Yann Braga: My Ionic Success Story

This is a guest post from Yann Braga. Yann recently won our Ionic Jedi Hackster contest, so we wanted to bring him on as a guest blogger to share his story with us…
Greetings, folks! My name is Yann Braga and I’m a full stack developer based in Fortaleza, Brazil.
On a computer, in a galaxy not so far away…
On May 4th, 2017 Ionic invited developers to participate in a remote hackathon to Become an Ionic Jedi Hackster. Of course I had to contribute to this event. We were given 48 hours to create a Star Wars themed app using the latest Ionic and the newly released Ionic CLI v3.
Feel the force flow through you
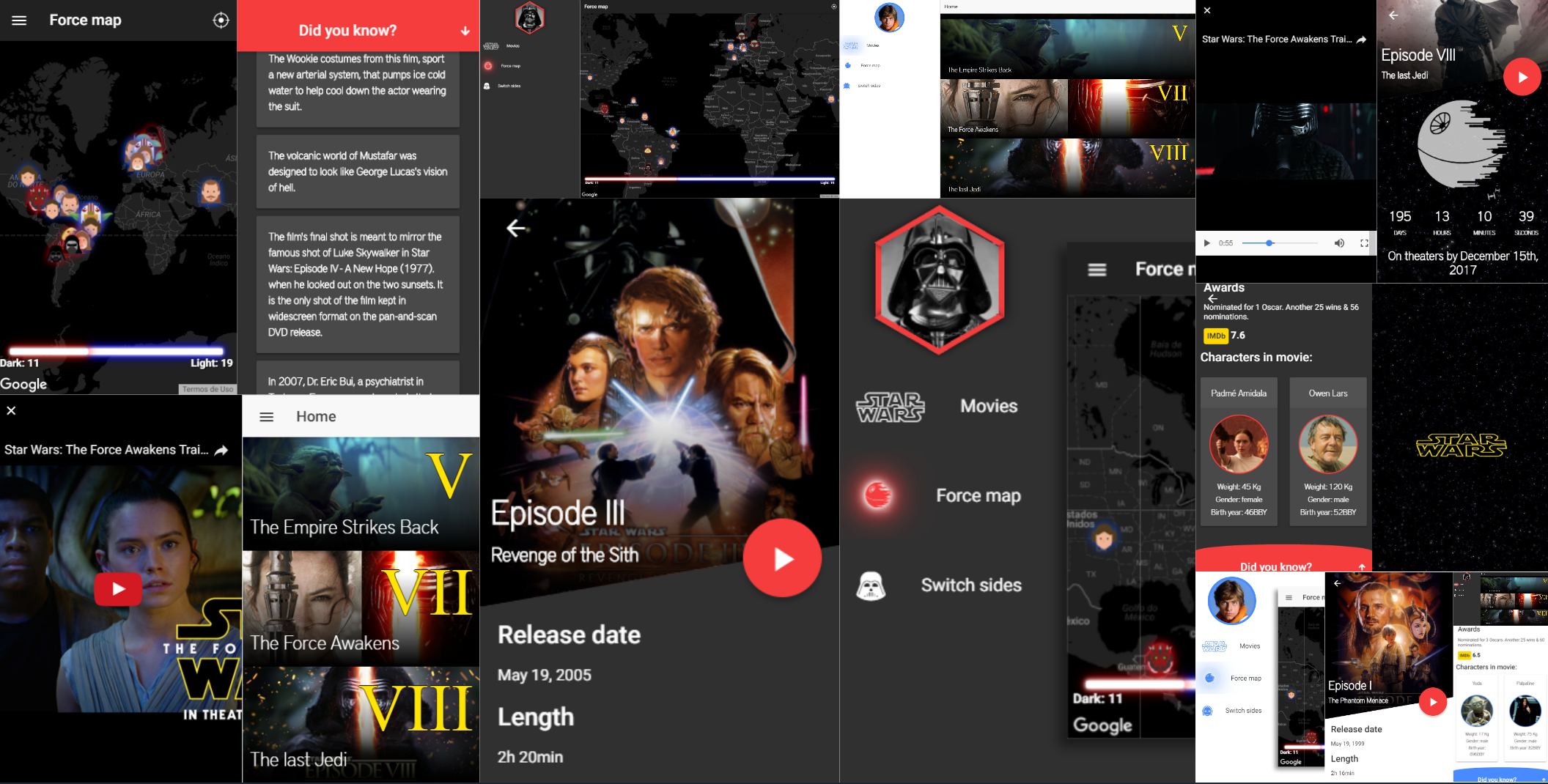
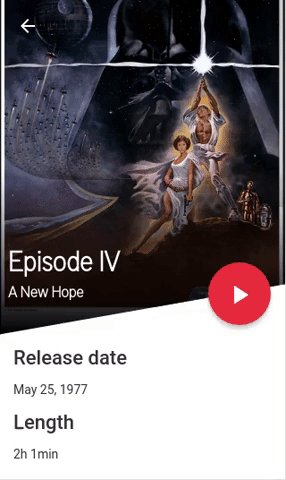
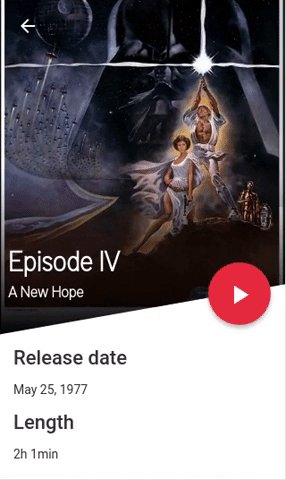
To be honest, I’m not a huge Star Wars fan, but the event increased my interest and inspired the idea to create a simple app providing users with: Star Wars movie information, characters appearing in each film, film trailers, film metadata, award nominations, and other data available from SWAPI.
The Features of the App
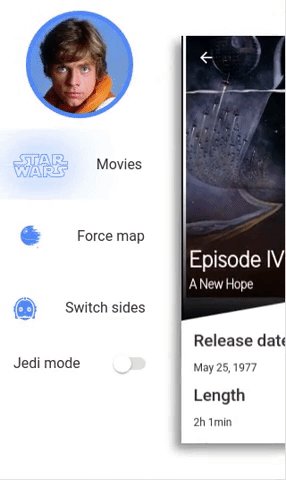
- Animated(ish) splash screen
- Custom icons
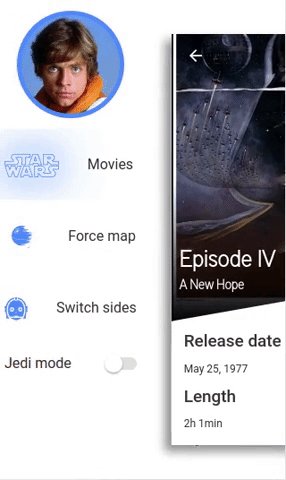
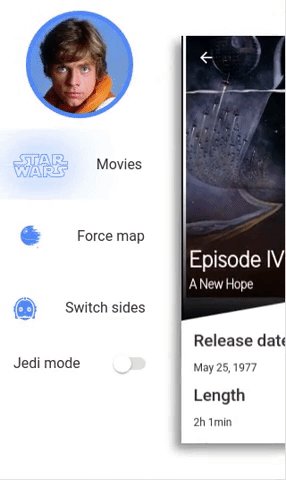
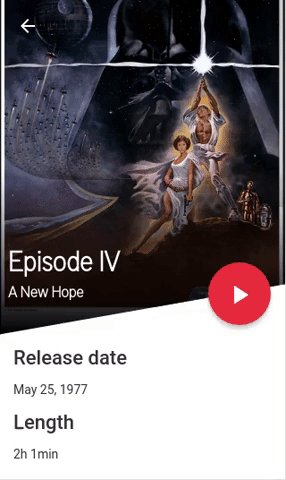
- Custom side menu transition
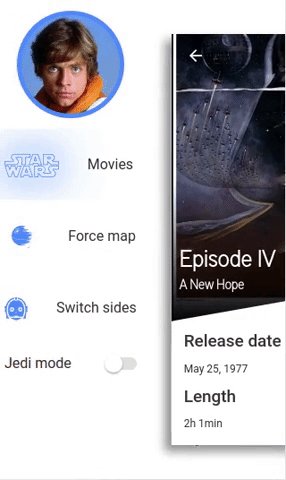
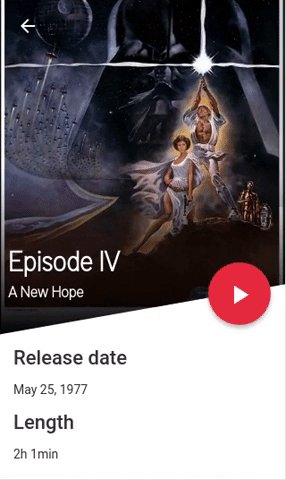
- Switching sides (app theme)
- Fetching data
- Sound effects and Jedi Mode
- Overlaying View with Trivia
- Firebase and The Force map
- Publish as PWA
Use the source
Ionic docs are amazing, sometimes it is easier to understand how to achieve what you need to accomplish with by viewing the source code instead.
I wanted the side menu transition to have a more custom effect. So I opened the Ionic menu component types, and found this code controlling the default side menu slide animation:
class MenuRevealType extends MenuType {
constructor(menu: Menu, plt: Platform) {
super(plt);
const openedX = (menu.width() * (menu.isRightSide ? -1 : 1)) + 'px';
const contentOpen = new Animation(plt, menu.getContentElement());
contentOpen.fromTo('translateX', '0px', openedX);
this.ani.add(contentOpen);
}
}
MenuController.registerType('reveal', MenuRevealType);
It’s nice to see what you can do with a few lines of code. With some help from EbilPanda, I was able to adapt that approach and create this very elegant custom effect:


Fetching the App Data
To improve load times for the data and to enable offline support, I used Ionic Cache. It is a module that handles request caching and uses Ionic Storage (thus supporting IndexedDB, SQLite and WebSQL). Using this allowed me to enhance user experience and reduce the app’s load time by only bootstrapping data required by initial screens, and then later loaded on-demand.
To populate the movie data, I wrote a simple web scraper in node that accesses the IMDb URL of a specific movie, then used Cheerio to read the DOM elements I needed and extract some data.
In case you’re unfamiliar, a web scraper is backend code that requests a web page and extracts the specified data. Feel free to use my web scraper project for your reference. It was quite fun writing it! 🙂
Firebase and The Force map
Developing this feature excited me most. My goal was to display a map of all the app users and the side of “The Force” they indicated while using the app.


To develop this I:
- Created a project on firebase and integrated into the app
- On the maps page, request and register the user information (name and location)
- Fetch data from Firebase
- Allow each user to indicate their preference of the Force, either “Light” or “Dark”
By switching sides, the user’s avatar on the map changes accordingly, and there’s an animated lightsaber duel indicating how many users choose each side. Here’s a simulation I created of multiple people registering at the same time:


Converting to a PWA (Progressive Web App)
You can imagine my surprise when my app won the competition and I became the first Ionic Jedi Hackster! I was so excited that I decided to continue development of my application. I thought a great starting place would be to convert it to a Progressive Web App (PWA).
If you’re unfamiliar, a Progressive Web App is a web app that behaves just like a native app. This simplifies how users install your app because they don’t have to use an app store. They simply open a url and boom, it works!
Thankfully, Ionic supports PWA right out of the box! It offers a service worker and a manifest file by default. The service worker is a script that enables PWA functionalities such as: push notifications, background sync, offline support and many more. The manifest is processed by the browser and includes metadata such as: name, theme, icon, and enables the browser to add the app to the home screen of the mobile device for users to open it at a later time, just like native app shortcuts!
The project uses sw-toolbox by the Google Chrome Team, you can learn more about sw-toolbox here.
How do I create a production version of my app as PWA?
Plenty of people have asked this question on the Ionic developer community. The answer is simple:
just npm run ionic:build --prod then deploy the generated /www folder, and it’s done!


How do I deploy a PWA?
There are a couple of quick ways you to deploy your PWA:
- Host the app on your private server
- Use Firebase hosting services
Firebase offers free hosting, which makes interesting if you are just trying stuff out. Using Firebase developers can ship to production in minutes. Here is a great step by step guide.
You can view the live PWA of my winning hackathon app StarWarnic here, you can also use Ionic View and supply ID 6e8bd472, or you can build the app from source.
May the force be with you…always
I was really flattered to have won the challenge, and I’m grateful to have the opportunity to share my experience here as a guest blogger. Ionic is an amazing and versatile platform that has opened opportunities for many people. I highly recommend developers to get started with Ionic.
Wrapping up, I thought I would share how Ionic has improved my life as a developer:
I was introduced to Ionic last September at a local Ionic 2 Bootcamp I attended. The event was half a day long and covered the basics of Ionic 2(still in beta!) and Firebase. Instantly I admired the framework, and after the event I immersed myself in Ionic and the developer community.
Investing my time becoming an Ionic developer has been one of my best decisions. Knowing Ionic has allowed me to meet many wonderful developers, been a gateway into open source development, and has given me more than a job…Ionic has fueled my career!
Looking back, when I first started participating on Ionic’s worldwide slack community I would only ask questions, but now I’m active in the community and really enjoy helping so many people and being a contributing member of the Ionic Developer Community.
If you are interested in knowing more about my project, or if you have questions or want to chat, feel free to hit me up on Ionic Worldwide Slack or contact me through my website.


