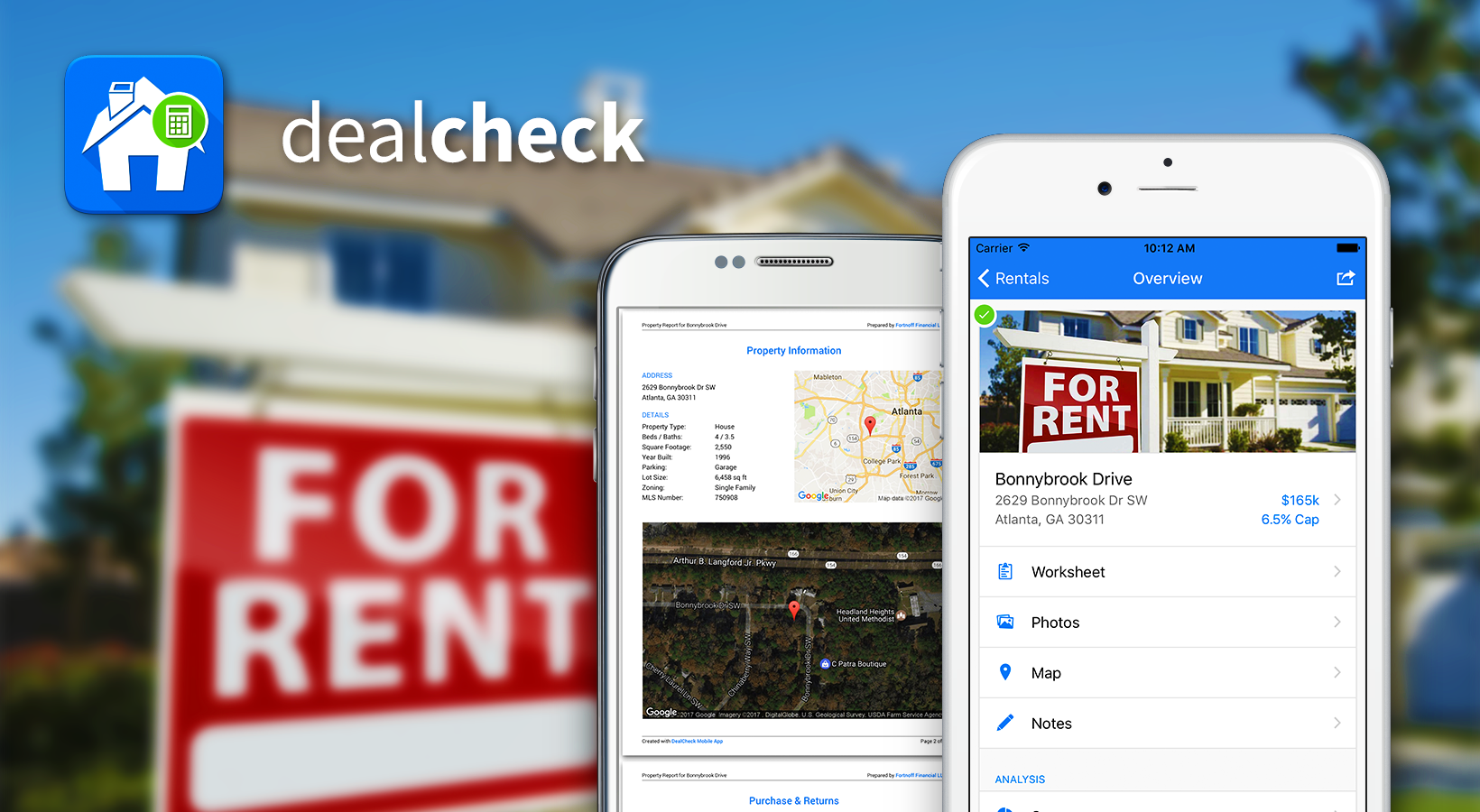
Built With Ionic: DealCheck

This is a guest post by Ionic community member, Anton Ivanov. Anton is the founder & CEO of DealCheck property analysis software, and the original developer of the DealCheck mobile app – an Ionic app available in the Apple App Store and Google Play Store.
Although I started my professional career as a front-end developer, I’ve been an active real estate investor for most of my adult life. I buy rental properties that need some work, fix them up and rent them out to tenants.
As part of every rental property purchase, I need to run a financial analysis of sorts, to help me figure out how much money I’ll need to close on the property, how much money I’ll be making each month and what my overall returns on invested capital will be.
For the longest time, I used custom-made Excel spreadsheets to perform this analysis, as did most other investors I knew. I always thought it was tedious, slow and not very user friendly, so there had to be a better way.
An Idea Is Born
Back in late 2014 I spent a few weeks test-driving several mobile apps that were aimed at helping you analyze investment properties on your phone.
They were decent, but left much to be desired. The UIs felt old and clunky, they didn’t have cloud sync and left me wanting so much more. That’s when I first came up with an idea to build DealCheck – a way to make property analysis simpler for investors like me.
The problem was, I had absolutely no experience building mobile apps. In fact, at the time, I was a junior front-end developer with only superficial knowledge of building scalable applications. Not exactly the skill set of a lead developer…
The good news was that I was willing to learn, wasn’t pressured by time or money (I had a full-time job) and was really excited about working on my first side project.
Going the Hybrid Route
I remember briefly considering learning Objective-C or Java and trying my hand at building a native app. But as a single developer with no experience in either technology that frankly seemed almost impossible. And to think that I would have to do it TWICE if I wanted an iOS and an Android app made it seem so much worse.
Somewhere along there I learned about hybrid mobile development, which was a relatively new concept at the time. Phonegap was popular, but what really sold me on Ionic (even though it was still in pre-release Beta) was a set of re-usable UI components that I could basically piece together for my first MVP.
That, combined with all of the existing Cordova plugins, as well as the obvious benefit of having one code base that could compile into an iOS and Android apps gave me the confidence that I was making the right technology choice.
It really made me feel like I could do this myself and there was light at the end of the tunnel.


Building the MVP and Validating the Idea
I started hacking at the code in early 2015 and got a working MVP in about 4 months of part-time work. The first version of the app didn’t have cloud sync or any of the more advanced analysis features I wanted to build eventually. It wasn’t even monetized.
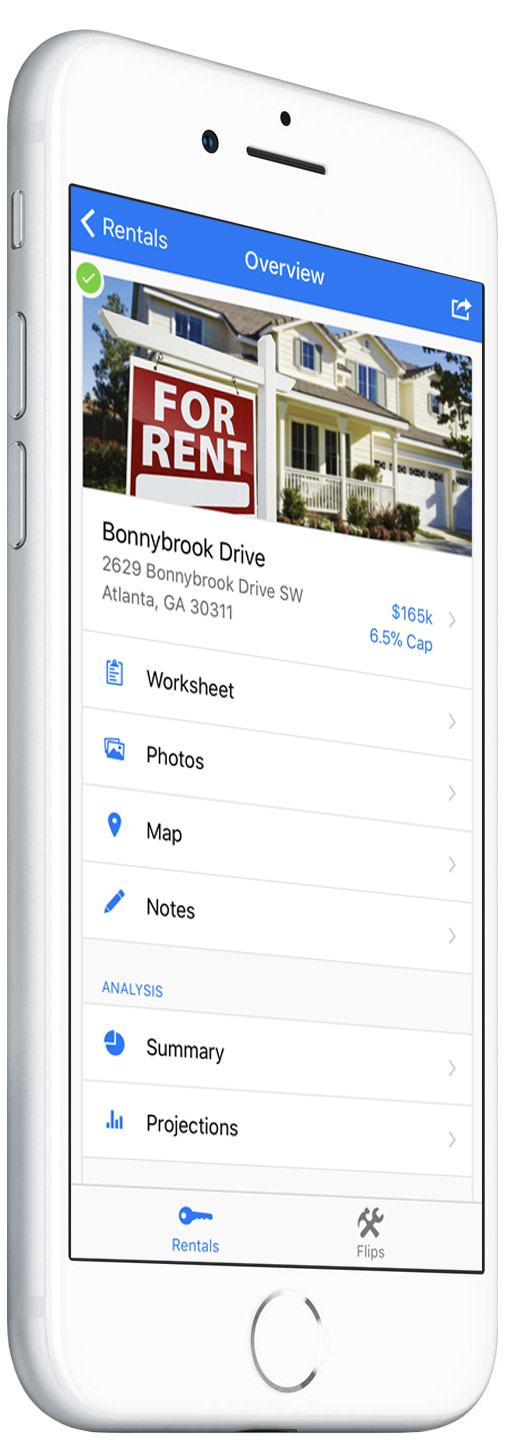
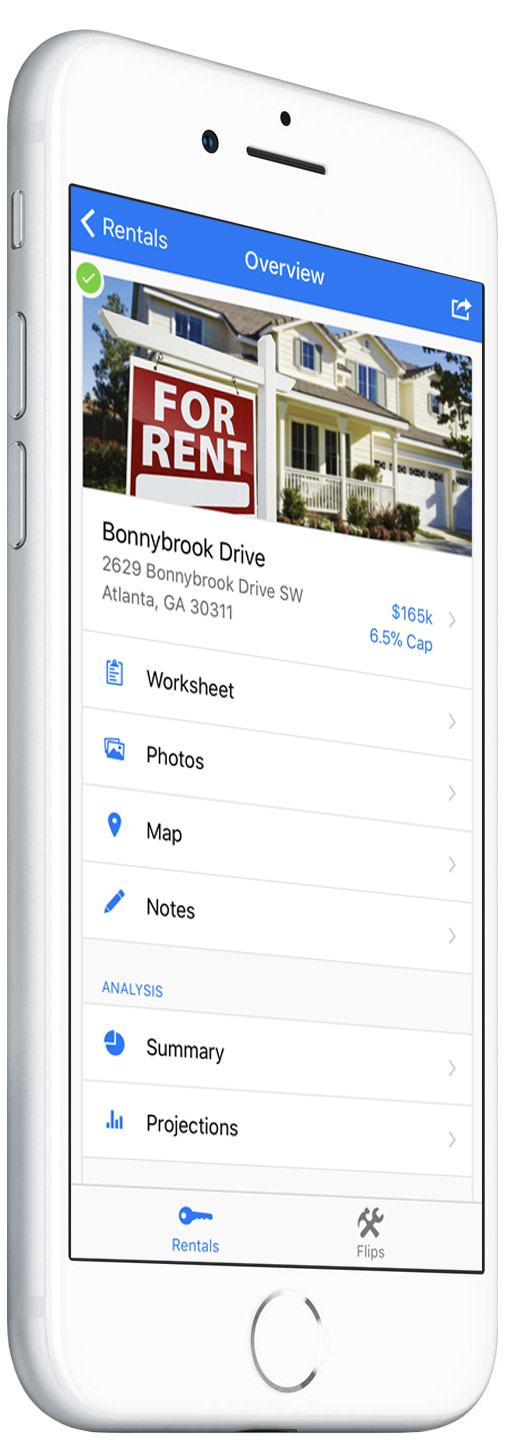
But it did one thing and it did it pretty well – you could use it to quickly run financial projections on an investment property in a just a few taps.
I did a “soft launch” and invited about 50 people I knew to try it out. Frankly, I didn’t really know what to expect. But the vast majority of the feedback I received was overwhelmingly positive and it gave me the motivation to keep going and build on what I started.
I still wasn’t sure how much money this would make or how long I should keep working on it, but it was fun and I was learning a bunch of new things, so I thought – why not give it a go?
Product Improvement & Web App Launch
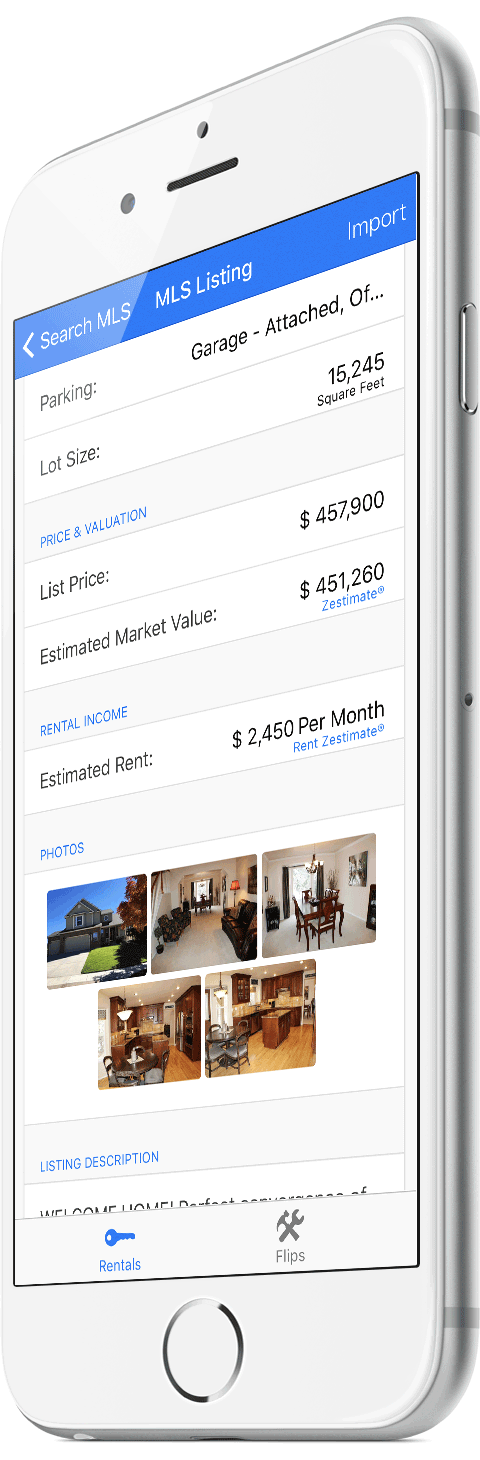
Following the initial release, I kept working on DealCheck part-time for the next 2 years, adding features like a sign on system, cloud data storage (done through Google Firebase), PDF report export, import of property data from Zillow and many other enhancements to the financial analysis tools.
While there have been some challenges (often related to Cordova plugins and Android SDKs), my overall experience with Ionic has been fantastic. The speed of development, a single code base and the growing community around the framework made adding new features a breeze and I constantly patted myself on the back for going this route in the first place.
This became especially obvious when I started working on a web-based version of DealCheck in 2017, while still being the only developer on the team.
To maximize the reuse of existing code, I refactored many of DealCheck’s core services and functions into a “core” component, which I could then use in both the mobile and web apps. Ionic ran on Angular and I built my web app around Angular as well, so this worked out quite well.


Growth & Future Plans
Since its first 50 users 3 years ago, I’m happy to say that DealCheck is now one of the most popular property analysis platform in the real estate industry. Our web and mobile apps are used by over 50,000 real estate investors and agents around the world.
Although our growth has really kicked off in the last year, I like to think that the years prior which I spent on improving the core product is what laid the foundation for everything else.
Due to the rapid growth, I was able to hire on 3 more people in the last 6 months to help with development, marketing and customer support.
We’re now in a steady growth phase and plan to stay this way for many years to come. Our mobile apps still run on Ionic and I don’t see that changing any time soon (besides making the switch to Ionic 2.0 at some point).
Looking back, I can honestly say that this project wouldn’t have been possible without Ionic. I think this framework is a perfect choice for small teams (or solo founders/developers like myself) and fits great into a cross-platform ecosystem like ours.
A huge shout out to the entire Ionic team and the wonderful community that made all of this possible!


