Why Your Company Should Build Capacitor Mobile Plugins

It’s the modern age of application development. As consumer and business needs for mobile apps continue to grow, organizations that provide technology services must supply integrations and SDKs to keep up with customer demand for mobile app development.
Learn how Ionic can partner with your organization to help you build plugins for Capacitor, enabling you to expand your business and better support your current and prospective users and customers.
What is Capacitor?
Capacitor is an open-source native bridge for building mobile applications using web technologies. With Capacitor, web developers can use any JavaScript, HTML, and CSS technology stack to build native mobile apps with full access to native device APIs and features (such as camera, geolocation, accelerometer, notifications, and more). Capacitor is free and open-source, built, supported, and maintained by Ionic. Capacitor can be dropped into any existing web app, or it can be used to build native mobile apps from the ground up.
The Importance of Capacitor in Mobile Development
Why is Capacitor so important in the modern age of mobile app development?
Developers Love Capacitor
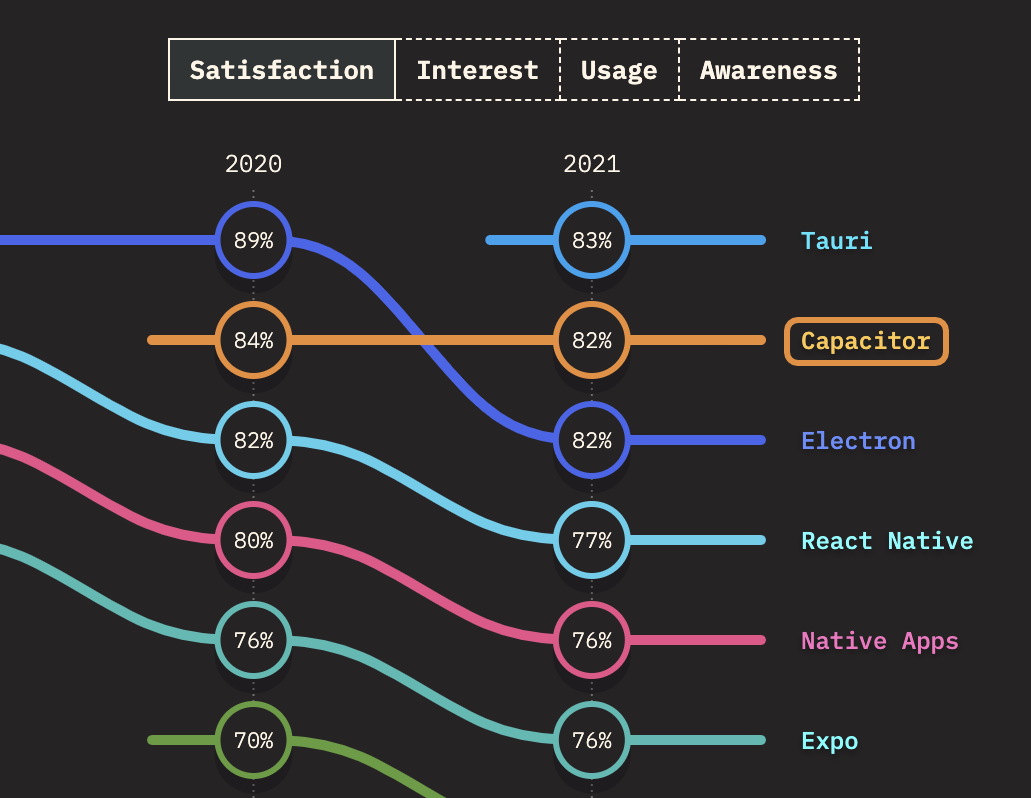
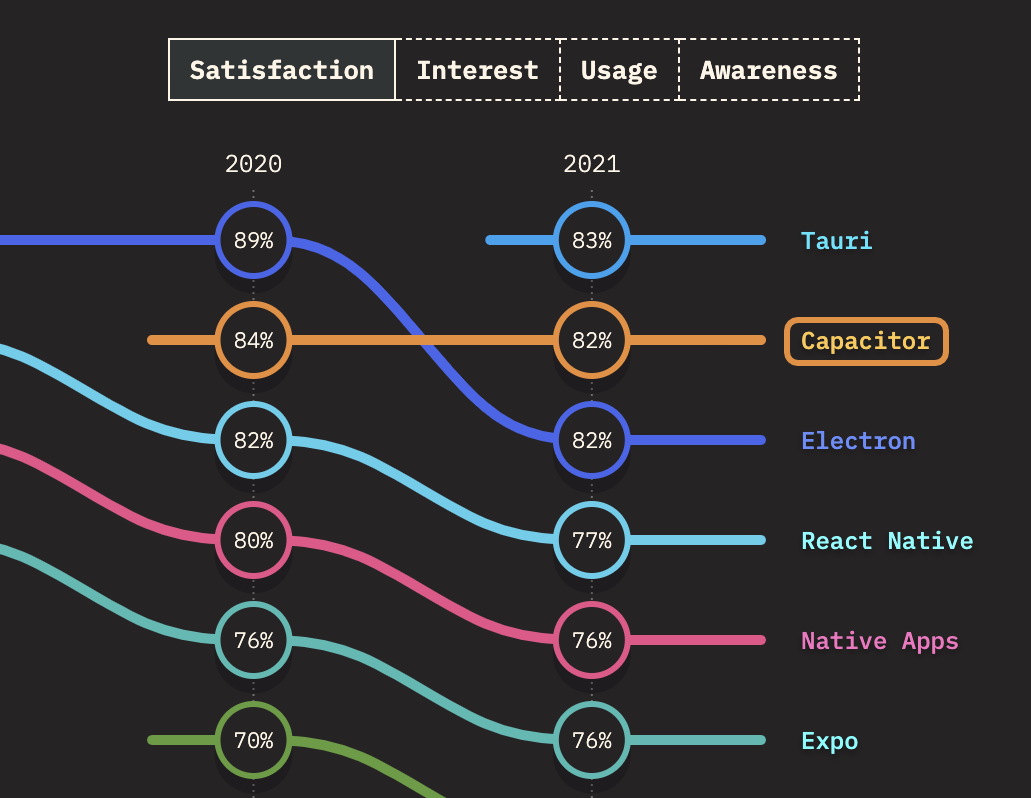
In addition to providing powerful features and seamless native API access, the Capacitor engineering team at Ionic works hard to deliver a best-in-class experience for companies and developers building mobile apps with Capacitor. Every year in the State of JS survey, tens of thousands of developers rank their favorite tools, libraries, and technologies. Since its initial inclusion in the survey beginning in 2020, Capacitor has consistently ranked very highly in developer satisfaction — higher than React Native, native app languages, and many other mobile libraries for web developers.


Source: 2021 State of JS Survey Results – Mobile & Desktop Libraries
The Web is Everywhere
When it comes to platforms built to bring information to people, the web is everywhere. The web is accessible, and the web is powerful. Web standards are well established, constantly maintained and updated, and widely understood and applied. The web ecosystem boasts an enormous wealth of tools, technologies, libraries, resources, and more — tools that are used every day by web developers to build millions of applications that reach billions of people.
Capacitor brings native mobile development capabilities to the web. Capacitor opens the doors to mobile in the rich ecosystem of web development. Web developers working at organizations large and small can build native mobile apps with any front-end web stack, using their favorite JavaScript frameworks, libraries, and tools.
Capacitor Facilitates Digital Growth and Expansion
As customer need for digital transformation continues to grow, the demand for cross platform and mobile capabilities grows as well. In 2015, 31% of website visitors were on mobile devices. By February 2022, 56% of website visitors were accessing sites on mobile devices.
The shift toward mobile app usage is significant as well. In December 2021, an average of 33,200 new iOS apps were released. As of December 2021, there were more than 2.6 million Android apps available in the Google Play Store. Adult smartphone users now spend 88% of their mobile internet time using mobile apps rather than the browser.
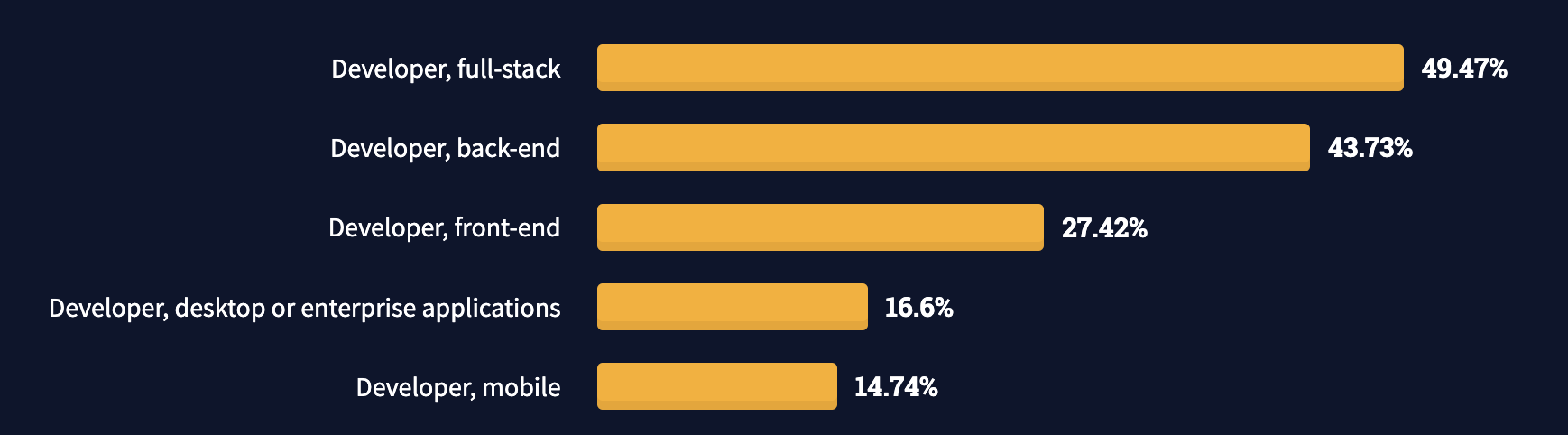
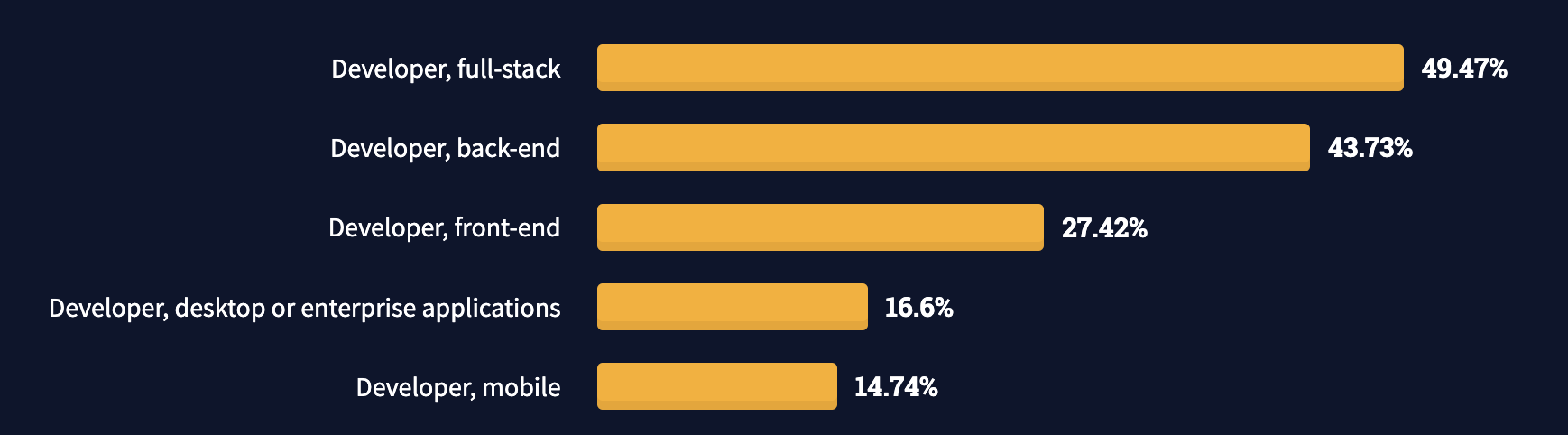
While the need for mobile apps is huge for companies consuming technology services, the fact remains that native mobile developers make up only a minor percentage of developer roles in the job market. In the 2021 StackOverflow Developer Survey, 77% of respondents identified as full-stack or front-end developers (roles proficient in web technologies) whereas less than 15% identified as mobile developers.


Source: 2021 StackOverflow Developer Survey – Developer Roles
There is a large job market for web developers, and many organizations that don’t have an in-house native development engineering team do have web development teams. If your company provides software or services that enable web developers, your customers can more easily and seamlessly integrate your product into mobile apps by using Capacitor.
Capacitor Plugins
Capacitor plugins enable JavaScript to interface directly with native APIs. While Capacitor provides access to device functionality for web technologies out of the box, plugins add a wealth of additional features and integrations that your customers can take advantage of to implement your services easily in their applications. Ionic offers official Capacitor plugins such as camera, haptics, geolocation, filesystem, and more. The Capacitor developer community has created many plugins as well, often integrating services provided by technology and SaaS companies (such as Firebase, Stripe, Twitter, and others).
Importantly, there is another category of official plugins: those that are built and supported by the providers of services themselves, such as the Sentry Capacitor SDK.
Grow Your Products and Solutions with a Capacitor Plugin
If your company provides key services or technologies that people use on the web and / or in native mobile apps, you can now enable your customers to leverage your products in web native apps as well. By providing an official, first-party plugin, you can avoid underproduction and risk introduced by relying on community plugins (if any exist for your service). This solves customer concerns about ongoing maintenance, support, and upgrades that are all outside of your control.
Support Modern Technologies
Capacitor is the modern solution for creating high-quality, production mobile apps with web technologies. Previously, developers often used Apache Cordova, which is a cross-platform open-source library that is no longer supported by a company and delivers a low quality developer experience (Cordova ranked last in the 2021 State of JS survey, with a satisfaction rating of 26% in the Mobile & Desktop category). Modern web native applications strongly favor Capacitor, with 95% of apps created by Ionic users in 2022 utilizing Capacitor over Cordova.
Help Your Customers Succeed
Providing an official Capacitor plugin ensures that your product or service is accessible to customers who prioritize a modern approach to app development. This helps you reach both new and existing customers who want to use web technologies to expand their cross-platform capabilities. Support your users and their need to grow and modernize their business with mobile app development.
Build a Capacitor Plugin with Official Partnership
Building a Capacitor plugin most likely does not mean starting from scratch. In fact, if you already provide other SDKs for web frameworks, libraries, or native mobile languages, adding a Capacitor plugin to your catalog will be a straightforward process. In fact, a Capacitor plugin is often a thin layer on top of an existing native SDK, requiring minimal new engineering. And as mentioned above regarding developer experience, Capacitor documentation and resources are thorough and easy to apply.
Build Your Plugin with Capacitor Engineering Guidance
In addition to great docs and an exceptional developer experience out of the box, Ionic’s Capacitor Developer Experience Engineering team will partner closely with you to ensure that your plugin is built, maintained, and supported as smoothly as possible!
We will support your team throughout the build process with consultations, code reviews, and pair programming if desired. We’ll also actively support your team as you maintain and upgrade your plugin.
By partnering with the Capacitor Developer Experience Engineering team, your team benefits from first party expertise from folks who build Capacitor itself. In turn, this ensures reliability and user satisfaction for your customers. You’ll also have Capacitor support at your fingertips for any questions or upgrade guidance as new versions of Capacitor are released.
Start Building a Capacitor Plugin
To get started, you can first explore the documentation:
Partner with Us
If your team is interested in building a Capacitor plugin with guidance, advisory, and direct, continued support from the Capacitor team at Ionic, please get in touch using the form below. We’d love to hear from you, share more information, and have a conversation on how we can help your company build and maintain the plugin — and also promote its use to your (and our) current and prospective customers.


