Google Maps Component in Ionic Creator
One of the most highly requested components in Creator has been the Google Maps component, and I’m pleased to let everyone know it’s finally here!
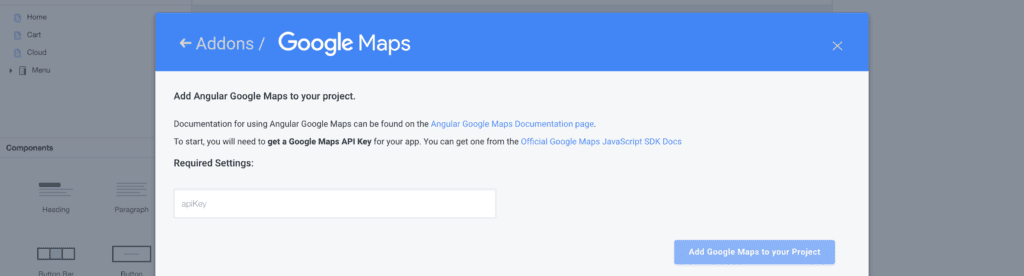
The Google Maps Addon ?

We take care of adding everything you need to your project to get Angular Google Maps support up and running. All of the dependencies, a custom directive, and your API key all get added automatically for you in one simple click.
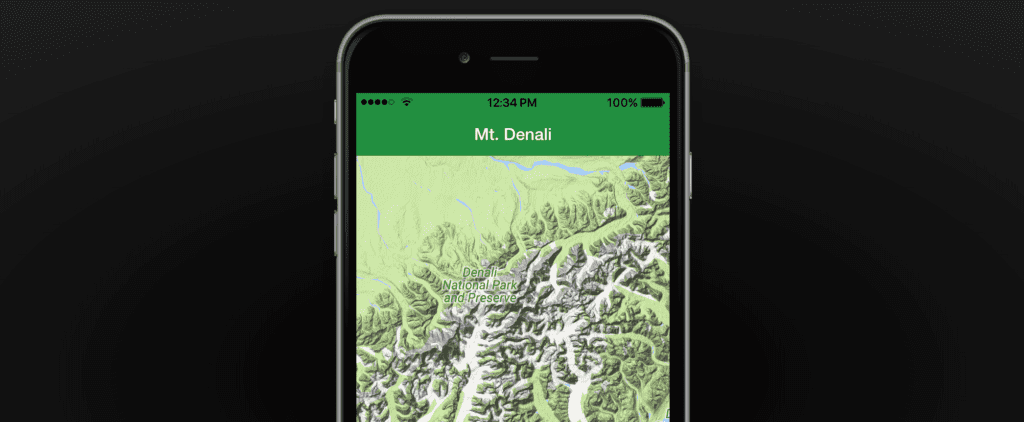
The Simple Drag & Drop Component ?


We’ve included a Drag & Drop component that allows you to add a Map to your project with just a few options. Add the address (or plain old location name like “Madison Capital”), the zoom level, and some Google Maps options and you’re good to go!
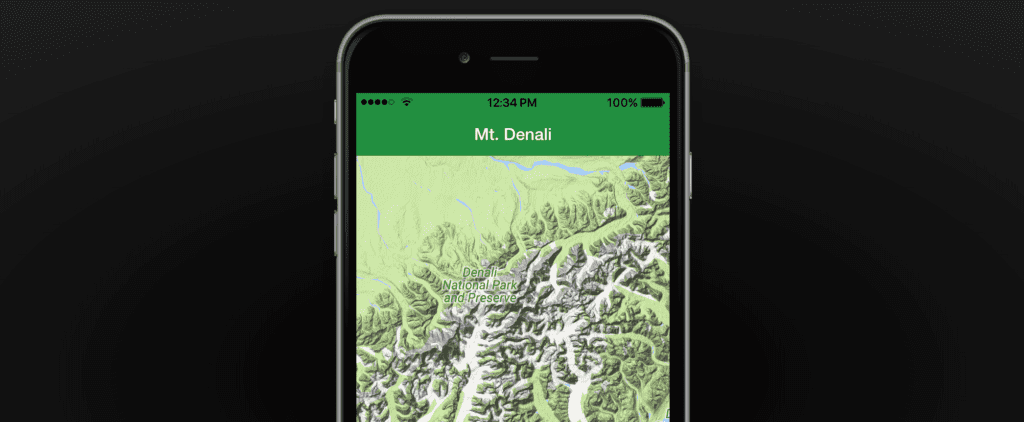
Full Power with Code Based Maps ?


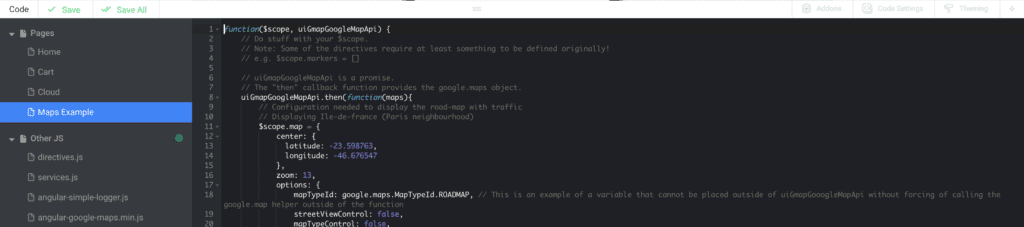
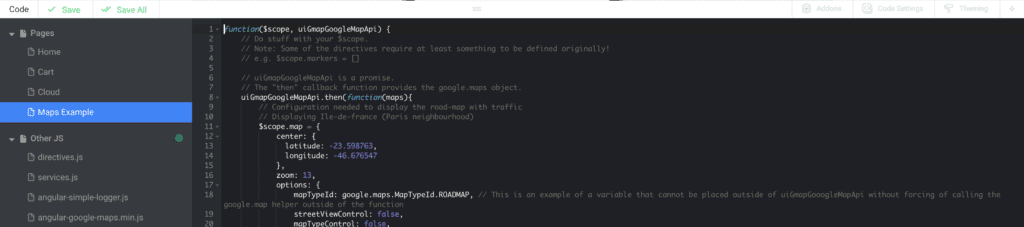
We also open up the Angular Google Maps code for you to use directly through JavaScript and our HTML component. We’ve even got a one-click install for a simple code example you can start with.
Grab Google Maps with Creator Pro
Google Maps support is available with a Creator Pro account, but we’ve got your back. Our $19/month annual discount is ending tonight, so make sure to subscribe now and save $120! You’ll grab Custom Code Support, Google Maps, Creator Mobile, Package Support, and much much more.