How Ionic Builds on GitHub
Last week, a post by leading OSS maintainers on the state of GitHub for issue and project management at scale went viral. At issue is the lack of tools to help successful projects manage the massive overhead with triaging issues, assigning priority based on community demand, and enforcing adherence to contributor guidelines. Without better tools, maintainers are looking for GitHub alternatives at best, or burning out on OSS at worst.
At Ionic, we run and manage one of the top GitHub repos, and know these problems well. We’ve built a number of tools on top of GitHub to solve some of them, and we’d like to share those tools for everyone in the hope that we can all move forward with better tools for the unique needs of our own projects.
Issue triaging
One of the most challenging aspects of GitHub issue management is ensuring an issue has adequate information to assess and solve the problem. The simplicity of the GitHub issue form means crucial information often misses the issue submission. However, every project has different information they need to gather to triage an issue.
Ionic is a web-based mobile app framework, so we need to know everything from device model, mobile OS, web container runtime, Ionic version, Angular version, etc.
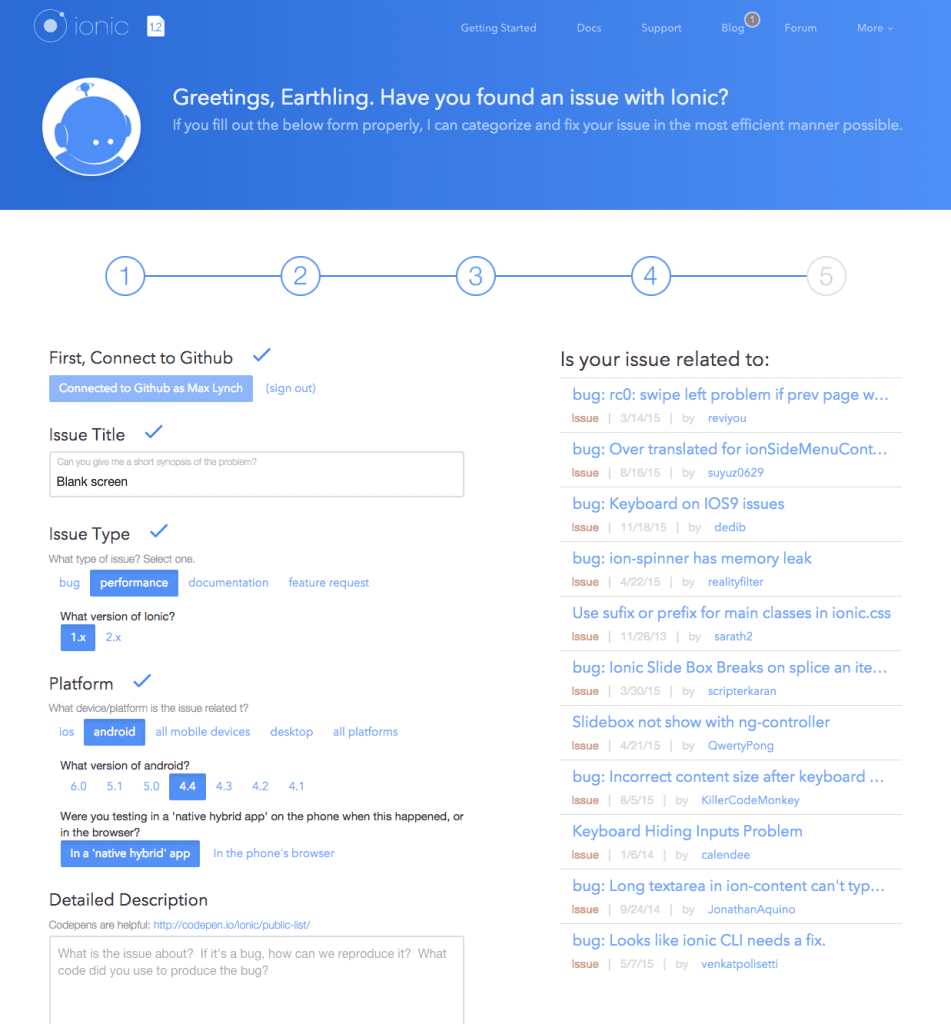
To help this, we forked Kent C. Dodds' great Issue Template project to build the Ionic Issue Submit form. The form connects to GitHub, runs the submitter through a set of pre-defined questions, and submits it on their behalf:
One of the great things about the Issue Submit form is that we will also do a search for you to see if your issue has already been filed. This cuts down on duplicate issues.
The template form is open source and uses Firebase to manage the GitHub auth without needing to run a server. Our GitHub bot (more on that soon) helps enforce submission through the form with an auto response on issues that were not properly submitted.
Issue Ranking
Knowing what issues users consider most important is crucial, but “+1″‘s clutter an issue and annoy maintainers, making it harder for the community to be heard. Sure, we could use a separate voting tool like User Voice, etc. but isn’t the point that everything lives right in GitHub?
While we don’t yet have an in-GitHub voting mechanism, we can use all the data our users are giving us today to figure out which issues really matter to the community. By tracking comment count, specific labels, code examples, demo links, sufficient post length, and other heuristics, we can rank issues without a proper voting system.
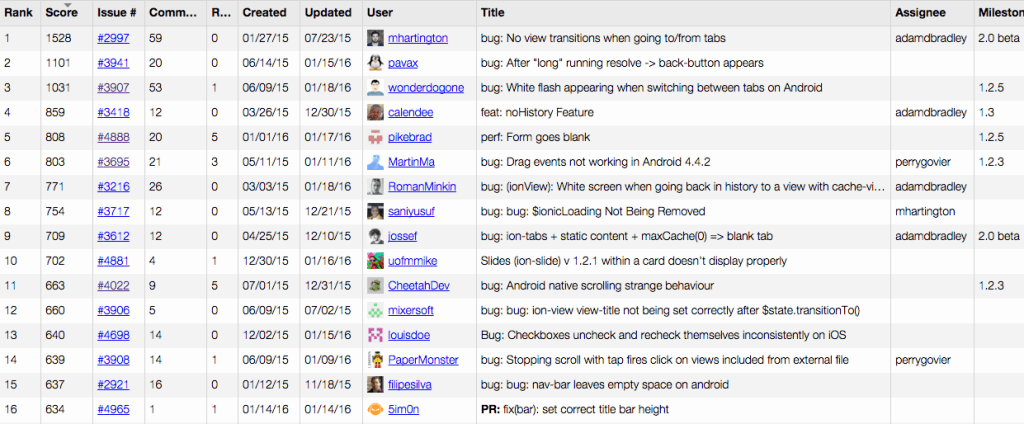
We built a tool we call Ionitron Issues that goes through a repo and ranks each issue on over 15 heuristics, including things like whether the user supplied a demo, linked to a forum post, or has made other contributions before. The end result is a simple table dashboard:
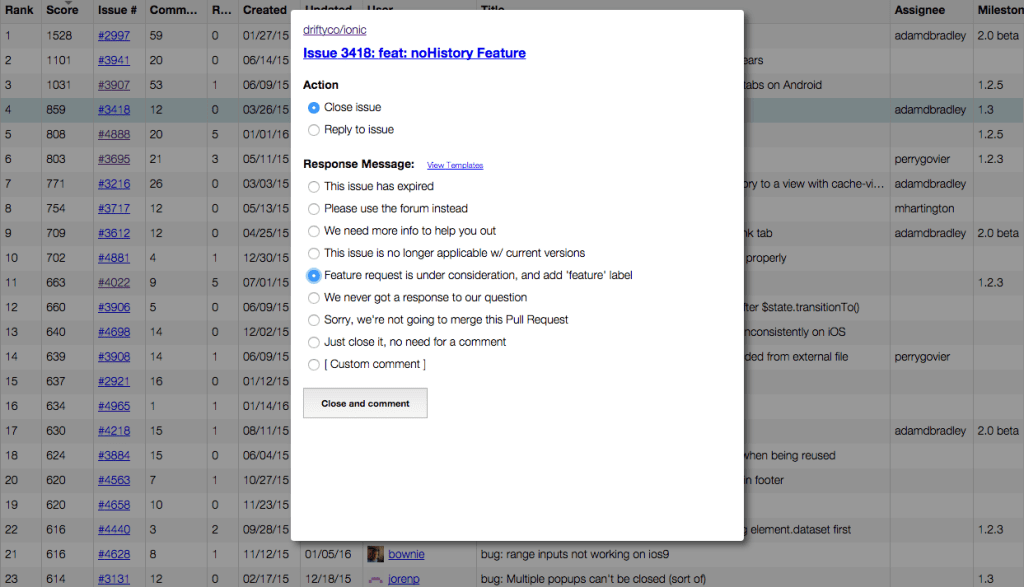
Along with issue ranking is a quick response system for sending templated responses that show up as our friendly bot, Ionitron.
This project was built as a quick hack project by Adam and Drew. It’s open source, written in Python+Flask, and can be deployed quickly as a Heroku app. It’s a proof of concept, and we won’t be actively developing it (read: we won’t be able to respond to issues or PRs), so if you find it interesting, feel free to fork it and customize it for your use.
Disarming Aggression
GitHub repos can be aggressive places, with some user (and maintainer!) behavior becoming abusive. We’ve experienced this before, and it sucks, and it just serves to push potential maintainers further and further away.
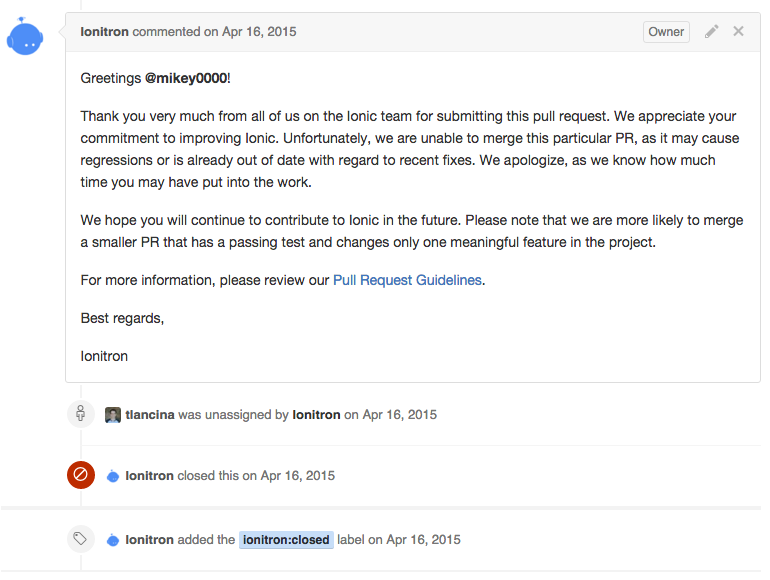
To help solve this, we’ve started utilizing Ionitron, our GitHub bot, for certain dicey interactions. For example, if we need to close a PR that is outdated, or maybe an issue just has been difficult to narrow down a root cause for, and we’re not getting proper info, we can respond with Ionitron:
Ionitron’s auto response is probably the most difficult part of this workflow to get right, and we’re not quite there yet. In many cases, a real human response would be preferred, and our auto-close mechanism (an issue hasn’t had a response or has been open too long) tends to upset people, even if it is a useful way to manage issues and ensure we get proper info from people.
I think this bot approach will become increasingly useful as we dial in the auto-responder and template responses. However, it has worked well in disarming discussions that have devolved into disrespect or personal attacks. It’s just hard to get mad at an adorable robot.
You can see some of the auto-close heuristics in this old_issues.py task script in ionitron-issues.
Improving on GitHub
The Ionic Team spends a lot of time managing GitHub issues, and we’ve learned a thing or two about how to do it well (and how to do it poorly!). We’re constantly learning and improving on our tools to make sure we can continue to scale up our code support, given the increasing usage of the open source Ionic Framework.
We’d love to hear your thoughts on our workflow, and if there are any other interesting tools out there, we might be able to incorporate into our workflow!
Also, if you want to come build tools like this on GitHub, or work on the future of the web on mobile, we’re hiring!