Ionic Auth Connect: Single Sign-On Made Easy

This week, we’re excited to introduce Ionic Auth Connect, a new security solution that makes it easy to add single sign-on and secure user authentication to any of your Ionic apps.
Auth Connect provides a simplified interface for developers attempting to implement authentication flows using common authentication services such as Microsoft Active Directory, AWS Cognito, Auth0, or any auth provider that uses the OpenID Connect protocol.
Before I get into the details of why we built Auth Connect and which problems it solves, it’s helpful to start with a quick primer on how authentication flows work — and the common pitfalls that you’re likely to encounter if implementing auth on your own. Anyone who has recently attempted to add an auth workflow to a mobile app will appreciate how complicated it can be.
Standard Auth Workflow
The standard workflow for authenticating against these systems involves a complex handshake between the application and the backend server, typically implemented using a web browser. After the user logs in, the server hands back an access token as well as a refresh token that can be used to authenticate against the rest of the application backend.
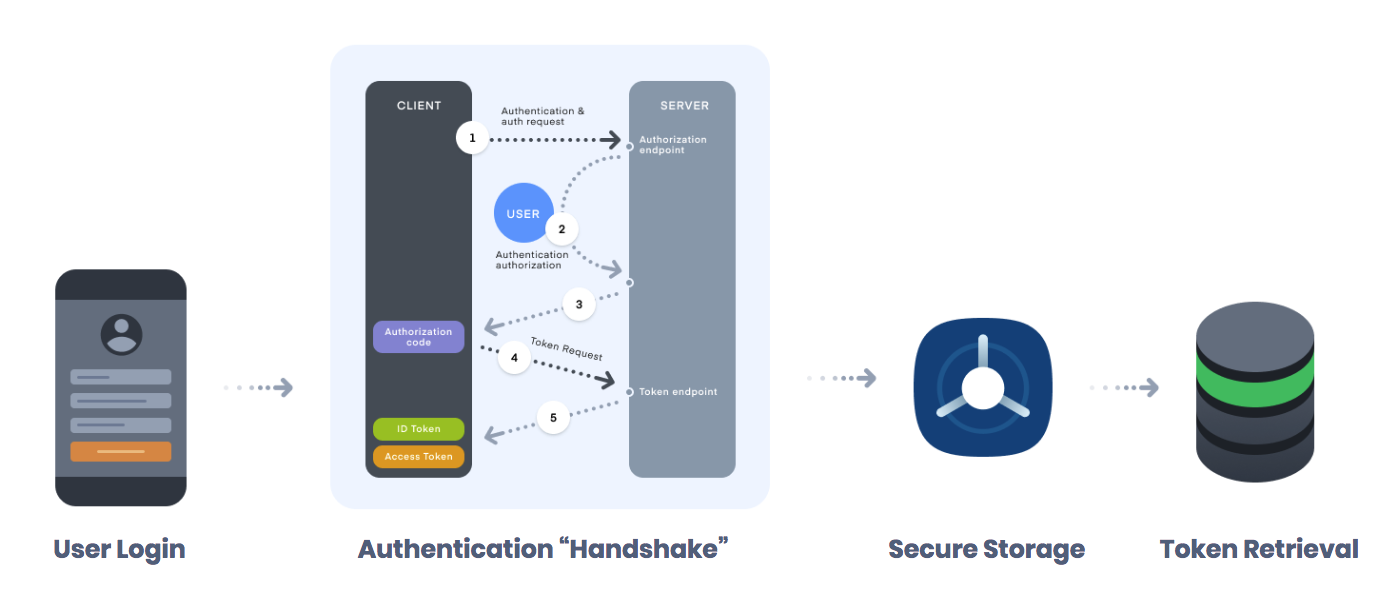
A typical flow looks something like the diagram below:
Let’s take a closer look at the second step of the flow diagram, the authentication “handshake” that takes place between the client application and the server. There are some common security pitfalls that developers fall into when implementing these flows manually or when using a combination of open source plugins.
Pitfall #1 – Embedded Browsers
The most common sign-in mechanism that developers use is an embedded browser, such as the InAppBrowser plugin, to achieve this flow. The issue with this approach is that these embedded browsers allow apps to inject arbitrary JavaScript into any webpage, including login screens. This allows a malicious app to be able to read the input fields from the page and grab sensitive user data like email and password.
Often referred to as a Man In The Middle (MITM)-style attack, the malicious app poses as your application, directing the user to your legitimate login page via an embedded browser, but with malicious code installed in an attempt to steal their credentials.
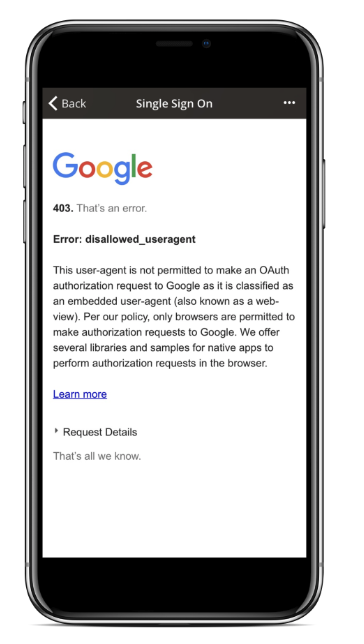
While you’re likely thinking, “I would never do that in my apps!”, authentication service providers like Google have to take action to protect their users. In 2017, Google began blocking OAuth logins from embedded WebViews and other vendors are likely to follow suit. That means that while you may be able to implement your authorization flow today using an open source plugin like InAppBrowser or similar, there is no guarantee that it’ll work tomorrow.
The error displayed if an app tries to sign into a Google Account using the InAppBrowser plugin
Pitfall #2 – Out-of-Date Security Practices
To make matters even worse, rapidly evolving security standards make it hard to keep pace with the latest in prescribed standards and best practices. As of iOS 10, the recommended way to accomplish the OAuth flow was to use the SafariViewController component. In iOS 11, it changed to SFAuthenticationSession, which was then deprecated in iOS 12 in favor of ASWebAuthenticationSession! There’s a pretty good chance that there’ll be new recommendations from Apple in future iOS releases.
If you’ve implemented this flow yourself or used an open source plugin, there is a reasonable chance that you’re not using the most appropriate choice based on the version of iOS your user is on.
How Auth Connect Can Help
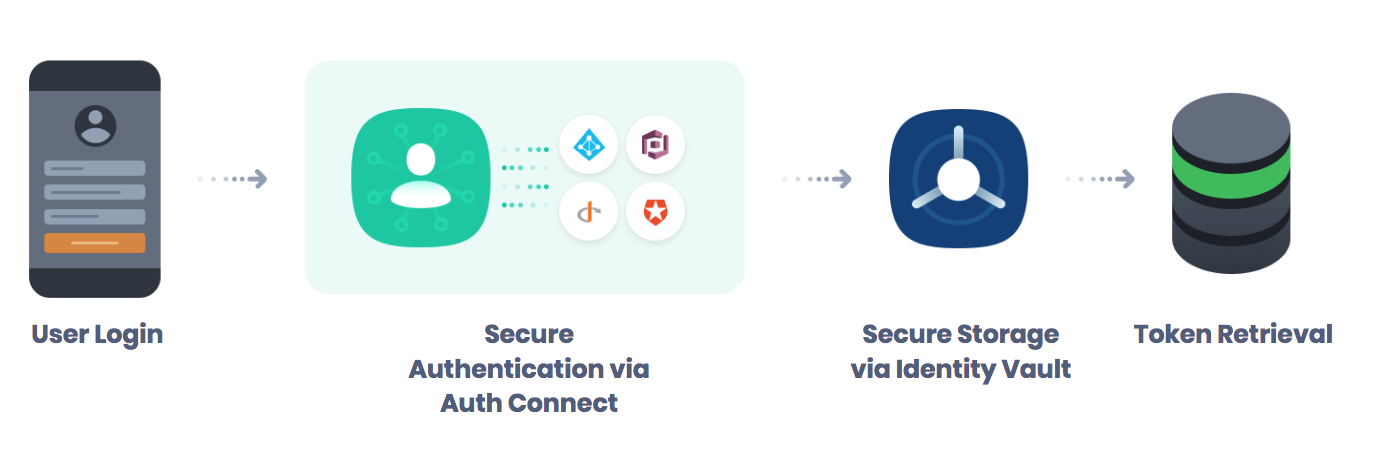
Auth Connect allows your team to avoid having to become experts on all authentication technical details, as well as keeping to date with the latest security best practices. We provide a simple interface for login, logout, registration, and retrieving security tokens back after a successful login. Developers simply fill in a configuration with your authentication service details such as Provider & URL, and we take care of all the redirects, WebView presentation, and selecting the appropriate view controller based on the device’s operating system.
As an Auth Connect subscriber, you also get ongoing security patches, integrations with new auth providers, and ongoing feature updates. Plus access to Ionic Support for help troubleshooting issues with the Auth Connect plugin or API.
Native Security Components
Rather than using an embedded browser, Auth Connect displays the UI from the authentication provider using native System Components, so neither your app nor the Auth Connect plugin is able to access user information required to log in. This makes sure your users stay protected and are not at risk of a JavaScript injection or other MITM-style attack.
Single API, Any Auth Provider
Auth Connect makes it easy to integrate with multiple auth providers using a single, easy to use API. It includes pre-built integrations with popular providers like Auth0, AWS Cognito, and Azure Active Directory. Auth Connect can also be made to work with any other OAuth-based provider, including custom authentication solutions.
Escaping Vendor Lock-In
Aside from the obvious time savings of this approach, using Auth Connect over your own solution or a proprietary SDK provided by your authentication vendor helps to escape the vendor lock-in trap. More and more companies are starting multi-cloud initiatives (apps and services spread across different cloud providers), or moving to technologies like Docker and Kubernetes to mitigate the risks associated with vendor lock-in.
These strategies can be great for your backend services but can still result in large portions of your client-side application having to be rewritten if you do decide to change vendors down the road due to cost or changes to company technology or strategy. Auth Connect helps avoid this situation by providing a simple, vendor-agnostic API based on the underlying protocols and standards each vendor uses. Thus, if you ever need to switch vendors, you simply update your authentication configuration to the new vendor, with no changes to your application’s business logic.
Want to Learn More? Check Out Our Recorded Talk and Demo
The recording below is from a live presentation and demo that we delivered this week. It goes a little deeper on the common security pitfalls we mentioned above and shows how Auth Connect can address each one. Check it out if you’d like to learn more.
Pricing and Availability
If you’re interested in purchasing an Auth Connect subscription to help protect your users and add single sign-on to any of your Ionic apps, reach out to our sales team to learn more.