Ionic CLI v5.0.0 Brings Ionic React Beta Support

The latest version of the Ionic CLI has dropped, containing some great updates. To see the full list of changes, review the changelog. Read on for update instructions and the highlights.
NOTE: The Ionic CLI has a different versioning scheme than the Ionic Framework. Ionic Framework 5 doesn’t exist… yet. 🤓 Run
ionic infoin your Ionic project for details.
Updating to Ionic CLI 5 🧗♀️
First, ensure that you have the latest NodeJS installed, which at this time is version 10. It’s easy to check which version you’re currently using:
$ node -v
To update the Ionic CLI to version 5.0:
$ npm install -g ionic
Next, install Cordova Resources (used to generate Cordova resources locally) and Native Run (used to deploy app binaries to devices):
$ npm install -g cordova-res native-run
For Angular projects, update to the latest @ionic/angular-toolkit:
cd my-ionic-app
npm install @ionic/angular-toolkit@latest
Notable Changes and Additions ☝🏻
native-run is now used to deploy app binaries to devices for ionic cordova run.
Native-run is a new tool we created to help ease the pain of deploying to simulators and real devices. Native-run is also platform independent, meaning it can work with both Cordova and Capacitor. Finally, it’s written entirely in JavaScript, so there’s no compilation step or platform specific code that could cause bugs on different platforms.
cordova-res is used to generate Cordova resources locally for ionic cordova resources.
Cordova-res takes the same great resource generation tools we had as part of our Ionic services, but moves them back onto the developer’s machine. This means you no longer need an Ionic account to generate splash screens and icons, resources can be generated offline, and since it’s local to the file system, you don’t have to wait for resources to download.
localhost is now the default host for ionic serve, ionic cordova run -l, and ionic capacitor run -l
--devapp is now a required flag if you want to use DevApp with ionic serve.
Now, something we’ve all been waiting for.
Ionic React Support (Beta) ⚛️
The Ionic Framework team has been heads down on the Ionic React beta. A huge thanks to everyone in the Community who have submitted issues and provided feedback! It’s helping us shape version 1.0, which is right around the corner.
Some great Community articles have been published recently, too:
Creating a Medium clone with Ionic React
Build a news app with Ionic React and Axios
Ionic 4 and React: Navigation
Build a Chat App with Ionic React and Stream
Writing about Ionic React? Tweet us the link: @IonicFramework.
To use an Ionic React starter, ensure you have updated to the latest Ionic CLI (npm install ionic -g), then run:
$ ionic start myApp --type=react
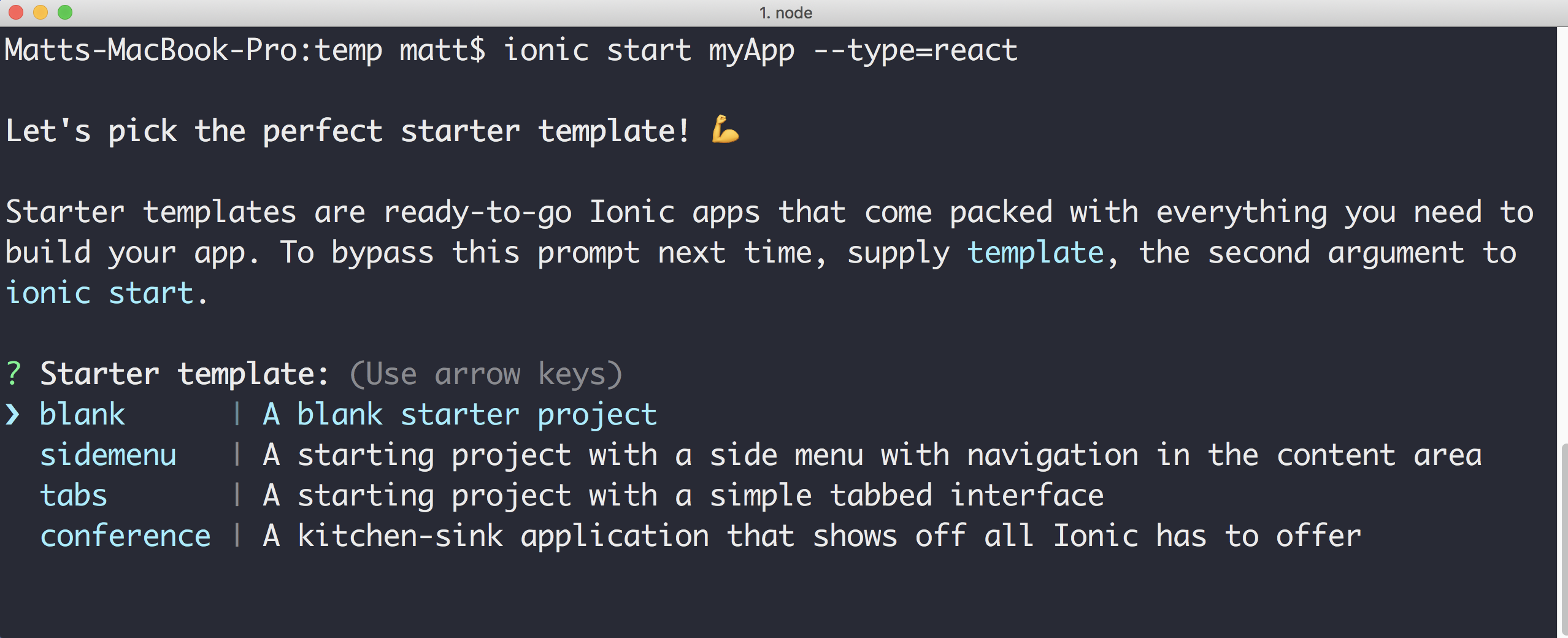
Next, select a starter template, from a completely blank template to a complete conference example app:

Official documentation is coming soon. In the meantime, if you want to try Ionic React while it’s in beta, you should be comfortable with React and how things are done in a React app. Happy app building!


