Cross-Platform Sveltekit & Capacitor Application: Yes It’s Possible!

Building And Releasing Your Capacitor iOS App

Building And Releasing Your Capacitor Android App

Using HarperDB in your Ionic App

Build Cross Platform Components with Stencil and Capacitor

Capacitor ❤️’s Ionic’s Visual Studio Code Extension

How to Integrate Tailwind CSS into your Stencil Project

Building React and Angular Component Libraries with Stencil and Nx

Debugging Tips For Your Ionic App

New Capacitor Templates: SolidJS + Vite

How to use Storybook with Stencil

Building with Stencil: Drag-and-Drop Components

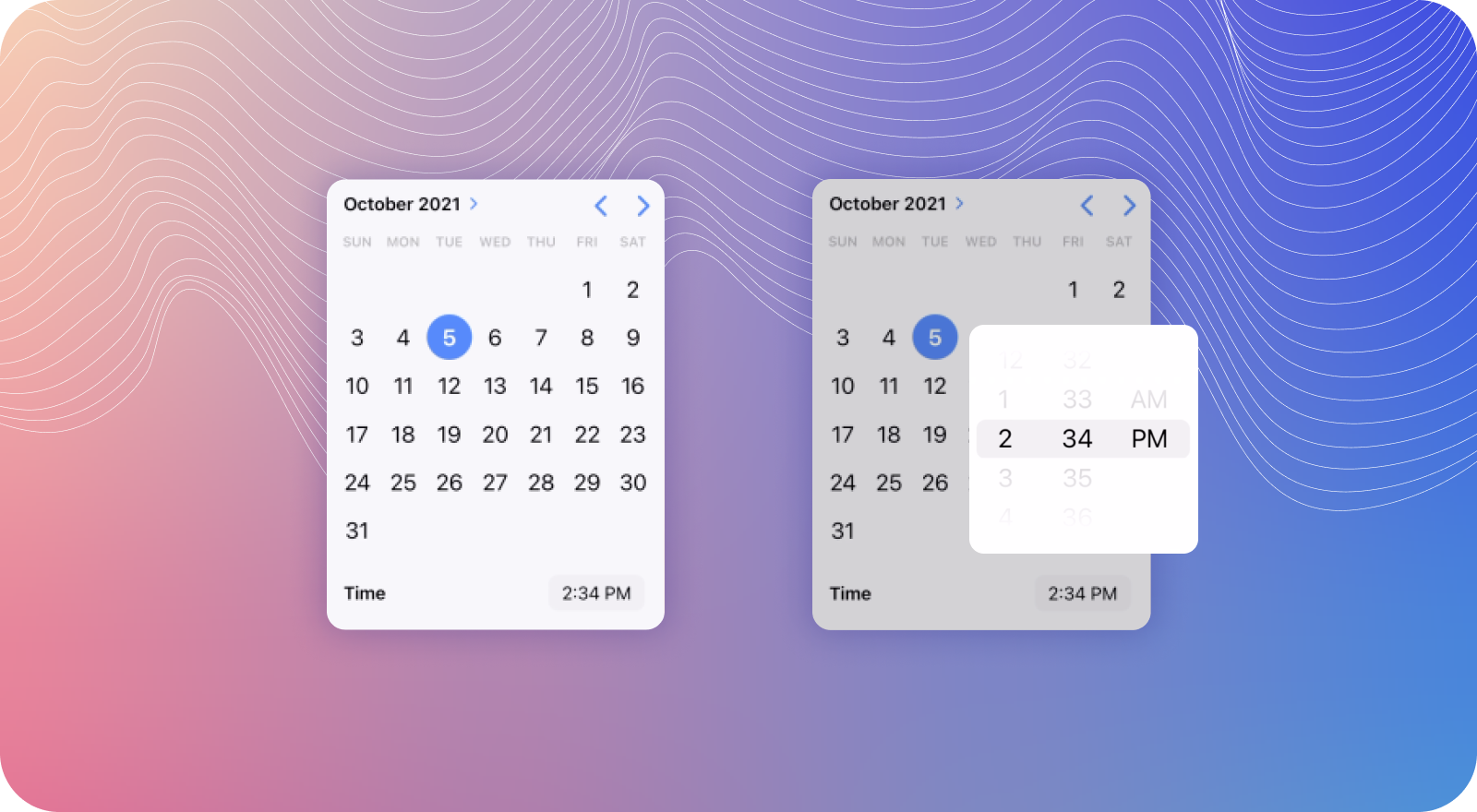
The New Datetime Component In Ionic

Stencil: Jest 27 Upgrade Instructions

Building an Ionic App with Protected/Private Content



5 Examples of the new Ionic 6 Bottom Sheet Modal


Adding Push Notifications to Your Ionic React App


Advanced Stencil Component Styling



Deploy an Ionic React and Realm app to Native Mobile


Building with Stencil: Bar Chart


Choosing the Right Data Storage Solution: Ionic Storage, Capacitor Preferences, SQLite, or Ionic Secure Storage?


Dynamic Jamstack with Stencil and Supabase


Building with Stencil: Countdown Tracker


Building with Stencil: Audio Player Component


Creating a Native Plugin for PSPDFKit