Built with Ionic: Throwback


Throwback, a mobile application that lets you see exactly what you did in history, was developed by Peter Kim and Kevin Chen, seniors majoring in Computer Science at UC Berkeley.
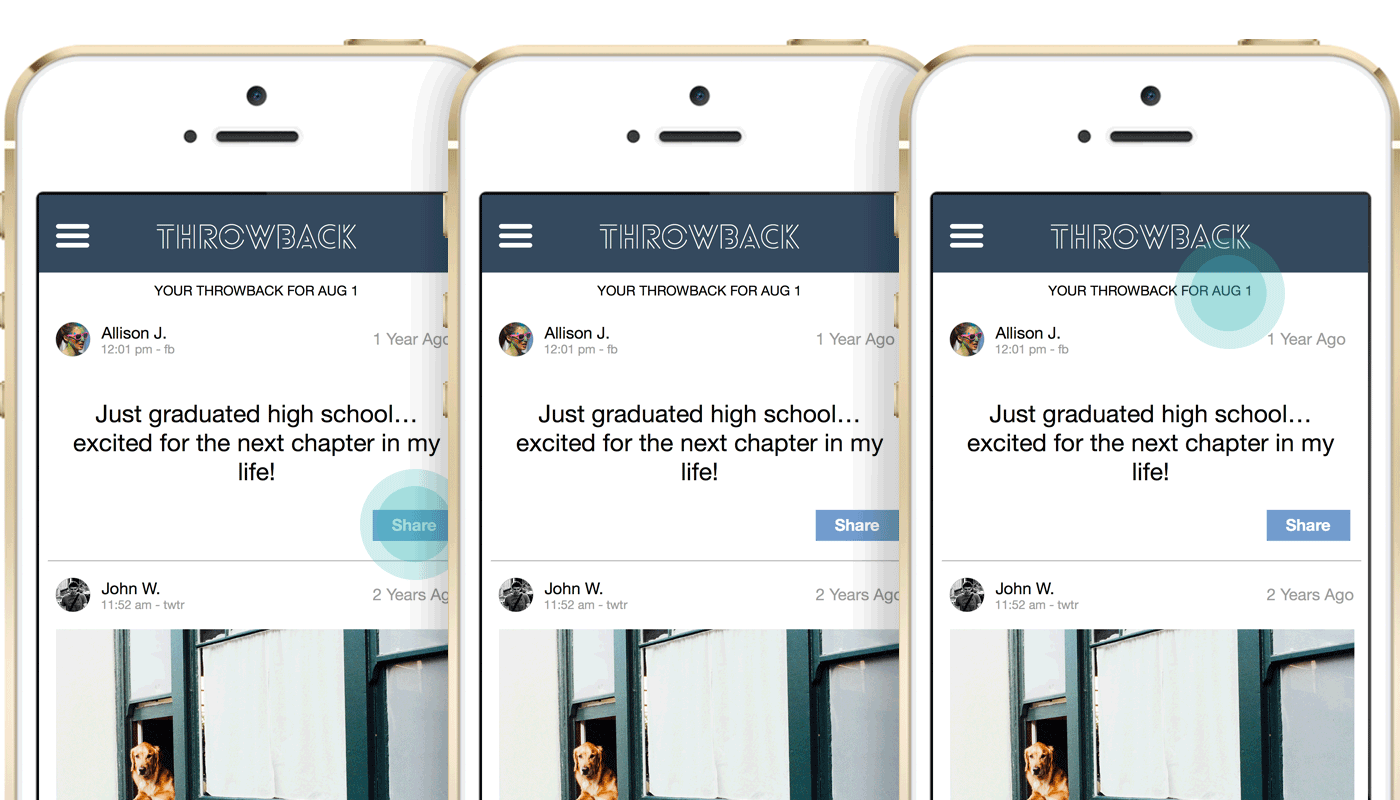
Here’s how it works: A user connects with Throwback via Facebook on a given day, and Throwback reveals what the user did in history on that particular calendar day.
For example, if you visit on August 11, 2014, you’ll see all the posts you wrote and photos you uploaded or were tagged in on August 11, 2013; August 11, 2012; and so on.
“Throwback’s target audience is anyone who wants to see how they’ve changed over the years and is into nostalgia,” says Kim. “We’ve found that we have users of all ages using the application, but the concentration seems to be centered around high school and college students.”
Kim and Chen heard about Ionic when they were looking for ways to convert their AngularJS application into a mobile application.
“We initially built the first prototype for Throwback as a web application, since it would be easy to iterate quickly and get feedback from interested users,” says Chen. “It turns out that users prefer a mobile application that they can check conveniently anywhere to a web application. This eventually led us to Ionic! The fact that Ionic is Angular-friendly sold us immediately.”
Kim and Chen describe Ionic as the glue that helped transform their web application into a mobile application.
“The command line interface was simple to use, and we enjoyed the simplicity of building into Android/iOS projects,” says Kim. “Furthermore, Ionic gave us convenient features, such as platform detection and UI elements. We incorporated the pull-to-refresh, infinite scroll, ionicPopup, and ionicLoading, as well as the basic UI elements (footer, header, etc.) into our application. Ionic made it really easy to create a slick, responsive UI interface for Throwback.”
Ionic was the first and only mobile framework that Kim and Chen used.
“When we were researching mobile frameworks, Ionic stood out to us because of its quality and Angular friendliness,” says Kim. “The team at Drifty seemed innovative and also passionate about the project. Team members regularly answer questions on the forum; all the questions we have asked have been answered in a timely manner. Moreover, the UI components to Ionic made it look very similar to a native application–something that other frameworks can’t quite nail as precisely as Ionic.”
Chen and Kim chose to build an HTML5 application because it was the easiest and fastest way to build a mobile application for both iOS and Android. Rather than maintaining two code bases and learning two languages or frameworks, they were able to focus on just one and then tweak the code base to adjust for each specific platform.
“Ionic made this tweaking incredibly easy and minor,” says Chen. “Peter and I both come from native development backgrounds, primarily Objective-C, and we were just tired of building applications twice, essentially, to support two platforms. HTML5 made it really easy to support multiple platforms at once, and Ionic made our application look and feel native.”