Announcing Ionic Lab: Mix it up with our new GUI tool
Today, we are releasing the public beta for Ionic Lab!
Ionic Lab is the result of our first experiment with the Ionic Lab concept, combined with the Ionic CLI, which gives developers an easy way to start, build, run, and emulate Ionic apps – as well as integrate them with the Ionic Platform (more on that later).
The CLI itself has been incredibly popular with Ionic devs, specifically those who prefer a terminal-based workflow. Every month, the Ionic CLI is installed over 130,000 times!
But we want Ionic’s toolchain to be a great experience for those who don’t typically use command line tools, too, so we’ve combined the CLI’s functionality into an easy-to-use interface that we think you’re really going to love.


Like the Ionic CLI, Ionic Lab makes it super easy for developers to get up and running with an Ionic project and all the aspects of the development cycle that follow: starting, building, emulating, uploading, and viewing apps; running apps on physical devices; and sharing apps with other users.
And, as usual, we invested heavily in the web platform to create Ionic Lab.


Using the same technology that runs Atom text editor, Electron, we created the entire application by dogfooding the Ionic SDK itself with a few node modules to assist. Go ahead and take a peek under the hood; you’ll see Ionic controllers, services, and state managing the application!
Getting Started with Ionic Lab
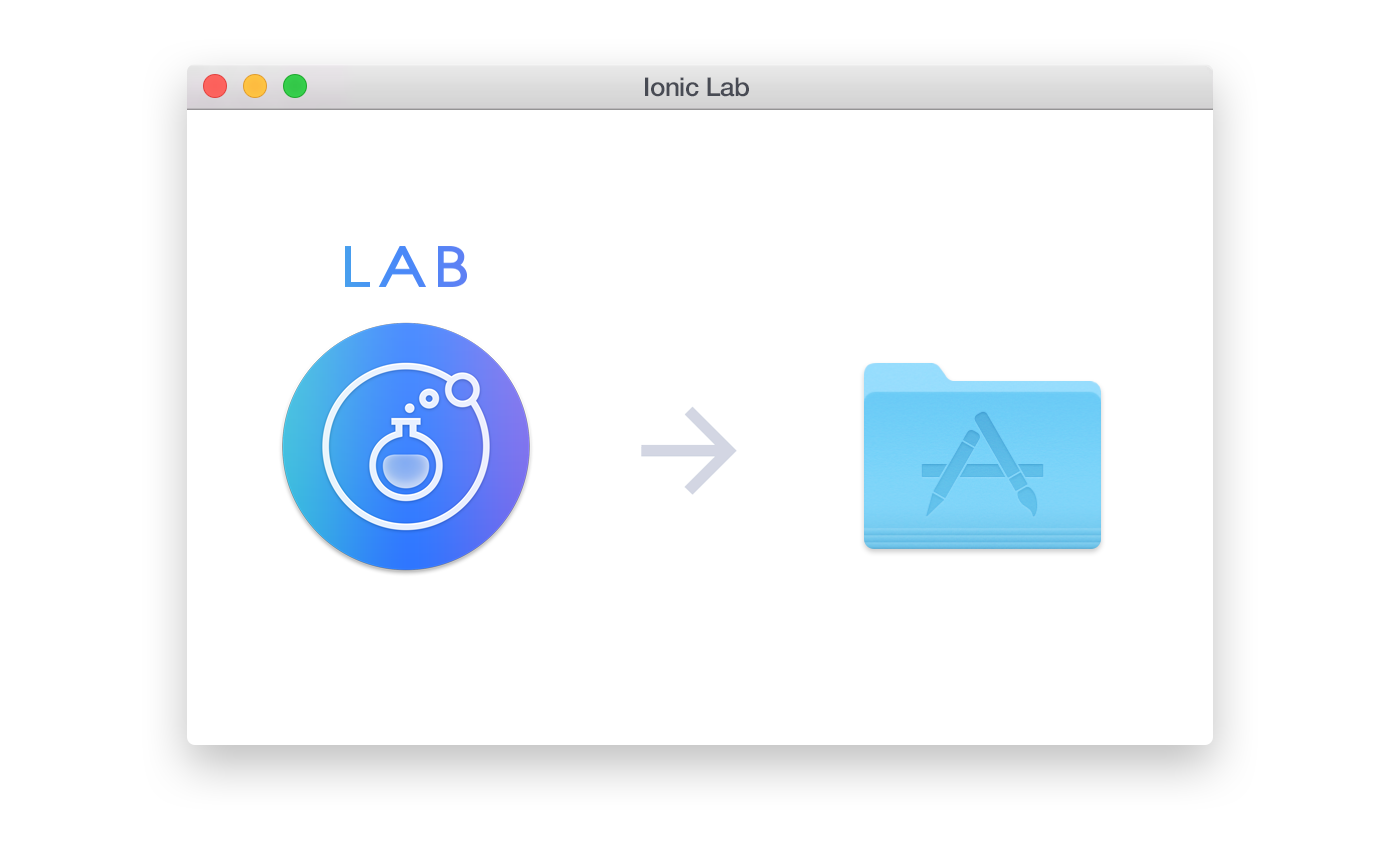
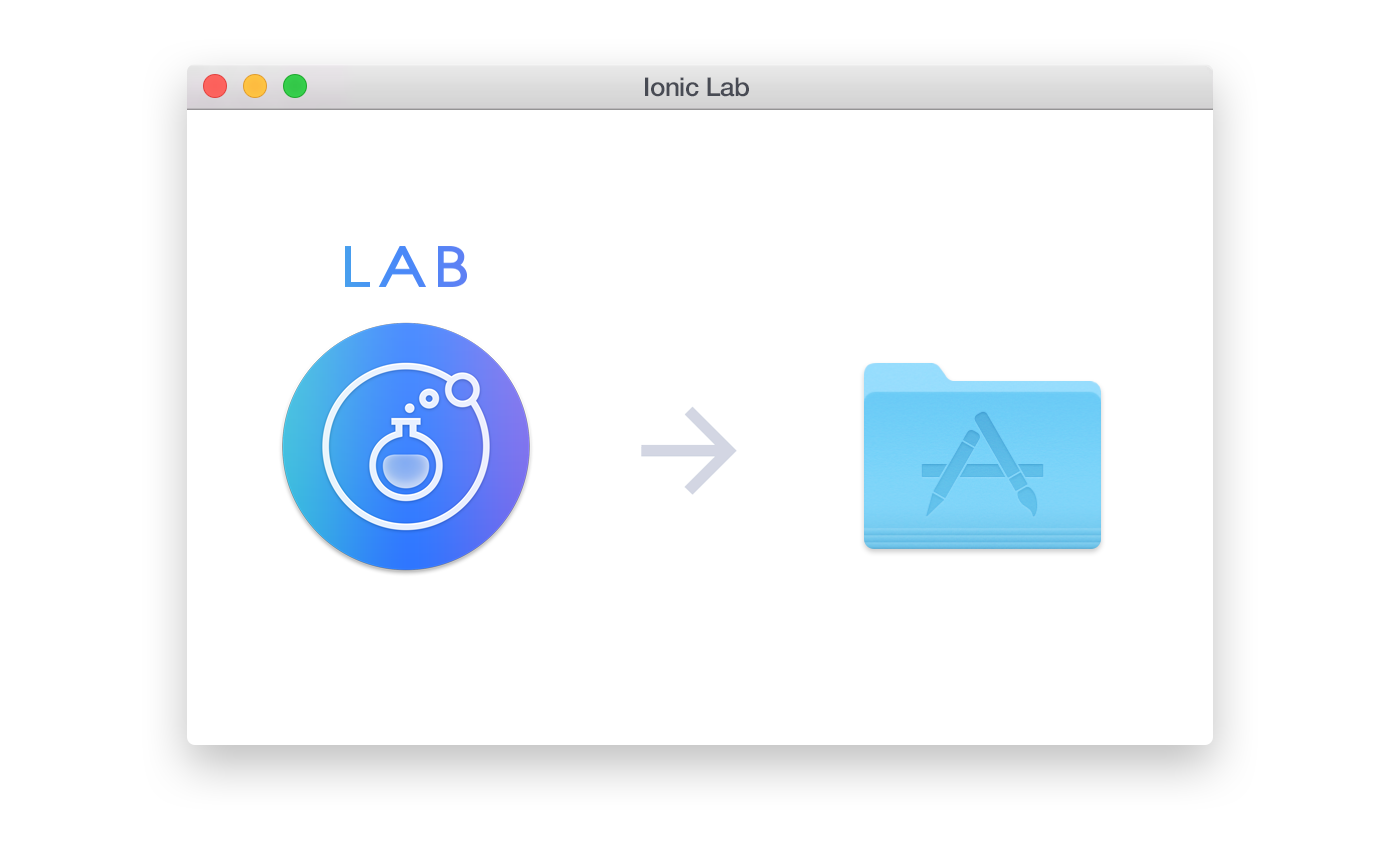
To get started with Ionic Lab, download the Mac app (Windows coming soon!), and move it to your Applications folder:


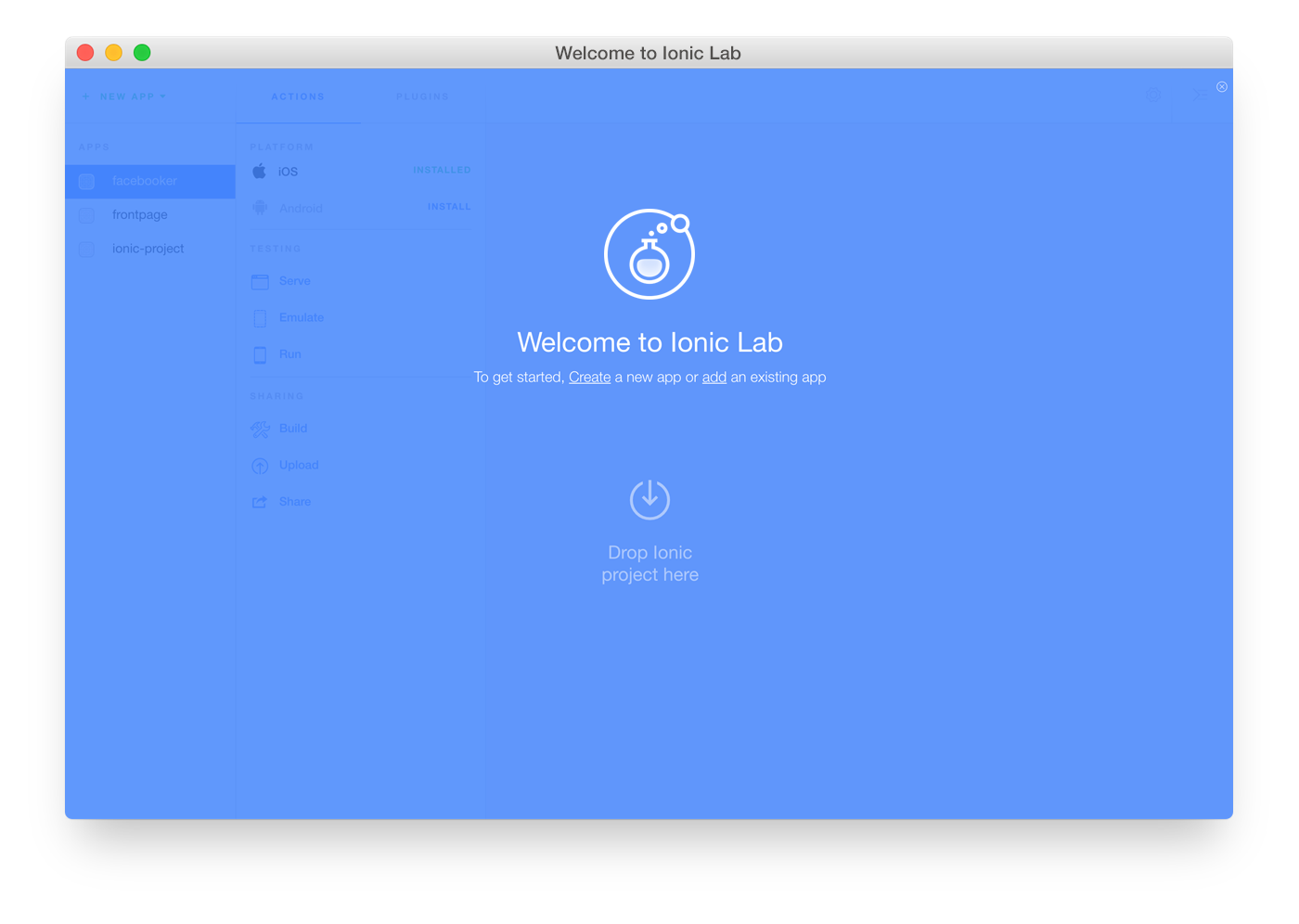
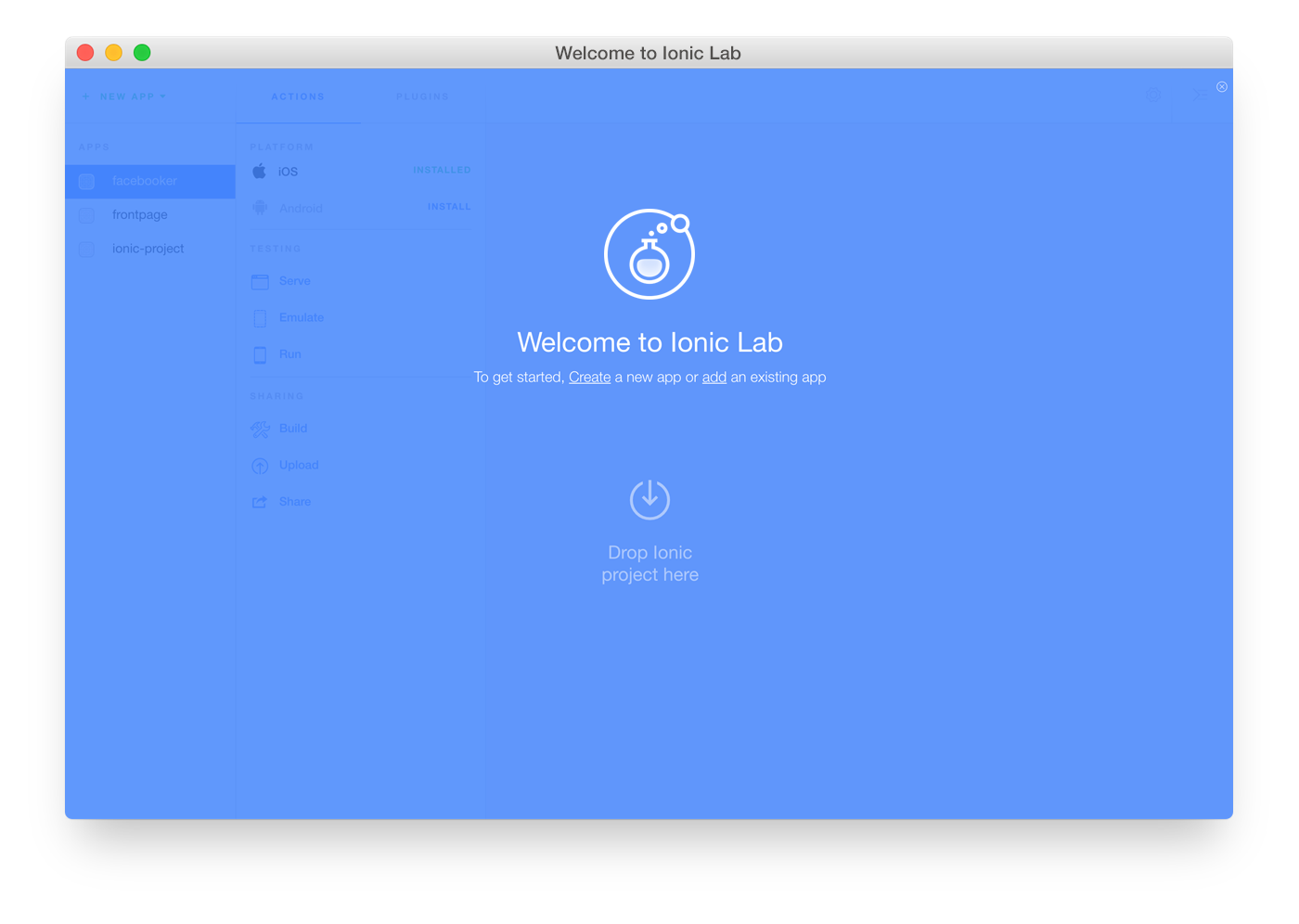
Start the app, and you’ll be greeted by the welcome screen. You can then drag and drop your existing Ionic applications into Ionic Lab or start a brand new project.


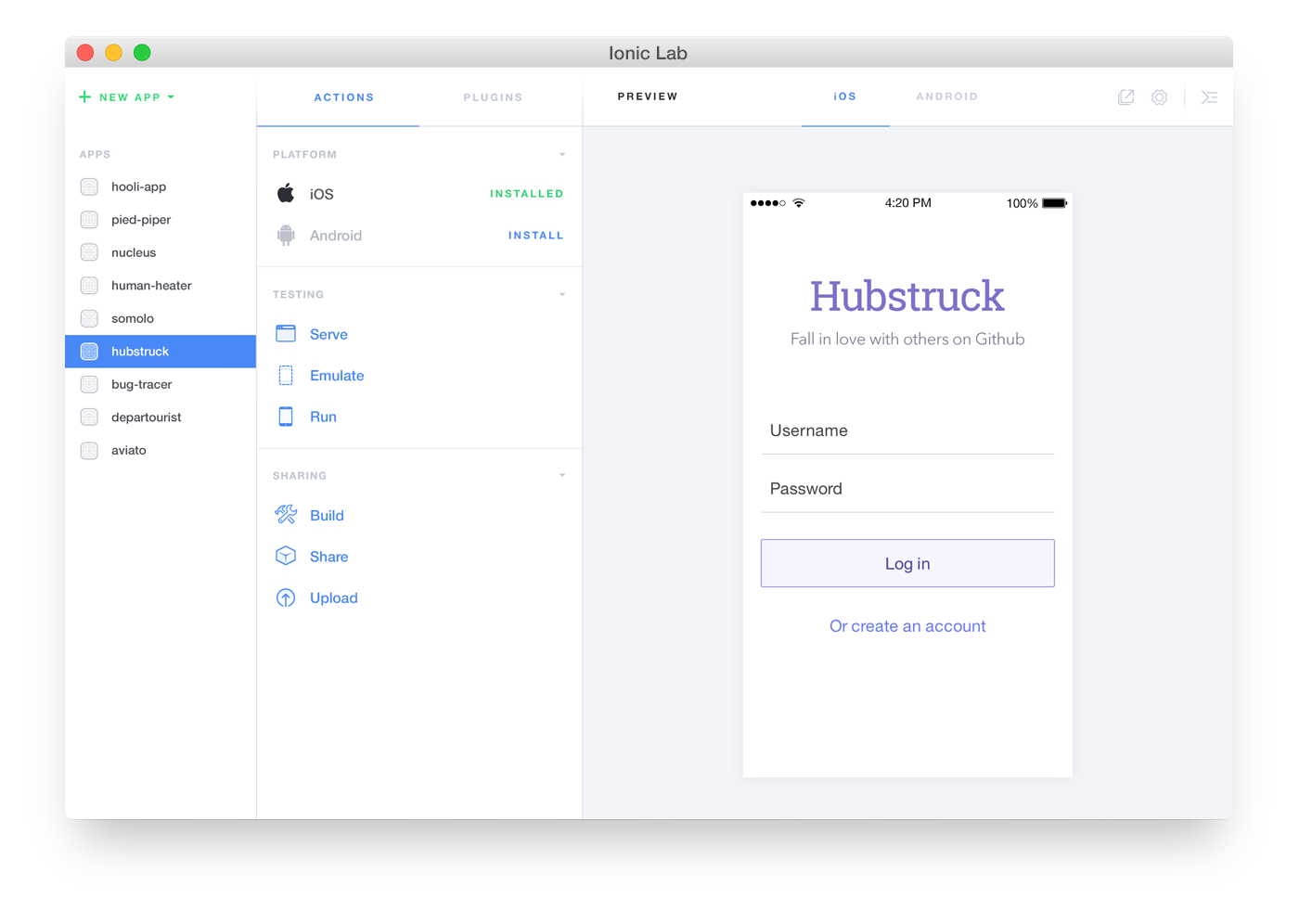
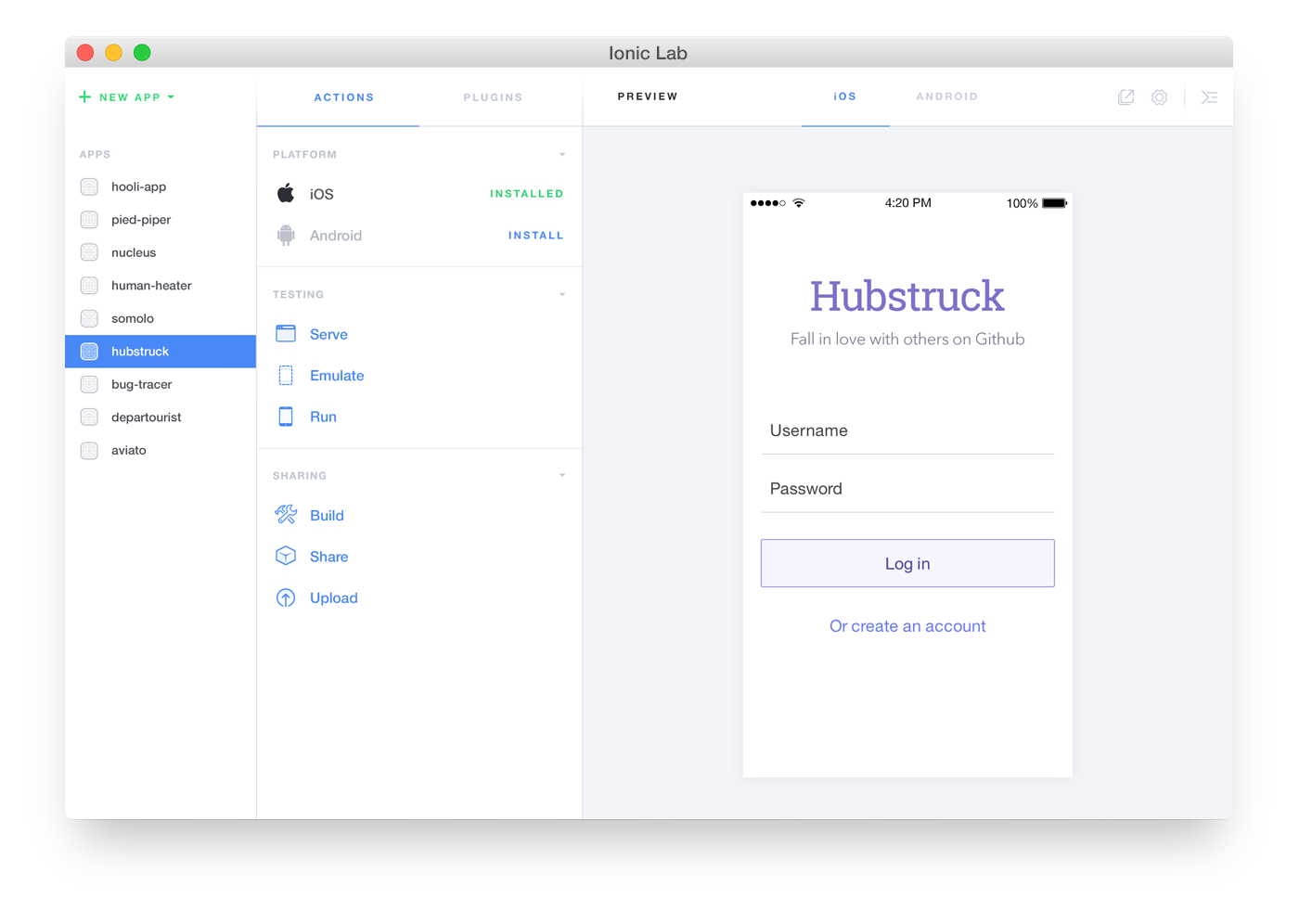
Once you select your Ionic app from the left app sidebar, you’ll see options in the middle pane that let you serve, emulate, run, build, upload, or share your application.
To view your Ionic app in Ionic Lab, hit the ‘serve’ button. You’ll see a preview of your app on the right. Above the app are two tabs, ‘iOS’ and ‘Android’. You can toggle between the platforms to see how your app will look on an iOS or Android device.
You can also access logs for your app at any time from the icon in the upper right of the application. This really comes in handy, especially when you need to see what went wrong.
Next Steps
We’re really excited about the evolution of Lab and what’s in store for it going forward. In the immediate future, our focus will be on stabilizing Ionic Lab for all Mac OSX and Windows users. We also plan to allow users to customize settings for Ionic apps (serve port, live reload port, watching locations).
Eventually, we’ll be including a one-click system setup (Android, Xcode, etc.), integrated Cordova plugin searching and validation, additional preview options (resizing app size, side-by-side views, and orientation), and the ability to customize platform settings (Crosswalk for Android, WKWebView for iOS).
Our other future plans include:
- Ionic resources generation for icons and splash screens
- Build options for release: concatenation, uglification, updating HTML for references to assets
-
Saving and restoring Ionic application setup
-
Integrated documentation
-
Ionic Platform integration for push notifications and the ability to specify deploy to device based on upload
-
Ionic Creator integration
-
Ionic View live previewing
Please let us know what you think about Ionic Lab! Remember, it’s still in beta, and you may run across a bug or two. Please file any bugs or issues you find here!
As always, if you have any crazy ideas about how to make it even better, let us know!