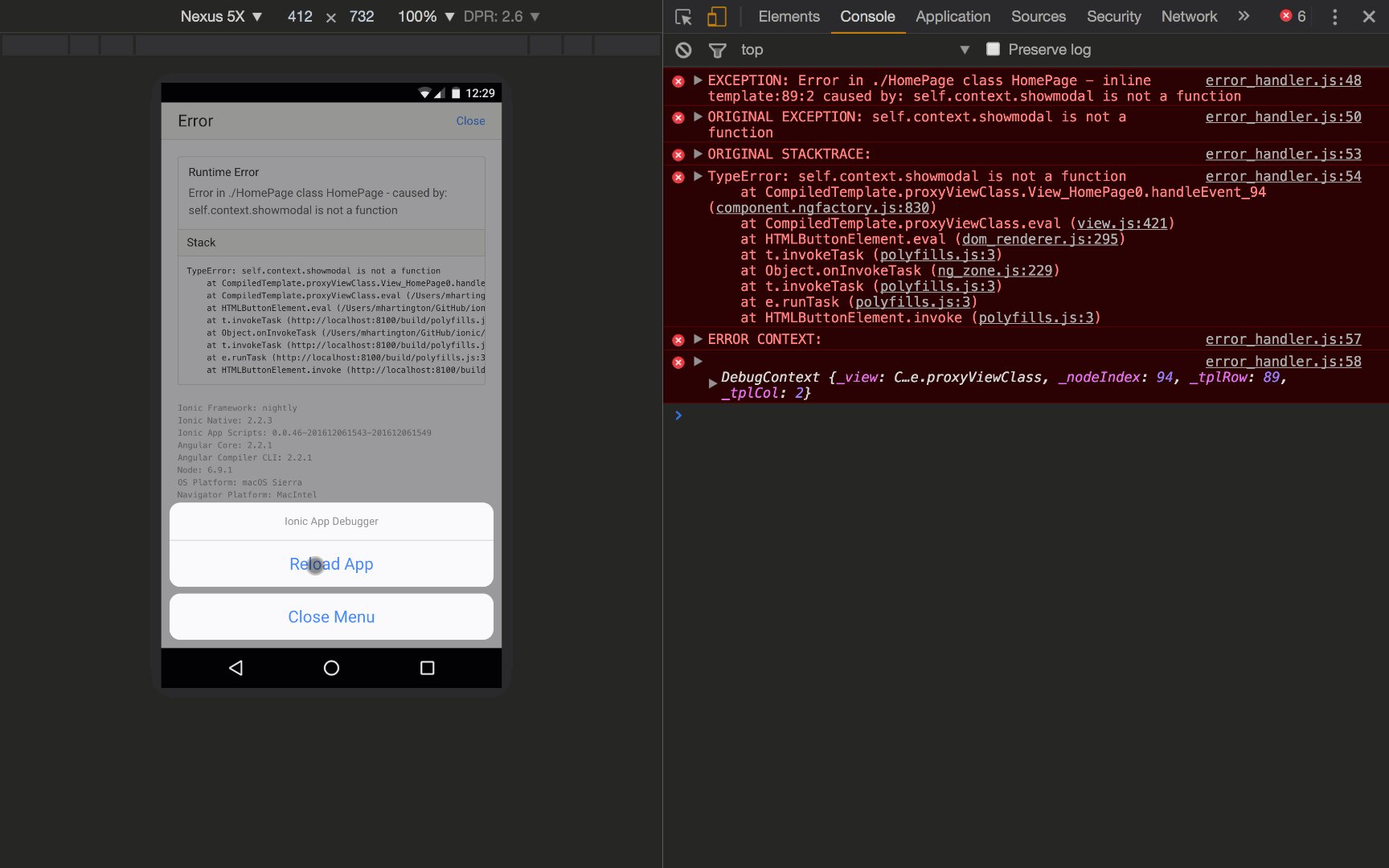
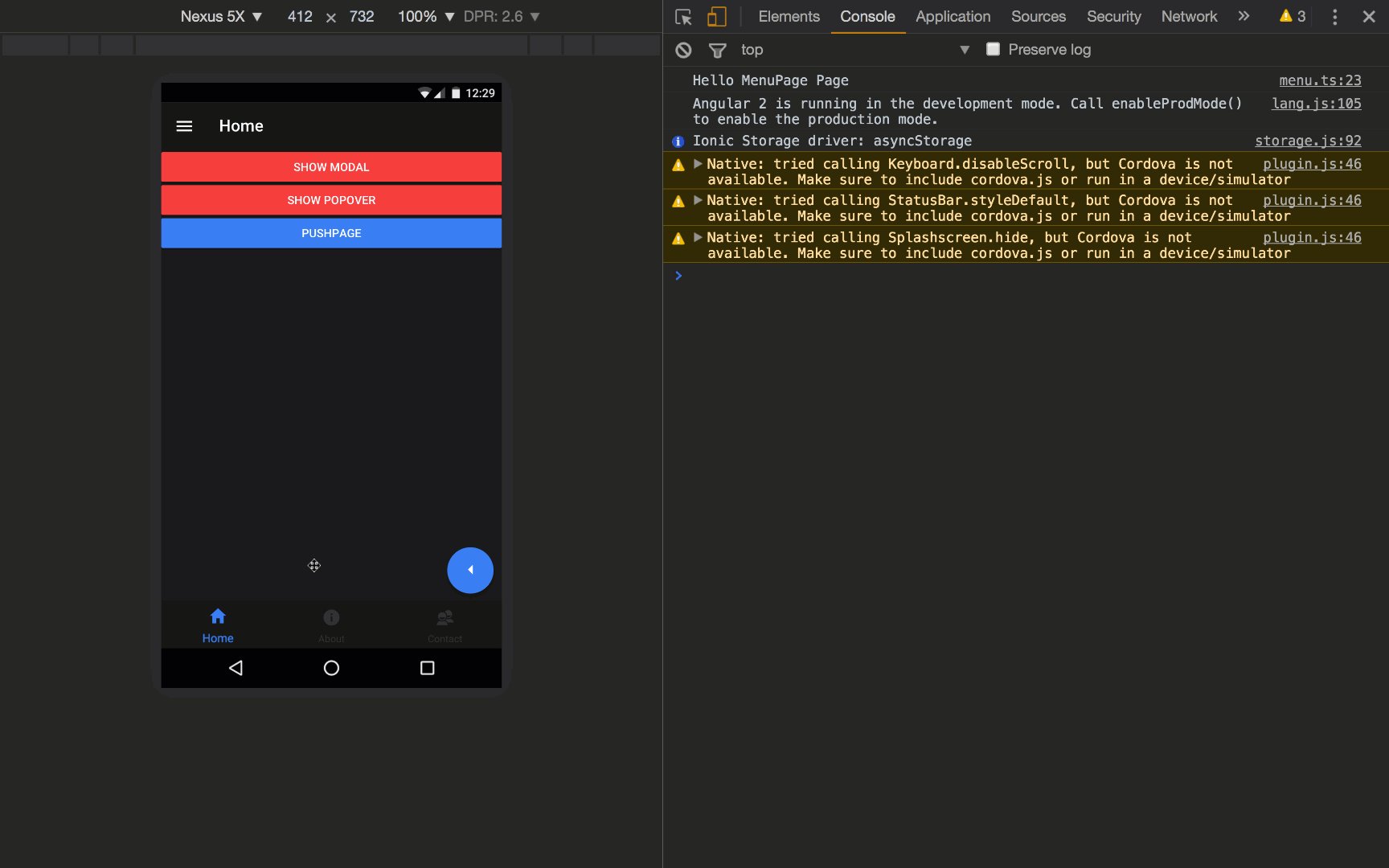
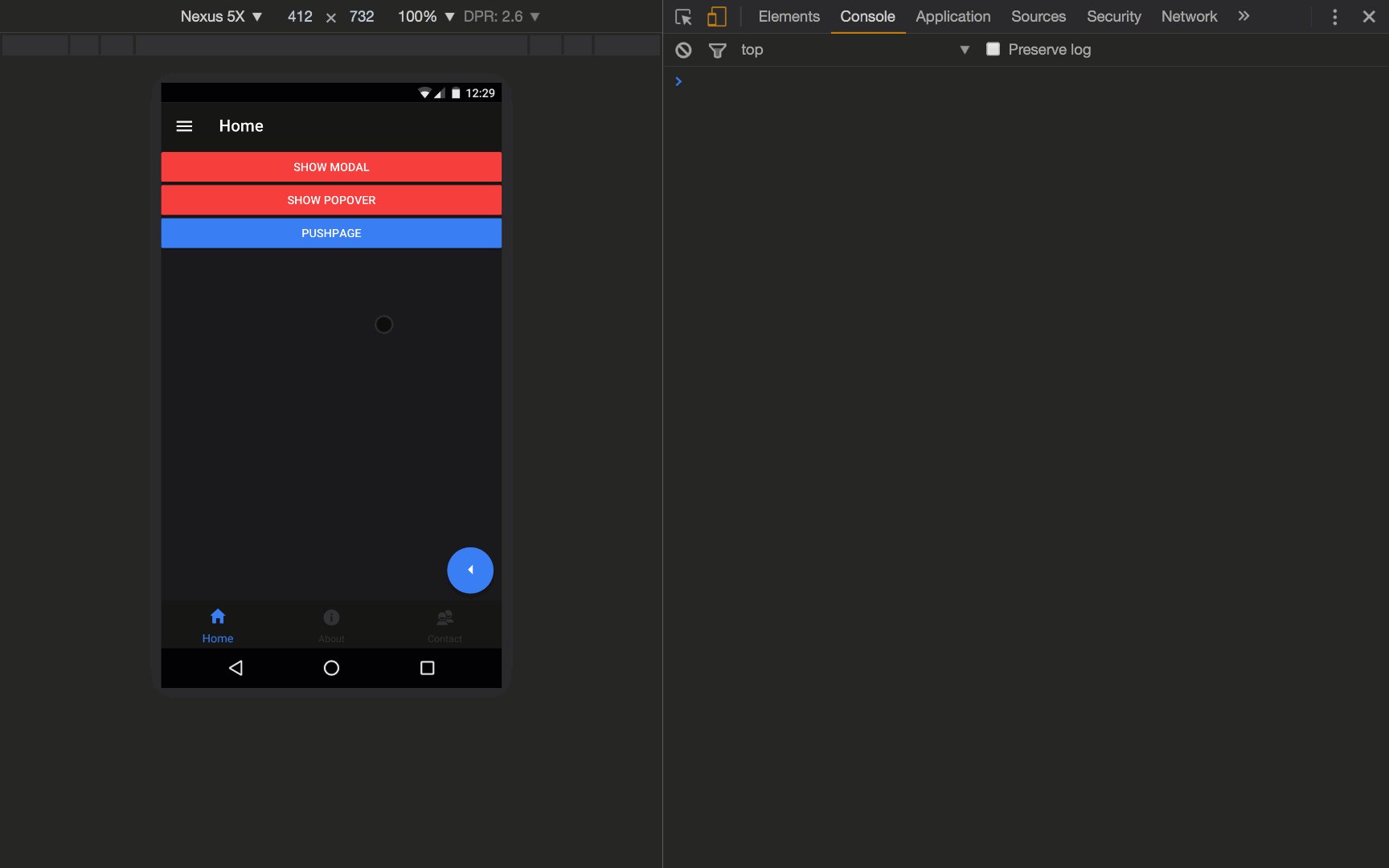
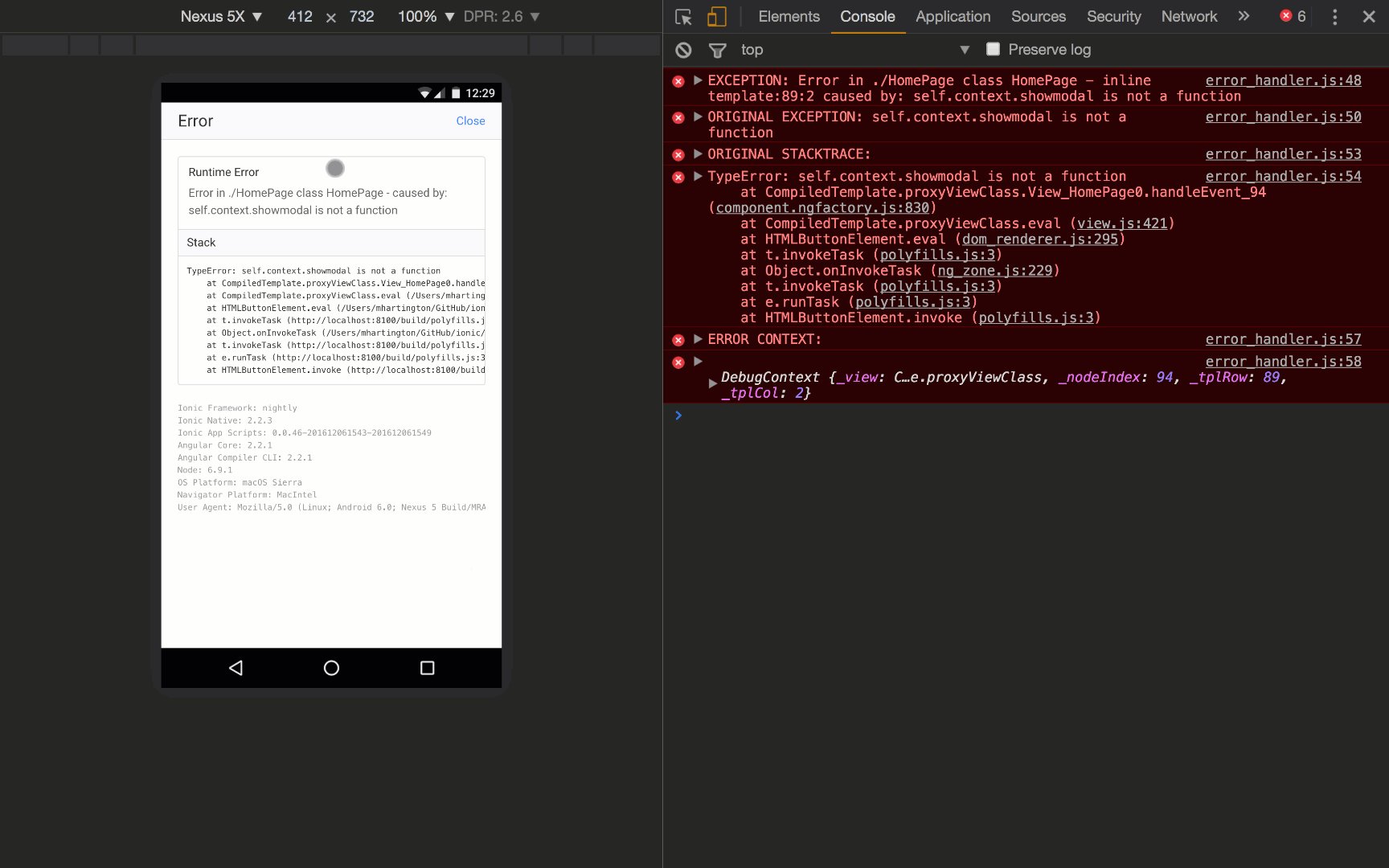
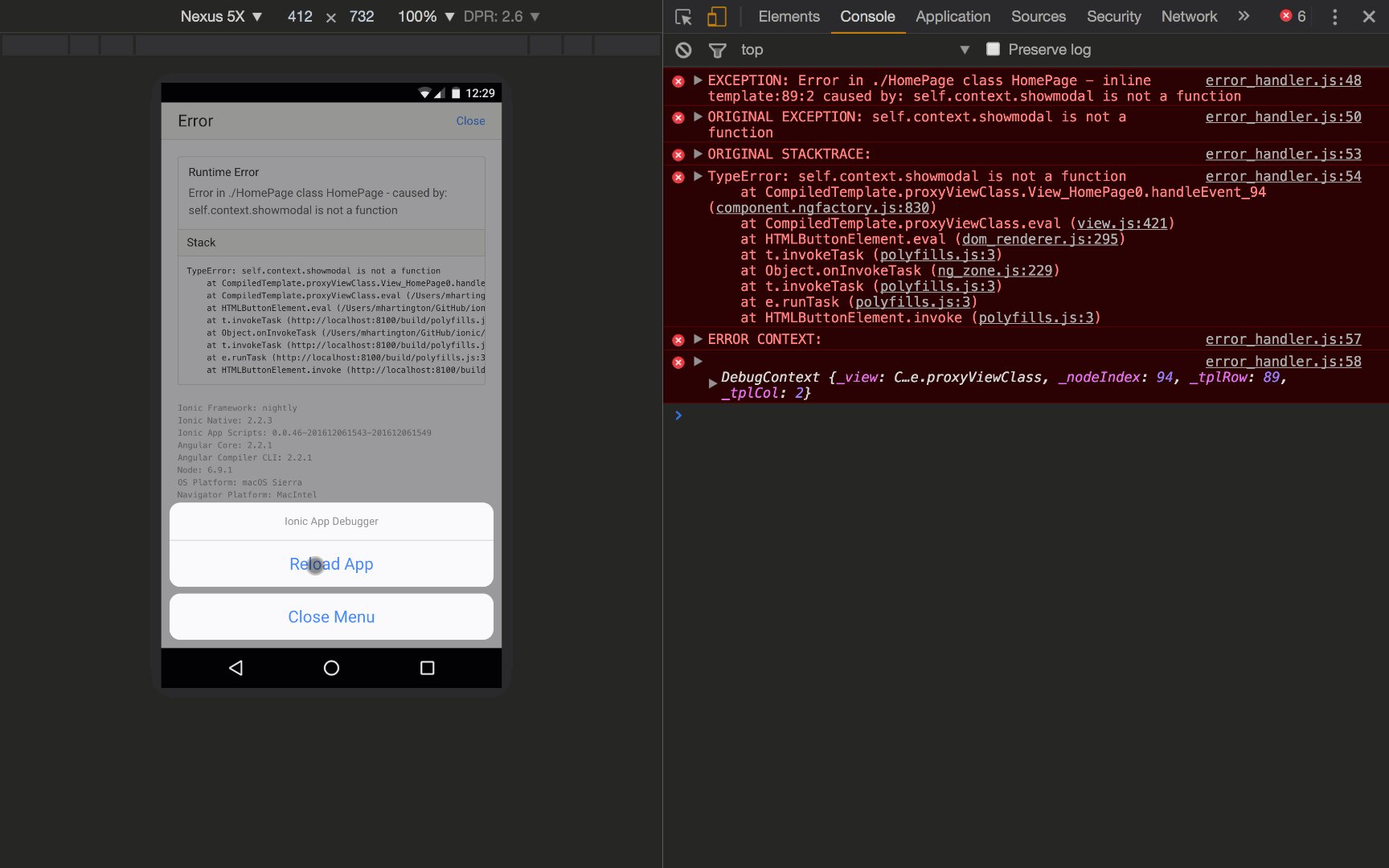
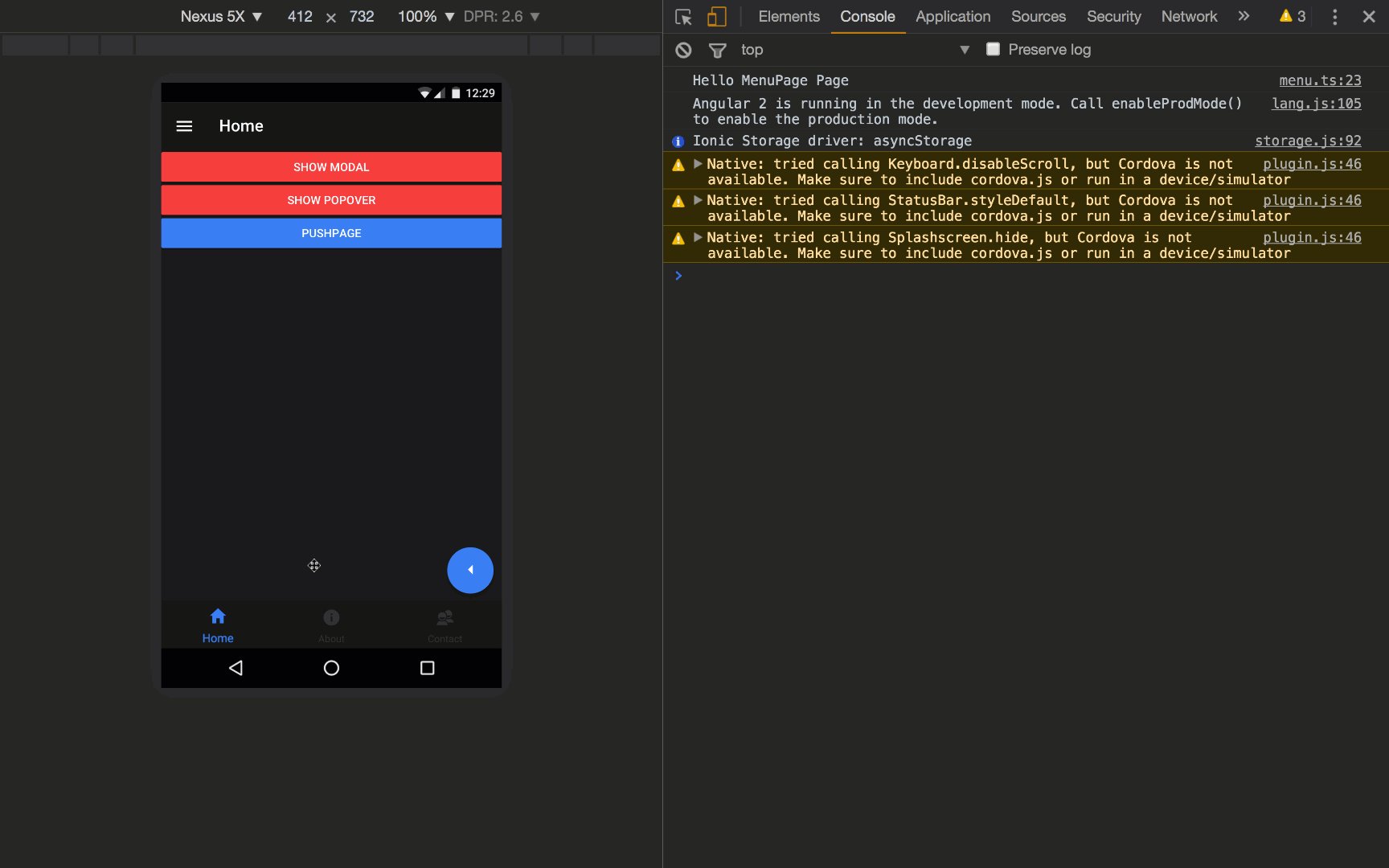
Since we released App Scripts, we now have new error handling and debugging features built directly in your application:


When a compile error is introduced while developing, using the ionic serve command, details of the error will be shown directly in your browser window. This feature is extremely useful for helping track down issues with code and keeps you focused on development instead of switching back and forth to the terminal. If you haven’t tried this new feature out yet, please do! Seriously, we use it internally and love it.
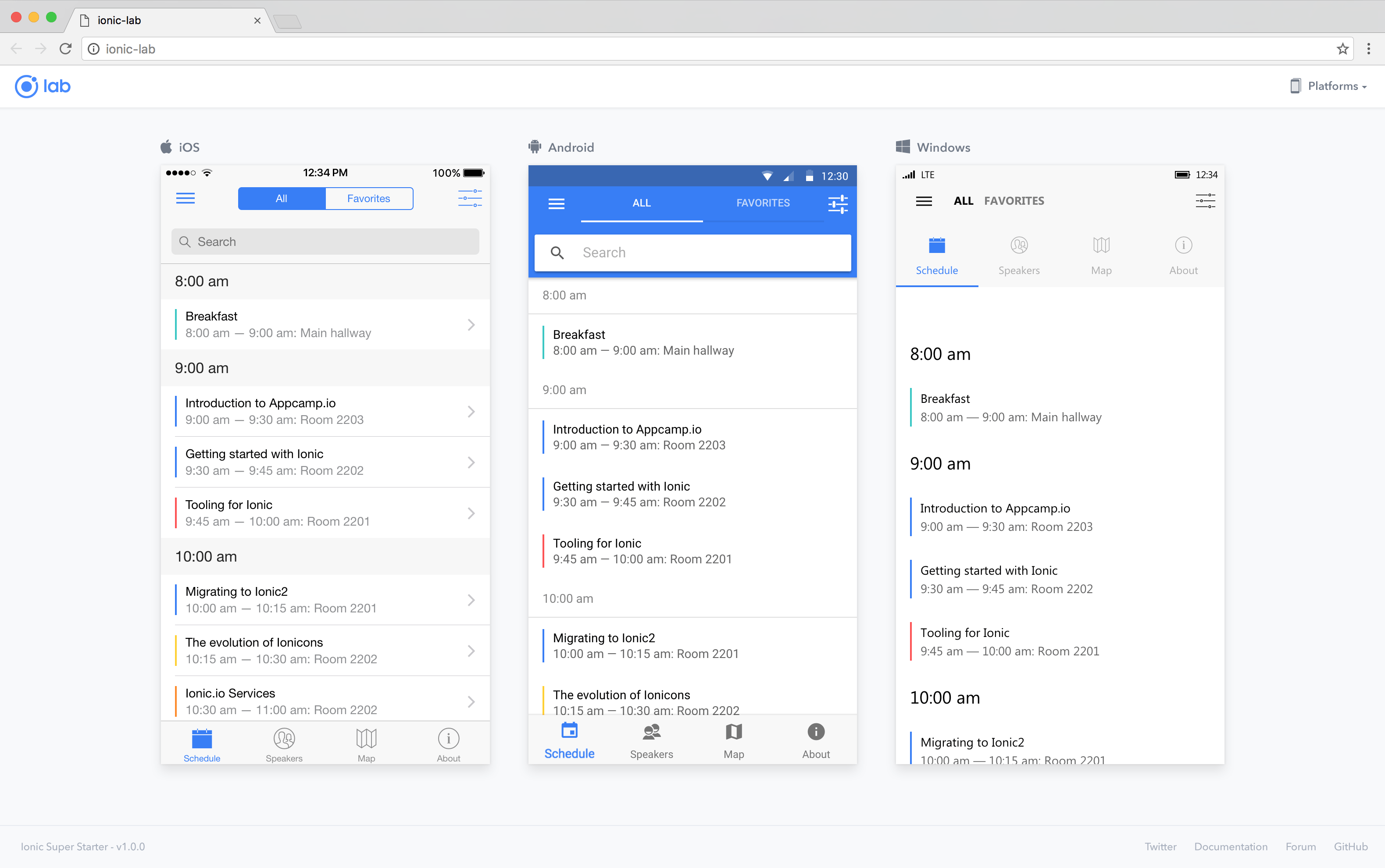
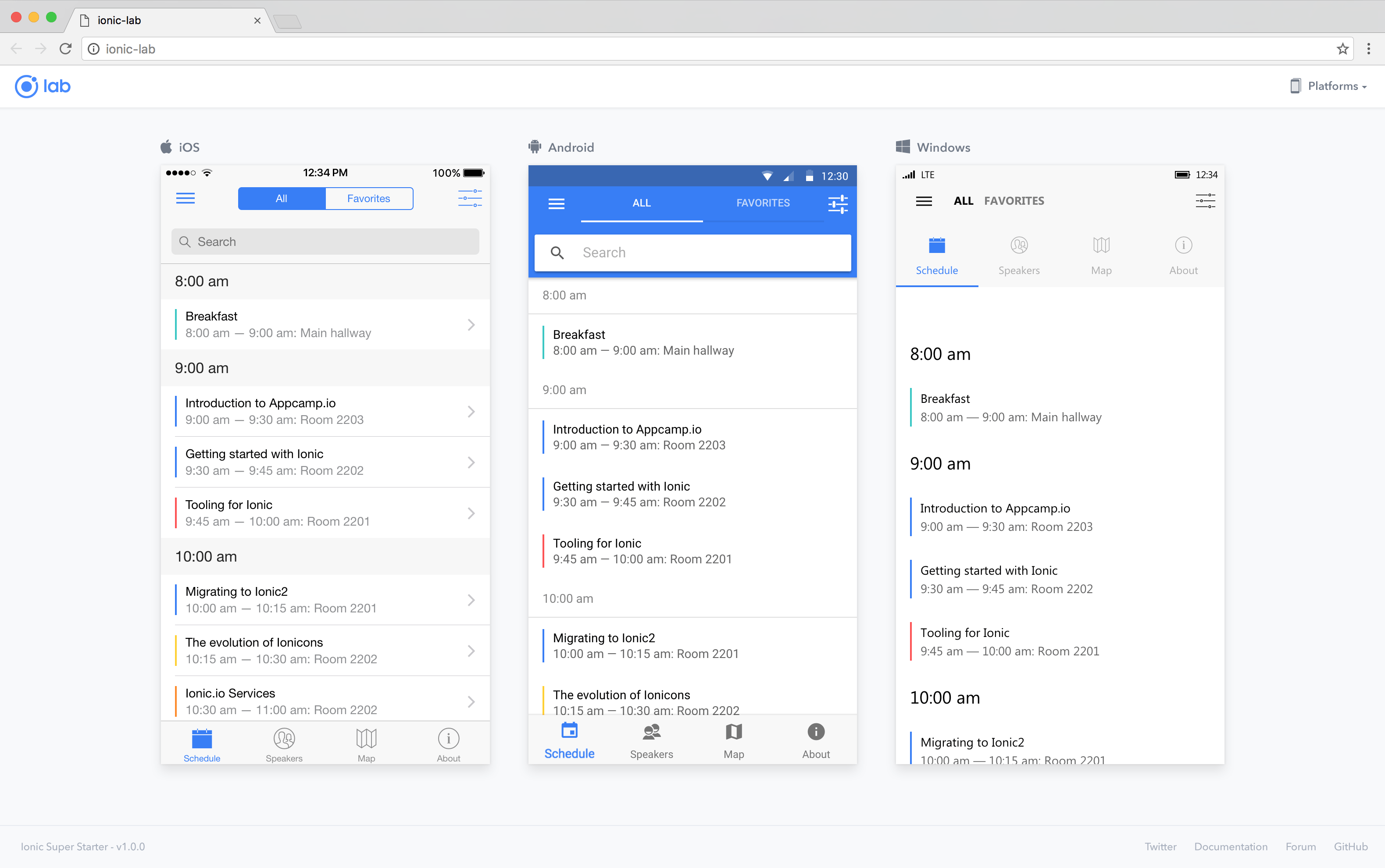
Ionic Serve Lab
We also released a facelift to Ionic Serve to make it even easier to preview different platforms side-by-side, right in your browser:


Try it out with ionic serve --lab. We plan to release a lot more improvements and goodies to this serve environment soon!
Production Ready
Now that Ionic 2.0.0 final is out, Ionic 2 is production ready and API stable. Of course, we will continue to relentlessly work on improving our components, features, and performance, but we don’t foresee major breaking API changes.
Despite being Beta/RC for a time, many have been using Ionic 2 for Serious Production Apps. We are thankful for those early adopters who have helped battle test Ionic 2 for the rest of those waiting for 2.0 final.
What’s next?
Ionic 3 of course! (…joking!)
Ionic 2.0 final is hardly the end of Ionic’s development. Coming next we are working on new features to add proper desktop and electron support, something we’ve dipped our toes into in the past but will be making a bigger priority going forward. Similarly, we will be ramping up our Progressive Web App efforts to enable Ionic developers to deploy the same app with the same code across the app stores and the mobile web to take advantage of those diverse channels.
One of our big goals is to improve Ionic’s tooling and native SDK simulation to help you build 99% of your app directly in the browser, a level of development agility unheard of in the mobile development space. This will truly be a super power for Ionic developers compared to other mobile development approaches.
Beyond Ionic ‘the open source framework’, the team will continue to invest in tools to help improve the Ionic developer experience. For example, we recently rolled out Ionic for Organizations which turns Ionic View into your team’s personal app store. We are also working hard to integrate backend features we’ve developed, like live-deploy and test feedback, to Framework users should they desire to use them. We will also continue to invest in tools like Creator that make development faster and more accessible.
I’m also proud to say that Ionic is generating revenue today, primarily with Creator, so we’re making good progress on the path of being a self-sufficient company which is a great step forward for Ionic.
Getting Started
To use Ionic 2, make sure to update to the latest CLI with npm install -g ionic. Start a new project by following our quick Getting Started guide.
To help those V1 apps out there curious about updating to V2, we’ve put together a Migration Guide (PDF) that walks through updating a sample v1 app to v2. The guide starts by explaining why an app might want to update, and breaks down the process of updating into a set of repeatable steps. We also have some Ionic 2 books we recommend (please leave any others in the comments!)
Don’t think of updating from Ionic 1 to Ionic 2 as moving to a totally new framework. Think of it as updating to a new and improved Ionic based on modern JavaScript and the next generation of Angular.
Thank you
Nearly every blog post we publish ends with a thank you to our community, and this one is no different. Every time we feel overwhelmed with the work of building and maintaining Ionic, and staying up to date with the constant evolution of web and mobile technology, you, the community, make us realize that all this hard work is worth it.
When you tell us that Ionic enabled you to become a mobile developer and build your first app, we are proud and humbled. When you tell us that Ionic let your company quickly build a working app and launch to users on all the platforms you care about (Android, iOS, Electron, PWA, desktop), we feel like we’re making true progress on making mobile and web dev easier and faster. When you tell us that Ionic lets you use existing web content and code seamlessly, all while being able to hire web developers around the world, we feel confident that betting on the web was the right choice.
We’ve been working on Ionic in some form now for a little over three years, and Ben and I could never have imagined that Ionic would turn into the force it has. We remind ourselves often that Ionic might very well be the highlight of our professional careers- one of those rare projects that changed the world and became something so much bigger than the original team, a handful of people in the small city of Madison, WI.
If it wasn’t for you all being passionate and building amazing things with Ionic, the project would just be a lot of code on a GitHub repo.
From all of us: Thank you for giving us the opportunity to spend our working hours helping people through the beauty of open software.
Cheers! ?


