Announcing Ionic v6.2

Today I am excited to announce the release of Ionic 6.2. This release continues to enhance many of the features we introduced in Ionic 6.0 including datetime, the bottom sheet, and more.
This release includes features many developers have asked for, so let’s dive in!
Datetime Multiple Date Selection
We have enhanced datetime to allow for multiple date selections. This feature can be easily enabled by setting the new multiple property to true. Multiple date selection is a must-have feature for complex date selection scenarios. We are excited to see what developers build with this!
<ion-datetime presentation=”date” multiple=”true”></ion-datetime>
Datetime Wheel Picker
The datetime wheel picker has made its triumphant return in Ionic! With Ionic 6.2 we have added the ability to select month, day, and year within a single wheel picker. New to Ionic is the ability to select both date and time with a single wheel picker!
<ion-datetime presentation=”date-time” prefer-wheel=”true”></ion-datetime>
Datetime Compact Style
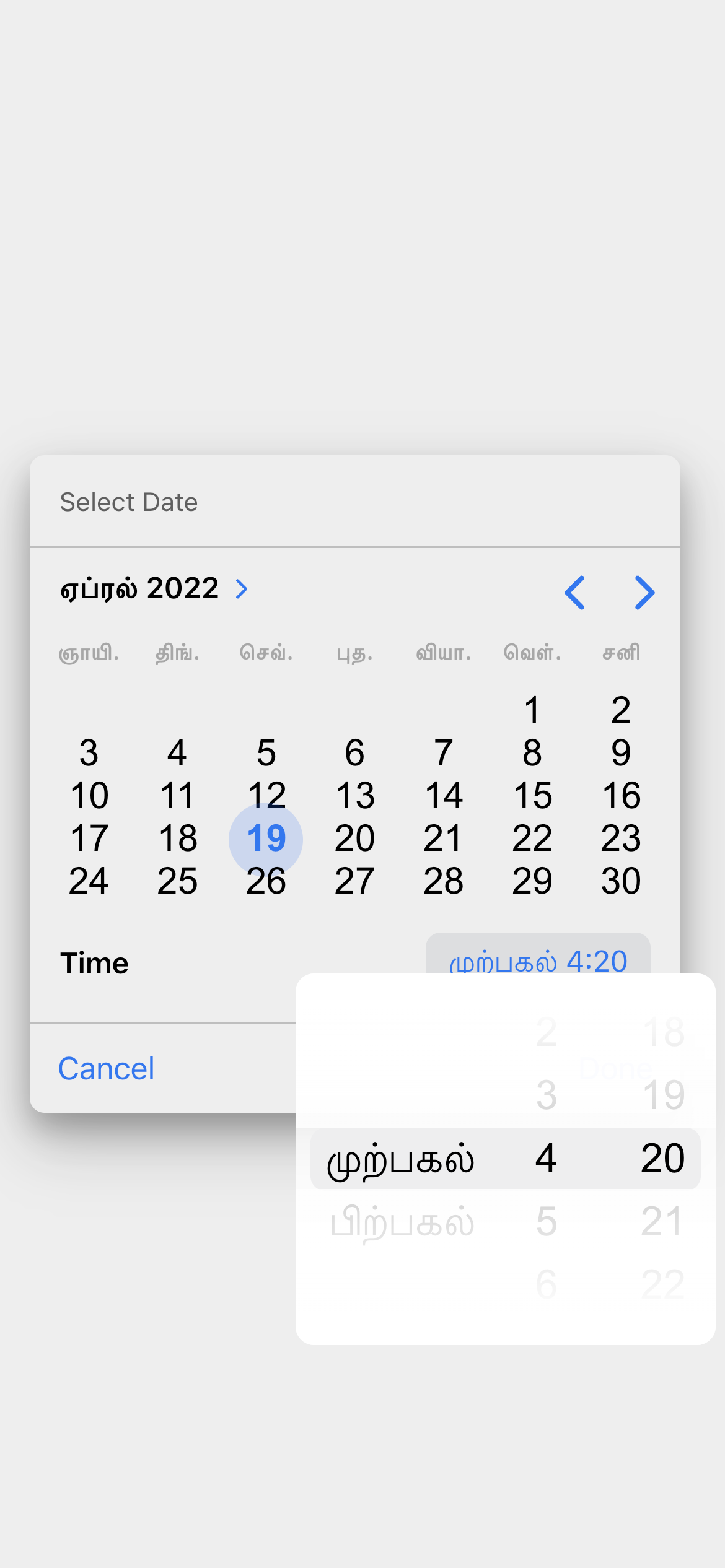
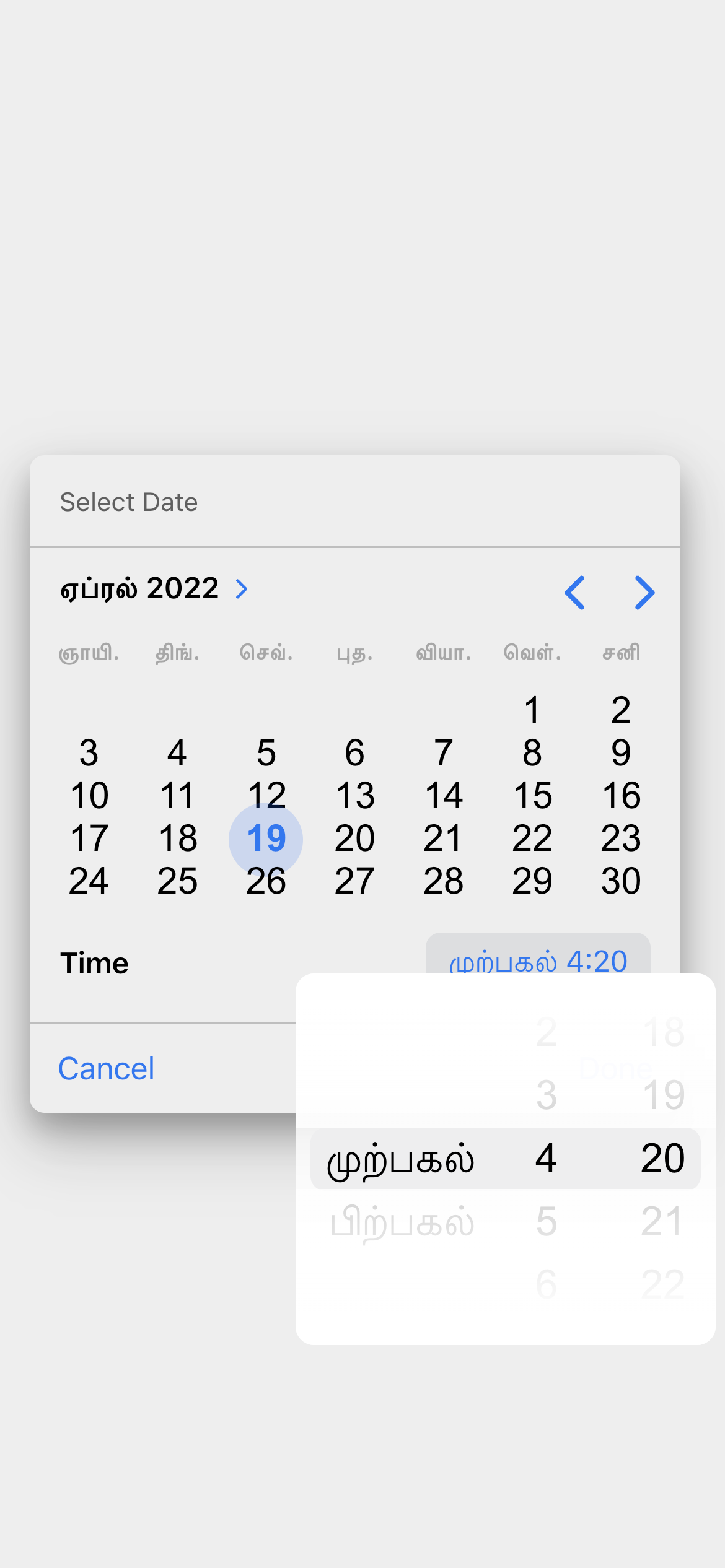
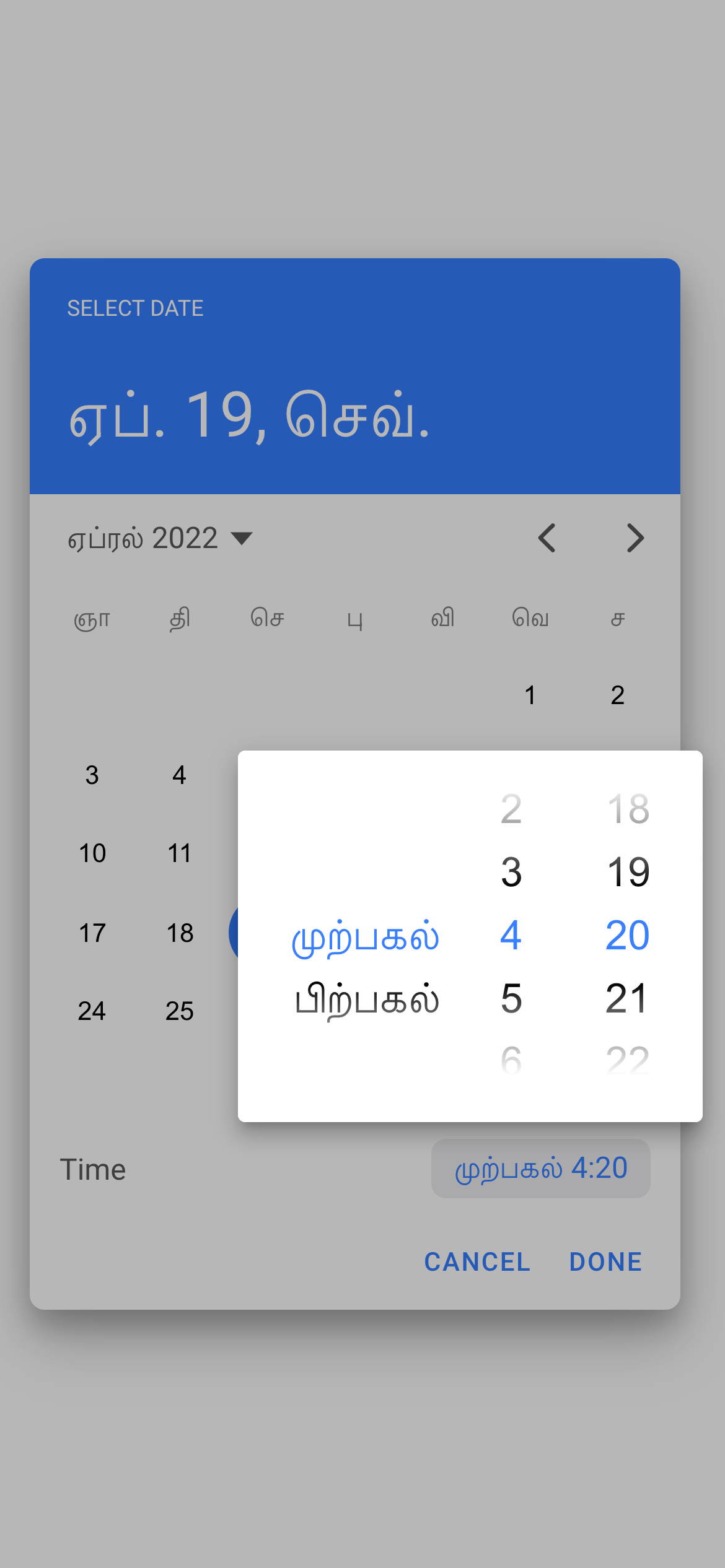
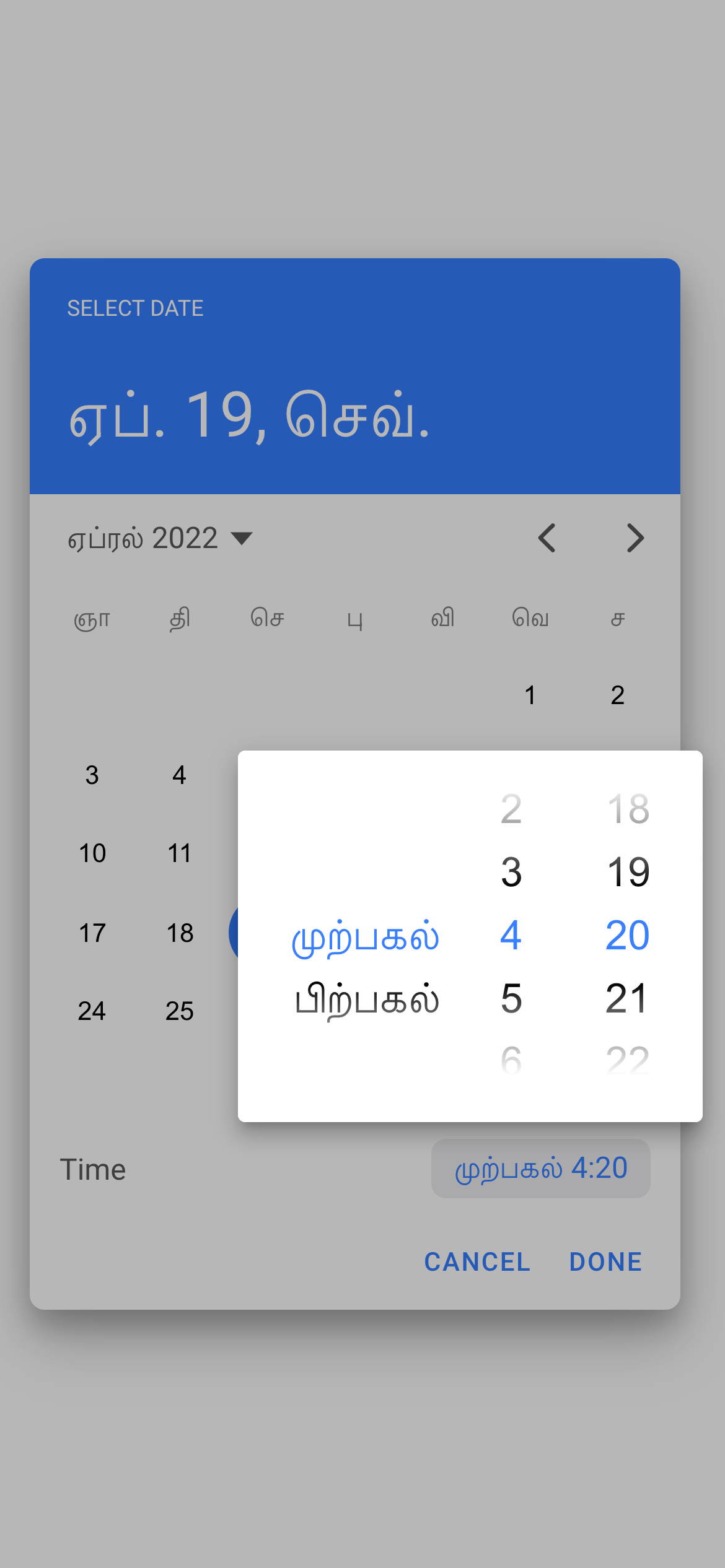
As developers migrated to Ionic 6, we received feedback that there needed to be a better way to account for datetimes when screen space is constrained. As a result, we are thrilled to introduce the new ion-datetime-button component!
This new component makes it easy to display a datetime in a modal or a popover. The datetime button will display the formatted date or time. Clicking the datetime button will then present the datetime selection interface.
If you are using this feature in a JavaScript Framework, be sure to use the new keepContentsMounted property on ion-modal and ion-popover. That ensures that the inner ion-datetime is mounted even if the overlay is not presented.
We recommend giving this new component a try if the new datetime has prevented you from upgrading to Ionic 6 due to screen space constraints in your app.
<ion-datetime-button datetime=”my-datetime”></ion-datetime-button>
<!-- keepContentsMounted is only needed when using a JavaScript
Framework, so we do not use that property here. -->
<ion-modal>
<ion-datetime id=”my-datetime”></ion-datetime>
</ion-modal>
Datetime Localized AM/PM Text
Datetime in Ionic 6.2 also brings automatically localized AM/PM labels. Before Ionic 6.2, these labels were always presented in English. The AM/PM labels are now automatically localized according to what is specified in the locale property.
The best part is that this feature is enabled automatically. No change is needed in your Ionic app!




Bottom Sheet Handle Behavior
We are continuing to improve the new bottom sheet feature in Ionic. In this latest release, we are adding the ability for developers to customize what the bottom sheet handle does when it is activated. Developers can now have the sheet modal cycle between breakpoints when the handle is activated. The default behavior is to not do anything when the handle is activated.
<ion-button id="trigger-button">Open modal</ion-button>
<ion-modal trigger="trigger-button">
<ion-content>
Modal content
</ion-content>
</ion-modal>
<script>
const sheetModal = document.querySelector('ion-modal');
sheetModal.breakpoints = [0, 0.25, 0.5, 1];
sheetModal.initialBreakpoint = 0.5;
sheetModal.handleBehavior = ‘cycle’;
</script>
Toggle On/Off Labels
Toggles can now display explicit on/off labels to provide a better visual indication of state. This feature can be enabled using the new enableOnOffLabels property.
<ion-item>
<ion-label>Enable Notifications</ion-label>
<ion-toggle enable-on-off-labels=”true”></ion-toggle>
</ion-item>




Range Active Bar Start Point
Last but certainly not least is a new addition to ion-range that allows developers to customize the start position of the active portion of the range. Before this release, the active indicator either started from the far left or far right of the range. Using the new activeBarStart property, developers can set this to any value between the min or max values.
<ion-range min=”0” max=”10” active-bar-start=”5”></ion-range>
What’s Next?
We recently released a Request For Comments (RFCs) section on our GitHub repo. This is where the community can provide feedback on proposed changes and help shape the future of Ionic!
Check out the active Ionic RFCs to see the improvements we are working on now.
If you have other ideas for how we can improve Ionic, let us know on our GitHub repo. Thank you to everyone who provided feedback on the features in this release. Ionic 6.2 would not have been possible without all of you!


