Deploying to a Device without an Apple Developer Account

One of the most common complaints you’ll hear from pretty much every single person that decides to try their hand at mobile app development for iOS has to do with Apple Developer accounts. Apple Developer account required? $99/year?! Outrageous!
But wait, it turns out this is no longer the whole story.
First off, yes, you do still need an Apple Developer account if you want to distribute your app in the App Store. Sorry to get your hopes up, but there’s no getting around it.
The good news is that you can develop and test your apps on your iOS device without a paid Apple Developer account. This is particularly great for developers who want to try out, or are just starting to develop, using a framework like Ionic, since it saves the cost but gets you a lot of the features of having a full Apple Developer account.
For a full breakdown of the features included, take a look here.
Requirements
In order to take advantage of this, you’ll need three things:
- Xcode 7 or higher
- iOS 9
- A free Apple ID
Sorry to break it to you PC users, but Xcode is still required, which means you still need a Mac.
Getting Set Up
To start, you’ll need to set up a provisioning profile to code sign your apps:
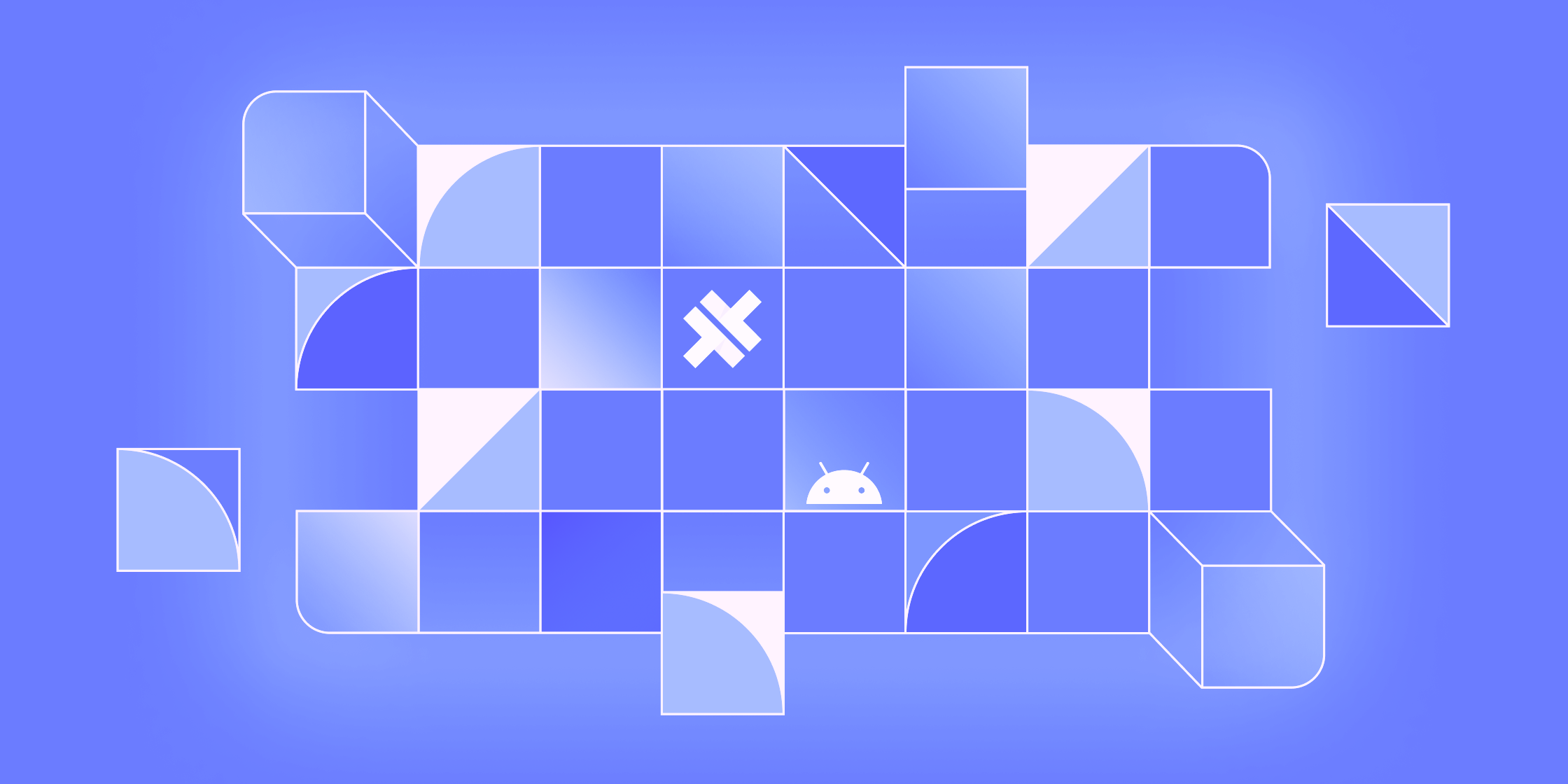
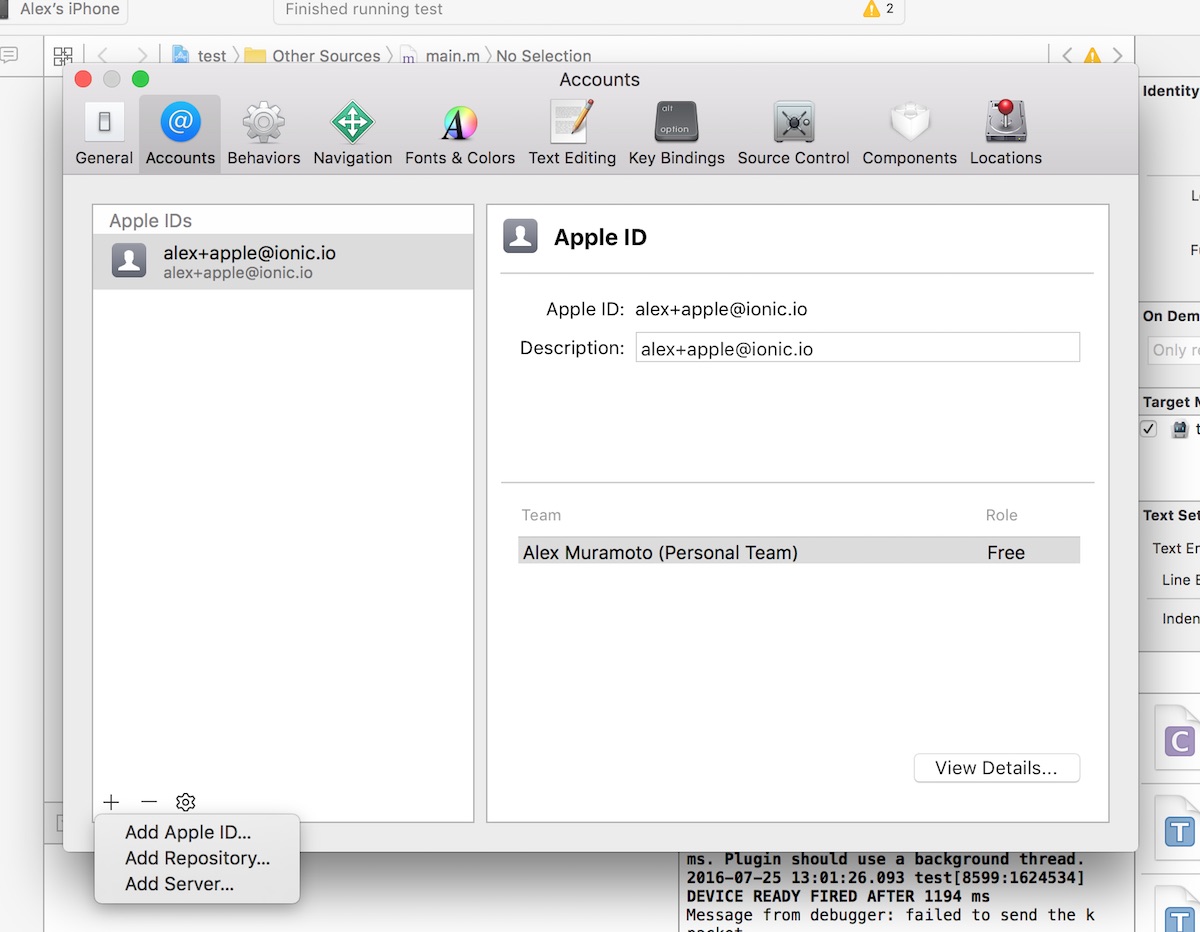
- Open Xode preferences (Xcode > Preferences…)
- Click the ‘Accounts’ tab
- Login with your Apple ID (+ > Add Apple ID…)
Once you’ve successfully logged in, a new ‘Personal Team’ with the role ‘Free’ will appear beneath your Apple ID.


Running Your App
Time to try it out. Let’s start by creating an Ionic 2 template app, and building it for iOS:
ionic start testApp blank --v2
cd testApp
ionic build iOS
Once the build is complete, then open the .xcodeproj file in platforms/ios/ in Xcode, then click the play button to try to run your app on an iPhone connected to your Mac.
Oops, code signing error! No problem.
Code Signing in Xcode
What happens next will depend on if you are running Xcode 8 or an earlier version of Xcode. Let’s take a look.
XCode 7 and Earlier
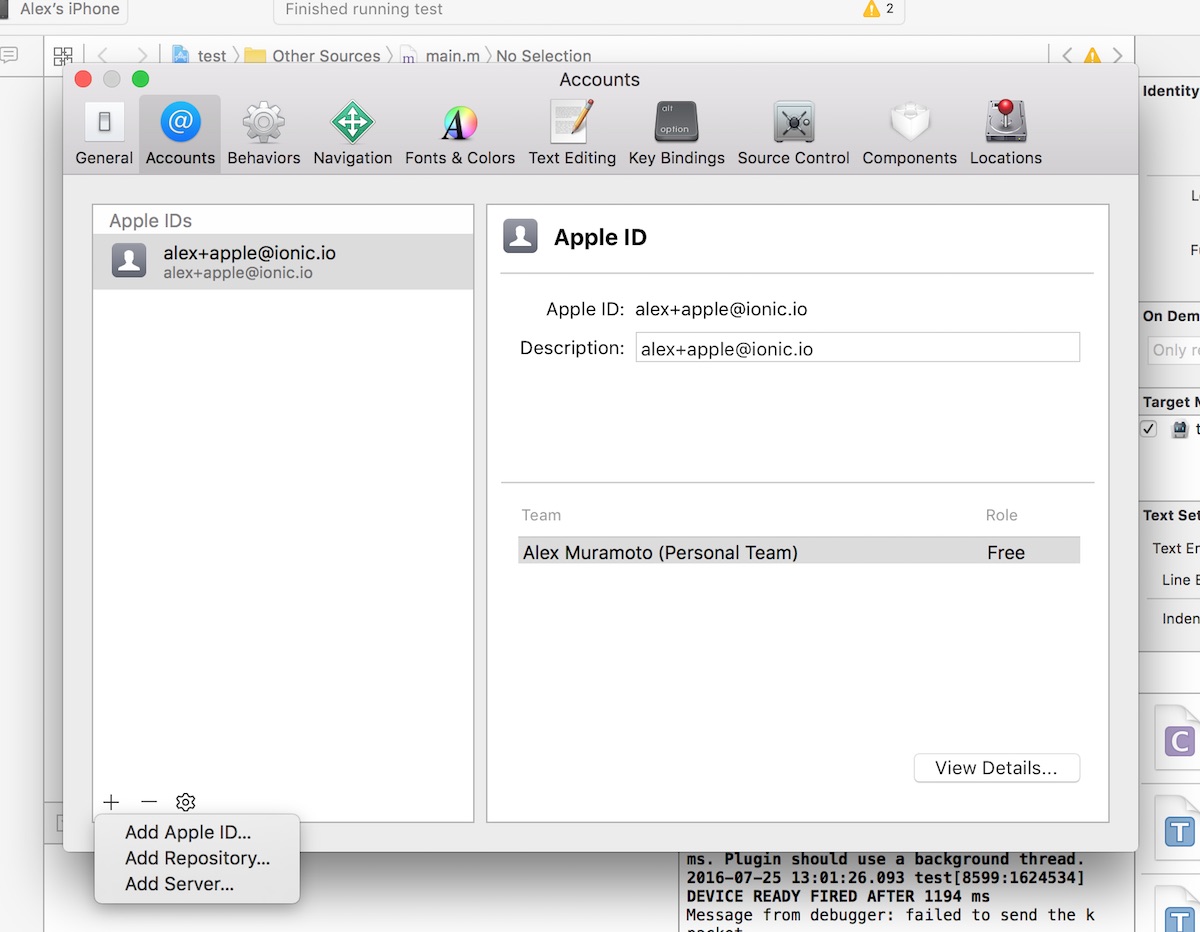
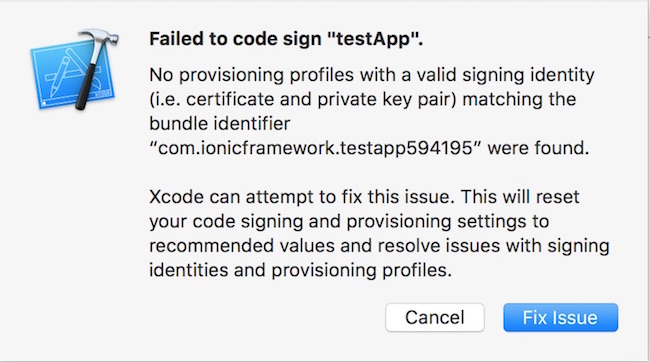
If you are running Xcode 7 or earlier, you’ll get a code signing error that looks something like this when you try to run the app:


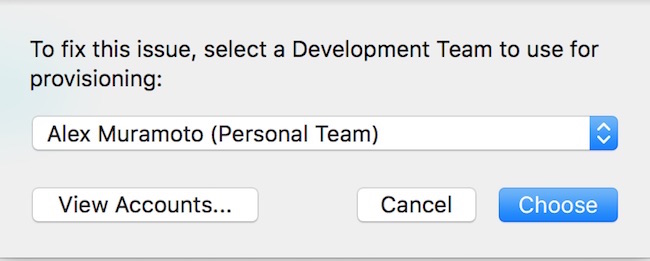
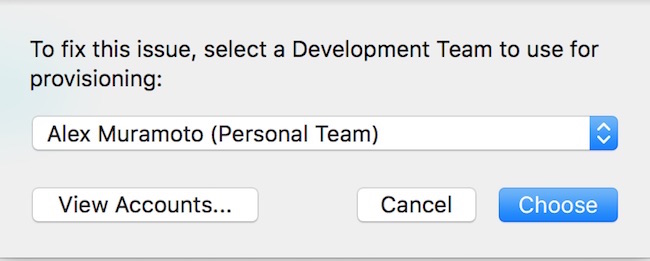
Click the ‘Fix Issue’ button, then select your ‘Personal Team’ profile.


XCode 8
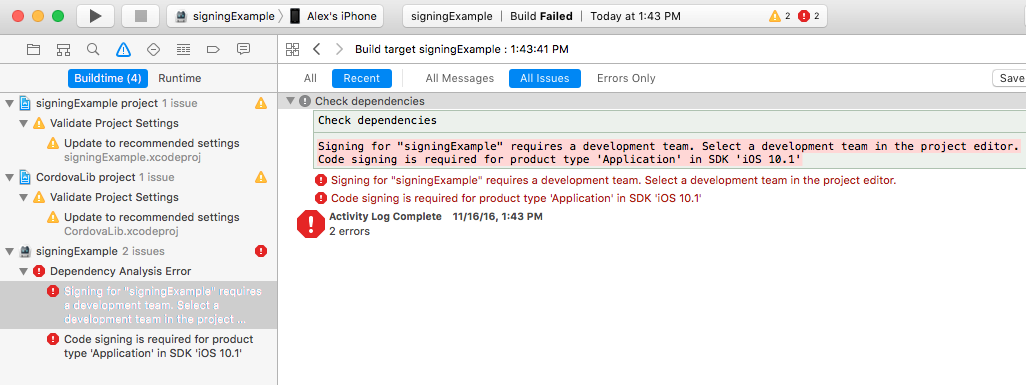
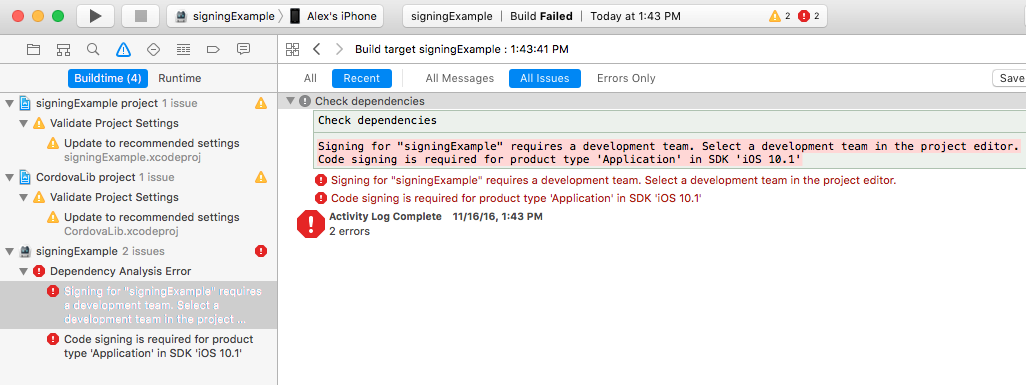
If you are running Xcode 8, the code signing error will appear as a buildtime error, rather than as a pop-up:


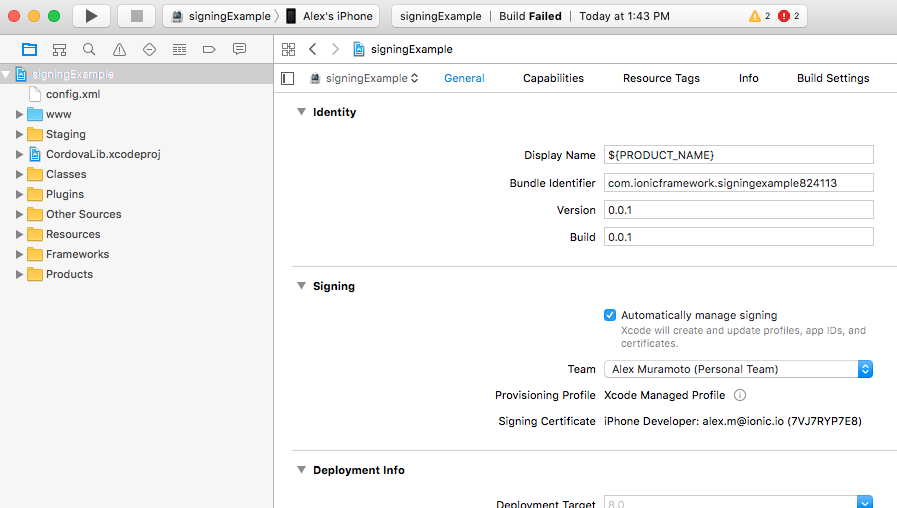
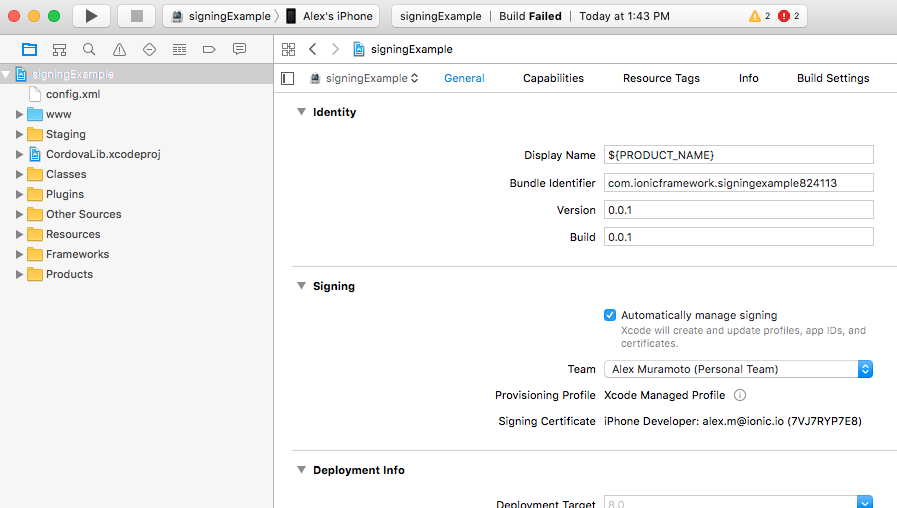
To select the certificate to sign your app with, do the following:
- Go to the Project Editor by clicking the name or your project in the Project Navigator
- Select the ‘General’ section if it isn’t already
- Select the Personal Team you created earlier from the ‘Team’ dropdown in the ‘Signing’ section


Trusting the Certificate
Only one more step. Really, this is the last one. I know it’s been a long haul, but trust me on this.
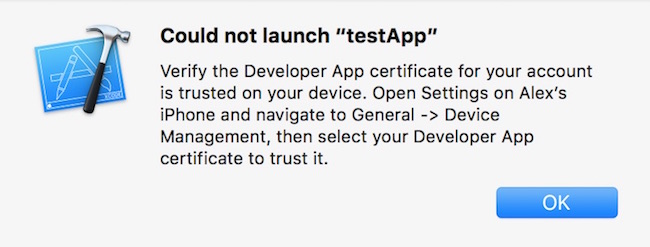
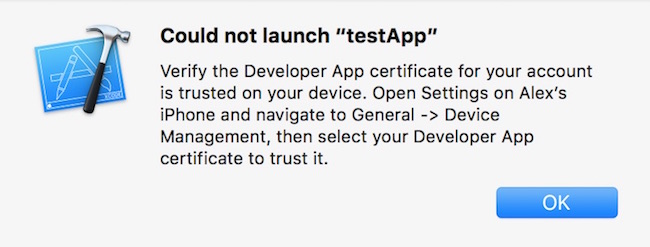
Once you’ve code signed your app, you should get a launch error that looks like this:


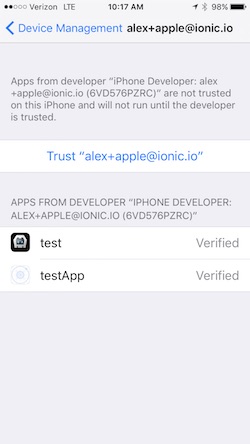
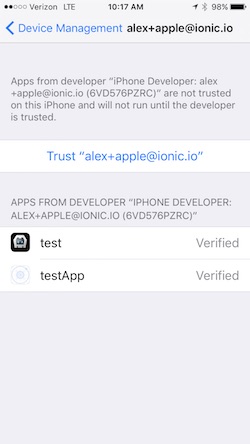
To get past this, all we have to do now is tell our iOS device to trust the certificate we code signed our app with. To do this, in your iOS device open the ‘Settings’ app and go to ‘General > Device Management’. You’ll see the email address associated with the Apple ID you used to code sign your app. Tap it, then tap ‘Trust <your_email>’:


Now, go back to Xcode and hit that play button!
The template app should install and launch on your iPhone. Pretty sweet, and it didn’t cost you a dime.
Ionic View
Testing your Ionic app on an actual device brings a lot of advantages with respect to development, such as debugging in Xcode and testing Ionic Native plugins, but it still limits you to testing on your own device. Not ideal for sharing your work in progress with clients and co-workers, or for testing your changes across different devices and platforms.
These are just a couple of the reasons we built Ionic View, which lets you upload your app to Ionic, then view it from the Ionic View app, as though it were running as a standalone app installed on the device.
You can download Ionic View from the App Store or Google Play.
To upload your app, so that it’s usable in Ionic View, run:
ionic upload
Then log into your Ionic account in Ionic View to preview your app.
For more details on how to use Ionic View, check out the Ionic View docs.
Ionic Package
Hey PC users! All done with development and ready to roll your app out, but don’t have a Mac to package it into that precious, precious IPA file for submission to the Apple App Store? Not a problem. There are great services available that let you upload your Ionic project, then package your app for you. PhoneGap Build from Adobe is a long-standing favorite of the hybrid community.
Here at Ionic we offer Ionic Package, which makes the process as easy as creating a security profile in your Ionic account with the certificate and provisioning profile for your app, then running
ionic package build ios --profile <security_profile_name>